引言
在需要豐富人機(jī)交互信息的嵌入式系統(tǒng)應(yīng)用中,高精度的動(dòng)態(tài)圖像顯示非常重要。因此,嵌入式系統(tǒng)對(duì)GUI的實(shí)時(shí)性和穩(wěn)定性的要求也越來(lái)越明顯。但是,動(dòng)態(tài)圖像的抖動(dòng)和刷新延遲的問(wèn)題在嵌入式系統(tǒng)中經(jīng)常出現(xiàn),影響系統(tǒng)的顯示效果
國(guó)產(chǎn)圖形用戶(hù)界面系統(tǒng)MiniGUI提供完備的多窗口機(jī)制和類(lèi)Win32消息傳遞機(jī)制,便于實(shí)現(xiàn)多個(gè)進(jìn)程間的消息傳遞。而且具有占用內(nèi)存少、可移植性好等特點(diǎn),因此在嵌入式領(lǐng)域中被廣泛應(yīng)用。但在實(shí)際應(yīng)用中,筆者發(fā)現(xiàn)了兩個(gè)問(wèn)題:一是用MiniGUI的animation控件實(shí)現(xiàn)時(shí)出現(xiàn)動(dòng)畫(huà)抖動(dòng),二是顯示較多圖片的窗口刷新時(shí)屏幕閃爍,嚴(yán)重影響屏幕的顯示效果。為解決以上兩個(gè)問(wèn)題,本系統(tǒng)采用MiniGUI的雙緩沖技術(shù)和多張圖片交替顯示的方法,并通過(guò)實(shí)際應(yīng)用證明了該方法的有效性
1 數(shù)字加密電話(huà)系統(tǒng)架構(gòu)
1.1 硬件系統(tǒng)
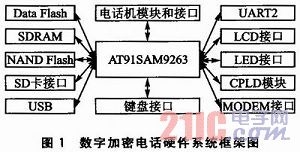
數(shù)字加密電話(huà)硬件系統(tǒng)的芯片采用ATMEL公司的AT91SAM9263處理器。主頻為200 MHz,2 MB高速Data Flash、64 MB NAND Flash和64 MB SDRAM。核心板的對(duì)外接口包括鍵盤(pán)接口、LCD接口、LED接口、MODEM模塊、電話(huà)機(jī)模塊和接口、SD卡接口和USB主從接口等。如圖1所示。

1.2 軟件系統(tǒng)
操作系統(tǒng):開(kāi)放源碼的Linux操作系統(tǒng)是開(kāi)發(fā)嵌入式產(chǎn)品的首選。本系統(tǒng)采用開(kāi)放源碼的嵌入式Linux系統(tǒng)。它的內(nèi)核版本為2.6.22,是基于default_at91sam9263_config配置的
交叉編譯工具鏈:采用arm-linux-XXX。arm-linux-gcc用于交叉編譯源程序,生成執(zhí)行文件;arm-linux-strip用于去掉執(zhí)行文件中的調(diào)試信息,起到減小執(zhí)行文件大小的作用
GUI系統(tǒng):MiniGUI是國(guó)產(chǎn)的一款面向嵌入式系統(tǒng)、跨操作系統(tǒng)的輕量級(jí)國(guó)產(chǎn)高級(jí)窗口系統(tǒng)(Windowing System)和圖形用戶(hù)界面(Graphi-cal User Interface,GUI)支持系統(tǒng)。經(jīng)過(guò)10余年的發(fā)展,MiniGUI已經(jīng)發(fā)展成為比較成熟、性能優(yōu)良且功能豐富的跨操作系統(tǒng)的嵌入式圖形界面支持系統(tǒng)。MiniGUI可在Linux/μClinux、eCos、μC/OS-II、VxWorks、pSOS、ThreadX等操作系統(tǒng)以及Win32平臺(tái)上運(yùn)行,已廣泛應(yīng)用于手持信息終端、機(jī)頂盒、工業(yè)控制系統(tǒng)、便攜式多媒體播放器等產(chǎn)品中
MiniGUI支持BMP、GIF、PNG、JPEG、PCX、TGA等常見(jiàn)圖像文件和位圖、圖標(biāo)、光標(biāo)等Windows資源文件,支持多字符集和多種字體,庫(kù)文件較小且可配置。MiniGUI3.0比其之前的版本,在以下幾方面有新的發(fā)展:
①主窗口雙緩沖技術(shù),可以在自定義緩沖區(qū)中獲得整個(gè)窗口的渲染結(jié)果
