本文試圖從蘋果手機(jī)iPhone的角度結(jié)合一些iPhone平臺(tái)項(xiàng)目的設(shè)計(jì)經(jīng)驗(yàn)提煉出iPhone平臺(tái)的一些優(yōu)秀設(shè)計(jì)思路,以供大家在做移動(dòng)互聯(lián)網(wǎng)設(shè)備設(shè)計(jì)時(shí)參考,并設(shè)計(jì)出超越蘋果的移動(dòng)互聯(lián)網(wǎng)設(shè)備。
1、移動(dòng)互聯(lián)網(wǎng)設(shè)備和傳統(tǒng)手機(jī)的區(qū)別
在傳統(tǒng)手機(jī)時(shí)代,標(biāo)準(zhǔn)的通話鍵、掛機(jī)鍵、菜單鍵是手機(jī)的標(biāo)配,用戶被教育成了用鍵盤來操作數(shù)據(jù),于是我們就養(yǎng)成了使用鍵盤的習(xí)慣,經(jīng)典的案例就是諾基亞主導(dǎo)的時(shí)代。
在移動(dòng)互聯(lián)網(wǎng)時(shí)代,特別是觸屏的大規(guī)模應(yīng)用,手機(jī)的功能已經(jīng)發(fā)生了轉(zhuǎn)變,對(duì)互聯(lián)網(wǎng)內(nèi)容的瀏覽、下載、消費(fèi)等等成為主要應(yīng)用場景,觸摸屏成為行業(yè)趨勢,直接對(duì)內(nèi)容進(jìn)行操作,在屏幕范圍內(nèi)的點(diǎn)擊成為主要的操作。絕大部分操作通過直接和內(nèi)容交互完成,不要讓用戶通過中間設(shè)備間接進(jìn)行控制。
因此,就可以理解為什么蘋果會(huì)這么激進(jìn),只保留了一個(gè)home鍵,而將其他功能性的操作全部做在了屏幕里面。

在底部的幾個(gè)按鍵的處理上(返回、菜單、home、搜索),Android的做法似乎介于傳統(tǒng)手機(jī)和iPhone兩者之間,既保留了傳統(tǒng)手機(jī)的一些特性,但也在學(xué)習(xí)iPhone的觸屏做法。從蘋果遵循極簡的設(shè)計(jì)思路來看,iPhone做得更徹底、更加極致一些。
2、高度直覺化的界面
蘋果采用了隱喻等方式來暗示用戶這里的操作,目的就是降低用戶的學(xué)習(xí)門檻,使用戶第一眼就知道怎么去用iPhone,典型的案例就是鎖屏界面的解鎖操作,以及縮放照片的操作。

iPhone采用了全觸屏的操作方式,絕大部分操作都通過直接觸摸完成,僅提供一個(gè)home鍵的實(shí)際按鍵,這種做法配合multi-touch技術(shù),無論是完成一個(gè)任務(wù)還是體驗(yàn)游戲,操作都最大程度簡化了用戶的操作路徑。
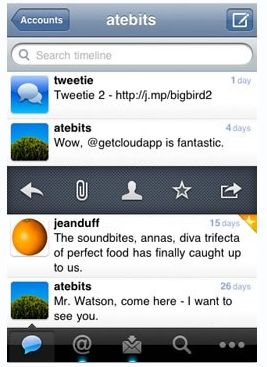
為此,iPhone還提供了各種豐富的手勢,基于此,開發(fā)者可以創(chuàng)造豐富的操作體驗(yàn)。比如:tweetie 2

3、在需要時(shí)給我導(dǎo)航,且告訴我將去向何處
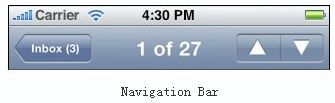
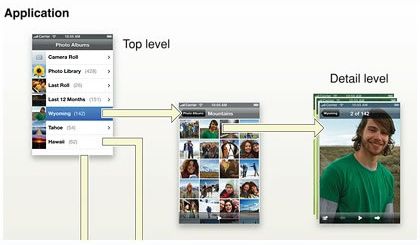
在iPhone平臺(tái)上,如果應(yīng)用程序有信息層級(jí)關(guān)系(比如郵箱》收件箱》郵件),利用title進(jìn)行導(dǎo)航,導(dǎo)航欄左側(cè)始終是返回按鈕,右側(cè)如果有必要,可以放針對(duì)內(nèi)容的操作控件,中間有標(biāo)題。
對(duì)這里的導(dǎo)航按鈕來說,始終只有返回上一級(jí)的功能,且明確指明上一級(jí)的title是什么。
那么,另外一個(gè)問題是 如果這里的信息層級(jí)太深怎么辦?是否需要給出返回首頁等按鈕或者更長的面包屑路徑,這里需要考慮的是怎樣減少程序的信息層級(jí)而不是一味地去將這里的導(dǎo)航復(fù)雜化。
iPhone提倡直接對(duì)界面元素進(jìn)行操作,返回上一級(jí)也是如此,無需通過其他物理按鍵來切換頁面,你所需要做的事情就是直接在屏幕上點(diǎn)擊。

