1.界面風(fēng)格的設(shè)計(jì)
控制臺(tái)人機(jī)界面選用非標(biāo)準(zhǔn)Windows風(fēng)格,以實(shí)現(xiàn)用戶個(gè)性化的要求。但考慮到大多數(shù)用戶對(duì)于標(biāo)準(zhǔn)Windows系統(tǒng)較熟悉,在界面設(shè)計(jì)中盡量兼容標(biāo)準(zhǔn)Windows界面的特征。界面使用的功能按鈕選用MFC類庫(kù)提供的CBmpButton類動(dòng)態(tài)創(chuàng)建自定義位圖圖標(biāo)的按鈕。因?yàn)槲粓D按鈕可在操作中實(shí)現(xiàn)高亮度、突起、凹陷等效果,使界面表現(xiàn)形式更靈活,同時(shí)可以方便用戶對(duì)控件的識(shí)別。但是,界面里使用的對(duì)話框、編輯框、組合框等都選用Windows標(biāo)準(zhǔn)控件,對(duì)話框中的按鈕也使用標(biāo)準(zhǔn)按鈕。控件的大小和間距盡量符合Windows界面推薦值的要求。
界面默認(rèn)窗體的顏色是亮灰色。因?yàn)榛疑{(diào)在不同的光照條件下容易被識(shí)別,且避免了色盲用戶在使用窗體時(shí)帶來(lái)的不便。為了區(qū)分輸入和輸出,供用戶輸入的區(qū)域使用白色作為底色,能使用戶容易看到這是窗體的活動(dòng)區(qū)域;顯示區(qū)域設(shè)為灰色(或窗體顏色),目的是告訴用戶那是不可編輯區(qū)域。窗體中所有的控件依據(jù)Windows界面設(shè)計(jì)標(biāo)準(zhǔn)采用左對(duì)齊的排列方式。對(duì)于不同位置上多組控件,各組也是左對(duì)齊排列的。

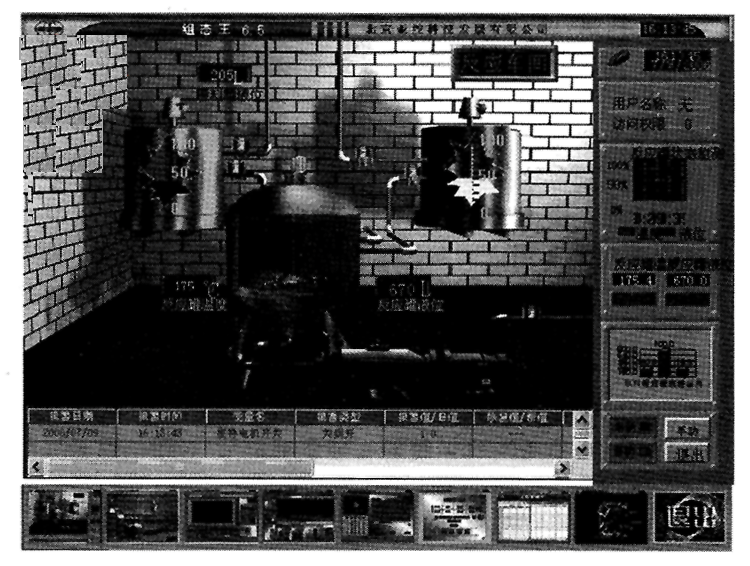
圖1 典型的工控界
2.系統(tǒng)界面布局分析
人機(jī)界面的布局設(shè)計(jì)根據(jù)人體工程學(xué)的要求應(yīng)該實(shí)現(xiàn)簡(jiǎn)潔、平衡和風(fēng)格一致。典型的工控界面分為3部分:標(biāo)題菜單部分、圖形顯示區(qū)以及按鈕部分,如圖1所示。該界面界面美觀,在屏幕上的對(duì)象左右達(dá)到平衡、不堆擠在某一處,無(wú)雜亂無(wú)章的感覺。數(shù)據(jù)的過(guò)分擁擠會(huì)產(chǎn)生視覺疲勞和接收錯(cuò)誤。界面的平衡原則推薦顯示屏幕總體性覆蓋度不超過(guò)40%,而分組中屏幕覆蓋度不超過(guò)20%。控制臺(tái)人機(jī)界面中包含著大量的圖形顯示信息,因此將圖形顯示區(qū)布置在屏幕長(zhǎng)寬各占屏幕70%左右的范圍內(nèi),以保證顯示信息的清晰和全面。控制按鈕組布置在顯示區(qū)的右側(cè),一方面是考慮到絕大多數(shù)操作者是右手操作用戶,按鈕區(qū)布置在最右側(cè)更加方便;另一方面是根據(jù)界面布局的主次原則,把用戶注意力最集中的左上區(qū)域留給圖形顯示區(qū)。
根據(jù)一致性原則,保證屏幕上所有對(duì)象,如窗口、按鈕、萊單等風(fēng)格的一致。各級(jí)按鈕的大小、凹凸效果和標(biāo)注字體、字號(hào)都保持一致,按鈕的顏色和界面底色保持一致。
3.打開界面的結(jié)構(gòu)體系
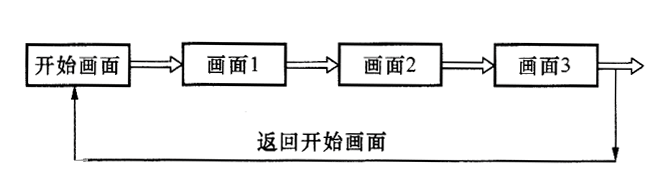
選擇界面的概念取決于多個(gè)界面。可將界面設(shè)計(jì)為循環(huán)或FIFO緩沖器,如圖2所示。

圖2 打開畫面的結(jié)構(gòu)體系