②外觀渲染器技術(shù),外觀渲染器提供了多種風(fēng)格的主窗口和控件界面外觀,并且應(yīng)用程序可在幾種風(fēng)格之間動(dòng)態(tài)切換
③雙向文本顯示與輸入,增加了對(duì)阿拉伯文和希伯來(lái)文語(yǔ)言的支持,實(shí)現(xiàn)了文本的變形和重排,并提供了阿拉伯文和希伯來(lái)文鍵盤(pán)的支持
④支持不規(guī)則窗口,如圓角矩形、非矩形窗口等
⑤增加了組件mGUtilis,該組件為用戶(hù)提供了一些常用的對(duì)話(huà)框模板,便于代碼復(fù)用
⑥增加了組件msgplus,該組件是對(duì)MiniGUI圖形繪制接口的一個(gè)擴(kuò)充和增強(qiáng),主要提供對(duì)二維矢量圖形和高級(jí)圖形算法的支持
因此,MiniGUI非常適合編寫(xiě)嵌入式圖形用戶(hù)界面應(yīng)用程序。
1.3 用戶(hù)界面設(shè)計(jì)
數(shù)字加密電話(huà)系統(tǒng)需要顯示當(dāng)前的系統(tǒng)狀態(tài)和具體內(nèi)容,以此進(jìn)行系統(tǒng)與用戶(hù)之間的信息交流,因此對(duì)界面的穩(wěn)定性和實(shí)時(shí)性要求較高。本系統(tǒng)將整個(gè)屏幕分為3個(gè)區(qū)域,即狀態(tài)區(qū)域、Logo與時(shí)間顯示區(qū)域和主顯示區(qū)域,如圖2所示。狀態(tài)顯示區(qū)主要表示當(dāng)前系統(tǒng)的工作狀
態(tài)和設(shè)備的狀態(tài)。比如是掛機(jī)態(tài)還是摘機(jī)態(tài),是加密還是非加密態(tài),是否插入U(xiǎn)盤(pán),當(dāng)前的數(shù)據(jù)傳輸率為多少等。不同的狀態(tài)需要用不同的圖片來(lái)顯示。從一個(gè)狀態(tài)過(guò)渡到另一個(gè)狀態(tài),需要用一個(gè)動(dòng)畫(huà)來(lái)表示。主顯示區(qū)域主要顯示表示當(dāng)前系統(tǒng)的工作情況的動(dòng)畫(huà)或文字提示。比如表示普通語(yǔ)音電話(huà)的動(dòng)畫(huà)、表示正在加密傳輸?shù)膭?dòng)畫(huà),也可以顯示其他信息,如系統(tǒng)功能選擇界面、選文件界面、日志管理界面等。Logo及時(shí)間顯示區(qū)顯示公司的Logo與當(dāng)前系統(tǒng)時(shí)間。對(duì)于本系統(tǒng)的界面設(shè)計(jì)來(lái)說(shuō),最重要的是各種動(dòng)畫(huà)的顯示要流暢。

2 實(shí)現(xiàn)GUI時(shí)存在的兩個(gè)問(wèn)題
本系統(tǒng)GUI的實(shí)現(xiàn)問(wèn)題主要是各種圖片的顯示、動(dòng)畫(huà)和選擇功能界面的實(shí)現(xiàn)。圖片的顯示方法很簡(jiǎn)單,因此,在下面只介紹動(dòng)畫(huà)和選擇功能界面的實(shí)現(xiàn)方法及存在的問(wèn)題。
2.1 動(dòng)畫(huà)的實(shí)現(xiàn)方法及存在的問(wèn)題
MiniGUI為實(shí)現(xiàn)動(dòng)畫(huà),已提供了animation控件,用animation控件實(shí)現(xiàn)動(dòng)畫(huà)的過(guò)程非常簡(jiǎn)單:
①準(zhǔn)備動(dòng)畫(huà)文件,文件格式應(yīng)該是GIF格式,GIF格式的動(dòng)畫(huà)文件可以用Flash和PhotoShop生成
②用函數(shù)CreateAnimationFromGIF89aFile()讀入GIF文件
③用CreateWindow()創(chuàng)建動(dòng)畫(huà)顯示窗口