4、穩(wěn)定的界面結(jié)構(gòu)——tab bar,toolbar的位置
iPhone典型應(yīng)用的界面結(jié)構(gòu)很穩(wěn)定,導(dǎo)航欄和頁簽欄的位置不會(huì)因?yàn)閼?yīng)用不同而發(fā)生變化,用戶能形成比較一致的體驗(yàn)。

Android平臺(tái)在規(guī)范性方面不如iPhone,比如:
a) Andorid對(duì)標(biāo)題的處理方式比較奇怪,有的程序有標(biāo)題欄,有的地方?jīng)]有,不符合一致性原則;另外,還存在大小兩種尺寸的標(biāo)題欄。

b) tab bar的位置。有的應(yīng)用放在頂部,有的放在底部,體驗(yàn)不一致。
另外,對(duì)手持設(shè)備來說,關(guān)注焦點(diǎn)是從上而下的,tab bar的關(guān)注點(diǎn)沒有內(nèi)容那么高,其實(shí)只是在需要的時(shí)候可以方便地進(jìn)行切換就足夠了,放置于頂部對(duì)于手持設(shè)備來說操作很不便。
5、一次做一件事情,避免一個(gè)按鍵承載太多的功能
Android的菜單鍵是一個(gè)全局按鍵,使用頻率比較高,根據(jù)不同的場景功能又各不相同,用戶較難形成一致的體驗(yàn),系統(tǒng)級(jí)的菜單和上下文菜單也容易讓用戶混淆。
蘋果的做法是將菜單里的功能進(jìn)行分解,重要操作用戶可直接操作(如通訊錄的添加聯(lián)系人,iPhone是直接放出來,Android是將其放到菜單里面),其他操作或集中在設(shè)置或通過滑動(dòng)等交互方式進(jìn)行擴(kuò)展。(tweetie 2是將針對(duì)當(dāng)前聯(lián)系人的更多操作通過滑動(dòng)的操作展示出來)

6、增強(qiáng)用戶體驗(yàn)
iPhone在增強(qiáng)用戶體驗(yàn)上有很多點(diǎn)值得學(xué)習(xí)。比如core animation提供了大量優(yōu)雅的動(dòng)畫可以直接使用,以實(shí)現(xiàn)華麗的動(dòng)畫效果。

為什么用動(dòng)畫?
在整個(gè)界面轉(zhuǎn)換的過程中,蘋果會(huì)添加一些動(dòng)畫元素,作用有三:
a) 緩解用戶等待的焦躁情緒,如:經(jīng)典的程序登錄界面動(dòng)畫。
b) 暗示用戶當(dāng)前界面的來源。如:有信息層級(jí)關(guān)系的左右切換動(dòng)畫。
c) 增強(qiáng)用戶體驗(yàn)

用什么動(dòng)畫?
界面常用的幾種動(dòng)畫:
a) 有信息層級(jí)關(guān)系的采用左右切換動(dòng)畫。
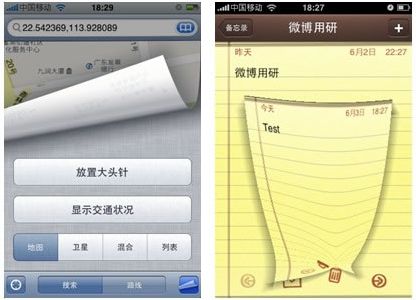
b) 針對(duì)當(dāng)前視圖內(nèi)容的操作常用的采用model view的從下往上升起的動(dòng)畫。如:寫郵件,action sheet。
擬物化設(shè)計(jì)

除此之外,還有聲音元素、透明設(shè)計(jì)等其他手段以提升用戶的使用體驗(yàn)。