如果運(yùn)行大量界面,必須設(shè)計(jì)一個(gè)合理的結(jié)構(gòu)體系來(lái)打開界面。選擇簡(jiǎn)單而永久的結(jié)構(gòu)以便操作員能夠快速了解如何打開界面。
用戶一次處理的信息量是有限的,所以大量信息堆積在屏幕上會(huì)影響界面的友
好性。為了在提供足夠的信息量的同時(shí)保證界面的簡(jiǎn)明,在設(shè)計(jì)上采用了控件分級(jí)和分層的布置方式。分級(jí)是指把控件按功能劃分成多個(gè)組,每一組按照其邏輯關(guān)系細(xì)化成多個(gè)級(jí)別。用一級(jí)按鈕控制二級(jí)按鈕的彈出和隱藏保證了界面的簡(jiǎn)潔。分層是把不同級(jí)別的按鈕縱向展開在不同的區(qū)域,區(qū)域之間有明顯的分界線。在使用某個(gè)按鈕彈出下級(jí)按鈕的同時(shí)對(duì)其他同級(jí)的按鈕實(shí)現(xiàn)隱藏,使邏輯關(guān)系更清晰。
通常要由3個(gè)層面組成。層面1是總覽界面。該層面要包含不同系統(tǒng)部分在系統(tǒng)所顯示的信息,以及如何使這些系統(tǒng)部分協(xié)同工作。層面2是過(guò)程界面。該層面包含指定過(guò)程部分的詳細(xì)信息,并顯示哪個(gè)設(shè)備對(duì)象屬于該過(guò)程部分。該層面還顯示了報(bào)警對(duì)應(yīng)的設(shè)各對(duì)象。層面3是詳細(xì)界面。該層面提供各個(gè)設(shè)備對(duì)象的信息,例如控制器、控制閥、控制電機(jī)等,并顯示消息、狀態(tài)和過(guò)程值。如果合適的話,還包含與其他設(shè)備對(duì)象工作有關(guān)的信息。
4.文字的應(yīng)用
界面設(shè)計(jì)中常用字體有中文的宋體、楷體,英文的扭鍆等,因?yàn)檫@些字體容易辨認(rèn)、可讀性好考慮到一致性,控制臺(tái)軟件界面所有的文本都選用中文宋體,文字的大小根據(jù)控件的尺寸選用了大小兩種字號(hào),使顯示信息清晰并保證風(fēng)格統(tǒng)一。
人體工程學(xué)要求界面的文本用語(yǔ)簡(jiǎn)潔,盡量用肯定句和主動(dòng)語(yǔ)態(tài),英文詞語(yǔ)避免縮寫。控制臺(tái)人機(jī)界面中應(yīng)用的文本有兩類:標(biāo)注文本和交互文本。標(biāo)注文本是寫在按鈕等控件上,表示控件功能的文字,所以盡量使用了描述操作的動(dòng)詞如“設(shè)各操作”、“系統(tǒng)設(shè)置”等。交互文本是人與計(jì)算機(jī)以及計(jì)算機(jī)與總控制臺(tái)等系統(tǒng)交互信息所需要的文本,包括輸人文本和輸出文本。交互文本使用的語(yǔ)句為了在簡(jiǎn)潔的同時(shí)表達(dá)清晰,盡量采用用戶熟悉的句子和禮貌的表達(dá)方式如“請(qǐng)檢查交流電壓”、“系統(tǒng)警告裝置鎖定”。對(duì)于信`息量大的情況,采用上下滾動(dòng)而不用左右滾屏,因?yàn)檫@樣更符合人的操作習(xí)慣。
5.色彩的選擇