④用SendMessage()函數(shù)控制動(dòng)畫(huà),該函數(shù)的第2個(gè)參數(shù)為ANM_STARTPLAY表示啟動(dòng)動(dòng)畫(huà),參數(shù)為ANM_PLAYSTOP表示暫停動(dòng)畫(huà)。也可以用函數(shù)SendMessage(GetDlgItem(hInitface,IDC_MAINANIMATION),ANM_SETANIMATION,0,(LPARAM)anim)實(shí)現(xiàn)更換動(dòng)畫(huà)文件。但是,在嵌入式環(huán)境下,使用該方法播放動(dòng)畫(huà)時(shí),在狀態(tài)顯示區(qū)和主顯示區(qū)內(nèi)都產(chǎn)生嚴(yán)重的抖動(dòng)現(xiàn)象。而且屏幕越大抖動(dòng)就越明顯,分辨率為480×640時(shí)的抖動(dòng)現(xiàn)象比240×320時(shí)更明顯。減少動(dòng)畫(huà)的幀數(shù)或延長(zhǎng)每一幀的播放時(shí)間,抖動(dòng)仍然存在,嚴(yán)重影響屏幕的顯示效果。
2.2 功能選擇界面的實(shí)現(xiàn)及存在的問(wèn)題
功能選擇界面一般由多個(gè)圖片來(lái)組成,各表示不同的系統(tǒng)功能,用上下左右鍵選擇不同的功能,按Enter鍵運(yùn)行相應(yīng)程序,即打開(kāi)另一個(gè)窗口,完成相應(yīng)功能。當(dāng)關(guān)閉窗口時(shí)重新顯示功能顯示界面。為區(qū)別被選中功能和未選中功能,放大或下沉顯示當(dāng)前被選中的功能圖片,而前一個(gè)被選中功能圖片恢復(fù)成原來(lái)的大小,如圖3所示。每次用上下左右鍵選擇功能時(shí)和關(guān)閉功能窗口時(shí),都要重新刷新背景,并重繪窗口客戶(hù)區(qū)的各個(gè)圖片。因?yàn)镸iniGUI不保存被覆蓋區(qū)域的內(nèi)容,因此在MSG_PAINT消息中需要重繪的內(nèi)容較多,重繪圖片的常用方法是用FillB-oxWithBitmap()函數(shù)填充相應(yīng)圖片區(qū)域,但是這種方法加重了屏幕刷新負(fù)載,引起屏幕明顯地閃爍。

3 關(guān)鍵問(wèn)題的解決方法
3.1 動(dòng)畫(huà)抖動(dòng)問(wèn)題的解決
產(chǎn)生動(dòng)畫(huà)抖動(dòng)的主要原因是,用animation控件實(shí)現(xiàn)動(dòng)畫(huà)時(shí),頻繁地產(chǎn)生MSG_PAINT消息,加重了屏幕刷新的請(qǐng)求。MiniGUI通過(guò)判斷窗口是否含有無(wú)效區(qū)域來(lái)確定是否需要重繪窗口。如果需要重繪就向應(yīng)用程序發(fā)送MSG_PAINT消息。窗口的重繪任務(wù)需由應(yīng)用程序自己完成,因?yàn)镸iniGUI不保存被覆蓋區(qū)域的內(nèi)容。MiniGUI的窗口在響應(yīng)MSG_PAINT消息的時(shí)候進(jìn)行復(fù)雜的圖形處理,尤其是在刷新時(shí),對(duì)圖像的擦除和重寫(xiě)造成了圖像顏色的反差。當(dāng)繪圖消息的響應(yīng)很頻繁時(shí),這種反差也就越發(fā)明顯,于是我們就看到了動(dòng)畫(huà)抖動(dòng)的現(xiàn)象。為了解決動(dòng)畫(huà)抖動(dòng)的問(wèn)題,系統(tǒng)采用了雙緩沖技術(shù)和多個(gè)圖片交替顯示的方法。并在實(shí)際應(yīng)用中證明了該方法是行之有效的。雙緩沖技術(shù)要比直接操作顯存速度更快,因此可以解決抖動(dòng)現(xiàn)象
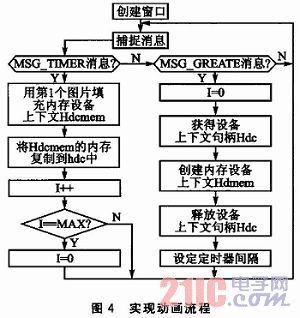