人機(jī)界面設(shè)計(jì)中色彩的選擇也是非常重要的。人眼對(duì)顏色的反應(yīng)比對(duì)文字的反應(yīng)要快,所以不同的信息用顏色來(lái)區(qū)別比用文字區(qū)別的效果要好。不同色彩給人的生理和心理的感覺是不同的,所以色彩選擇是否合理也會(huì)對(duì)操作者的工作效率產(chǎn)生影響。在特定的區(qū)域,不同顏色的使用效果是不同的。例如:前景顏色要鮮明一些使用戶容易識(shí)別,而背景顏色要暗淡一些以避免對(duì)眼睛的刺激。所以,紅色、黃色、草綠色等耀眼的色彩不能應(yīng)用于背景色。藍(lán)色和灰色是人眼不敏感的色彩,無(wú)論處在視覺的中間還是邊緣位置,眼睛對(duì)它的敏感程度是相同的,作為人機(jī)界面的底色調(diào)是非常合適的。但是在小區(qū)域內(nèi)的藍(lán)色就不容易感知,而紅色和黃色則很醒目。因此提示和警告等信息的標(biāo)志宜采用紅色、黃色。
使用顏色時(shí)應(yīng)注意幾點(diǎn):
(1)限制同時(shí)顯示的顏色數(shù)一般同一界面不宜超過(guò)4或5種,可用不同層次及形狀來(lái)配合顏色增加的變化。
(2)界面中活動(dòng)對(duì)象顏色應(yīng)鮮明,而非活動(dòng)對(duì)象應(yīng)暗淡,對(duì)象顏色應(yīng)不同,前景色宜鮮艷一些,背景則應(yīng)暗淡。中性顏色(如淺灰色)往往是最好的背景顏色,淺色具有跳到面前的傾向,而黑色則使人感到退到了背景之中。
(3)避免不兼容的顏色放在一起(如黃與藍(lán),紅與綠等),除非作對(duì)比時(shí)用。
6.圖形和圖標(biāo)的使用
圖形和圖標(biāo)能形象地傳達(dá)信息,這是文本信息達(dá)不到的效果。控制臺(tái)人機(jī)界面通過(guò)可視化技術(shù)將各種數(shù)據(jù)轉(zhuǎn)換成圖形、圖像信息顯示在圖形區(qū)域。選擇圖標(biāo)時(shí)力求簡(jiǎn)單化、標(biāo)準(zhǔn)化,并優(yōu)先選用已經(jīng)創(chuàng)建并普遍被大眾認(rèn)可的標(biāo)準(zhǔn)化圖形和圖標(biāo)。
7.界面操作設(shè)計(jì)
(1)設(shè)置快捷鍵。把使用頻率高和需要在緊急情況下使用的一些操作,如“電源控制”、“工作效能評(píng)估”等設(shè)計(jì)成快捷方式,以實(shí)現(xiàn)界面的簡(jiǎn)潔和高效。快捷鍵依靠相對(duì)位置和區(qū)域的底色和其他控制按鈕區(qū)分開。
(2)設(shè)置操作提示。操作提示常用的方式是提示標(biāo)簽,即當(dāng)鼠標(biāo)移到某個(gè)按鈕或其他控件上時(shí),彈出小提示框?qū)υ摽丶墓δ苓M(jìn)行簡(jiǎn)要描述。在使用圖標(biāo)按鈕的界面設(shè)計(jì)中使用提示標(biāo)簽可以避免因用戶不熟悉界面設(shè)置而造成的誤操作。提示標(biāo)簽用MFC類庫(kù)提供的ToolT-ip類實(shí)現(xiàn)。
(3)出錯(cuò)處理。由于操作者的個(gè)人原因,經(jīng)常會(huì)產(chǎn)生誤操作。因此在編寫應(yīng)用程序的時(shí)候加入錯(cuò)誤判斷機(jī)制,使程序能及時(shí)地檢測(cè)錯(cuò)誤操作。發(fā)現(xiàn)錯(cuò)誤后,在界面上顯示警告但應(yīng)用系統(tǒng)的狀態(tài)不發(fā)生變化,或者系統(tǒng)要提供錯(cuò)誤恢復(fù)的指導(dǎo)。例如,對(duì)于有順序要求的一系列操作,用設(shè)置和判斷變量狀態(tài)的方式實(shí)現(xiàn)其功能的連鎖,如果用戶不按照規(guī)程進(jìn)行操作,程序就不執(zhí)行下一步操作并顯示出錯(cuò)信息。
(4)將用戶界面操作化繁為簡(jiǎn)。簡(jiǎn)短的操作命令,便于快速輸人和執(zhí)行控制信息。簡(jiǎn)化人機(jī)交互對(duì)話步驟,如默認(rèn)一些正常運(yùn)行時(shí)的常用參數(shù)值。根據(jù)設(shè)各操作和運(yùn)行規(guī)律,捆綁式輸入各組控制參數(shù)。必要時(shí)屏蔽和捆綁一些在運(yùn)行操作時(shí)進(jìn)行的參數(shù)傳遞和對(duì)話細(xì)節(jié),而在維護(hù)或診斷時(shí)可根據(jù)一定步驟解開或細(xì)查這些參數(shù)和對(duì)話細(xì)節(jié)。
(5)盡量將所控制的設(shè)各對(duì)象的重要參數(shù)信息直接反映在主界面上,并且按照人機(jī)交互頻率及其重要性要求,排布它們?cè)诮缑嫔系娘@示位置。對(duì)象的動(dòng)態(tài)變化重要參數(shù)和實(shí)時(shí)采集的數(shù)據(jù)信息,宜以圖表的形式顯示在界面上,以便于直觀地實(shí)時(shí)監(jiān)視和控制。
(6)減少和避免二級(jí)菜單操作和控制。現(xiàn)場(chǎng)控制的實(shí)時(shí)性要求很高,二級(jí)菜單不利于提高系統(tǒng)響應(yīng)速率。在現(xiàn)場(chǎng)操作人員能夠且較容易接受的情況下,適宜于以減少界面上圖標(biāo)的數(shù)量和大小來(lái)?yè)Q取直接監(jiān)控對(duì)象的參數(shù)可能性及數(shù)量。
(7)對(duì)于突發(fā)事件設(shè)置界面顯示或提示優(yōu)先權(quán),宜采用受事件激發(fā)彈出式對(duì)話窗口界面的交互方式,事件解決優(yōu)先權(quán)的設(shè)置結(jié)合工藝重要性要求和順序進(jìn)行。
(8)協(xié)調(diào)操作界面的顯示模式。在實(shí)際設(shè)各運(yùn)行過(guò)程中,通常會(huì)出現(xiàn)的一種矛盾情況是:熟練操作人員(如崗位操作手)希望用多種控制語(yǔ)言輸人方式,以求快捷和及時(shí),而其他技術(shù)人員(如監(jiān)管人員、維護(hù)人員或崗位新手)希望多用圖標(biāo)對(duì)話方式,以求直觀方便和減少記憶指令。因此科學(xué)合理地協(xié)調(diào)上述兩種界面操作方式的配合是非常重要的一環(huán),必要時(shí)要設(shè)計(jì)以圖標(biāo)對(duì)話操作為主的交互界面與以控制命令語(yǔ)句輸入為主的交互界面的二重用戶界面,用戶可以根據(jù)需要進(jìn)行切換操作。
(9)設(shè)置安全操作保護(hù)措施。現(xiàn)場(chǎng)控制器直接面向生產(chǎn)和設(shè)備,通常為了快速啟動(dòng)、控制和運(yùn)行,所設(shè)置的控制口令簡(jiǎn)短,訪問(wèn)權(quán)限和密碼較少,因而容易產(chǎn)生誤操作,直接危及生產(chǎn)安全和可靠性。為此連鎖控制和保護(hù)診斷輸人應(yīng)在交互界面設(shè)計(jì)中得到重要體現(xiàn)。對(duì)于不符合正常運(yùn)行操作或邏輯順序的控制信息輸入要給出提示或警告信息,按分類和級(jí)別拒絕執(zhí)行或等待進(jìn)一步確認(rèn)后才執(zhí)行。
(10)設(shè)置系統(tǒng)安全運(yùn)行保護(hù)措施。現(xiàn)場(chǎng)控制中,要突出超馳控制的安全保護(hù)措施,根據(jù)事故發(fā)生的原因及類別執(zhí)行自動(dòng)切手動(dòng)、優(yōu)先減、禁止增和禁止減等邏輯操作,將該控制系統(tǒng)轉(zhuǎn)換到預(yù)先設(shè)置好的一些安全狀態(tài)上。