采用雙緩沖技術(shù)實(shí)現(xiàn)動(dòng)畫(huà)的基本思路是這樣的,首先在系統(tǒng)內(nèi)存中建立一個(gè)類(lèi)似顯示內(nèi)存的內(nèi)存設(shè)備上行文,然后將待顯示圖片填充到該內(nèi)存設(shè)備上行文中,最后再通過(guò)位拷貝方式復(fù)制到顯示內(nèi)存中。為了達(dá)到動(dòng)畫(huà)的效果,將多個(gè)圖片循環(huán)顯示,即設(shè)定定時(shí)器和靜態(tài)變量,每當(dāng)定時(shí)器觸發(fā)時(shí),根據(jù)靜態(tài)變量的值顯示不同的圖片,靜態(tài)變量由0到MAX循環(huán)。實(shí)現(xiàn)動(dòng)畫(huà)的詳細(xì)流程如圖4所示。定時(shí)器的時(shí)間間隔和圖片的數(shù)量可以根據(jù)具體情況任意調(diào)整。本系統(tǒng)的主顯示區(qū)動(dòng)畫(huà)采用這種方法實(shí)現(xiàn)后,動(dòng)畫(huà)效果流暢,不再有抖動(dòng)現(xiàn)象。

3.2 功能選擇界面閃爍問(wèn)題的解決
功能選擇界面閃爍的主要原因是屏幕內(nèi)容過(guò)多,刷新負(fù)載過(guò)大。本系統(tǒng)采用雙緩沖技術(shù)和MiniGUI.cfg配置文件的設(shè)置方法,實(shí)現(xiàn)只刷新屏幕的局部,解決了功能選擇界面閃爍問(wèn)題。每次按上下左右鍵或關(guān)閉功能窗口時(shí),用以下3個(gè)步驟實(shí)現(xiàn)重繪屏幕無(wú)效區(qū)域(以圖3為例)
①A區(qū)用小圖標(biāo)恢復(fù),用函數(shù)StretchBlt(hdcmem,0,0,0,0,hdc,WIN_LEFT,WIN_TOP,WIDTH,HIGHT,(DWORD)0)實(shí)現(xiàn),其中hdcmem是內(nèi)存設(shè)備上下文,是用CreateCompatibleDCEx()函數(shù)創(chuàng)建的。該內(nèi)存設(shè)備上行文中已經(jīng)存有圖3下圖中的A區(qū)域信息(第一次是在窗口的MSG_ CREATE消息中保存的,第二次開(kāi)始是在第二步驟保存的)
②將B的圖片區(qū)域(小圖片)復(fù)制到內(nèi)存設(shè)備上下文,用函數(shù)StretchBlt(hdc,WIN_LEFT,WIN_TOP,WIDTH,HIGHT,hdcmem,0,0,0,0,(DWORD)0)實(shí)現(xiàn)
③B區(qū)域的圖片放大顯示,通過(guò)函數(shù)FillBoxWithBitmap(hdc,WIN_LEFT,WIN_TOP,WIDTH,HIGHT,DESKIMAGE,&bitmap)實(shí)現(xiàn)
其中,WIN_LEFT、WIN_TOP、WIDTH和HIGHT分別表示圖片放大顯示區(qū)域的左、上坐標(biāo)和寬、高。左、上坐標(biāo)的定位公式如下:
WIN_LEFT=水平基準(zhǔn)坐標(biāo)+(i%DESKCOLS)×(BLTWIDTH+水平間隔)
WIN_TOP=垂直基準(zhǔn)坐標(biāo)+(i/DESKCOLS)×(BLTHIGHT+垂直間隔)
式中,i表示第幾個(gè)圖片,DESKCOLS表示每一行的圖片個(gè)數(shù),BLTWIDTH和BLTHIGHT各表示圖片區(qū)域的寬和高。為了減少屏幕刷新負(fù)載,不在MSG_PAINT消息中刷新背景,而是用MiniGUI.cfg配置文件中的bgpicture參數(shù)指定背景圖,并在指定的目錄中存放背景圖文件。該參數(shù)在MiniGUI的4種渲染器中都有,即在不同的渲染器中,都可以用該方法,無(wú)需用代碼去實(shí)現(xiàn)背景圖的刷新
結(jié)語(yǔ)
本文詳細(xì)地描述了基于MiniGUI的嵌入式系統(tǒng)用戶(hù)界面關(guān)鍵問(wèn)題的解決方案,即無(wú)抖動(dòng)動(dòng)畫(huà)的實(shí)現(xiàn)方案和功能選擇界面閃爍問(wèn)題的解決方案。當(dāng)需要實(shí)現(xiàn)動(dòng)畫(huà),而且動(dòng)畫(huà)文件較大時(shí),可以采用雙緩沖技術(shù)解決動(dòng)畫(huà)抖動(dòng)的問(wèn)題。但是雙緩沖技術(shù)需要額外的內(nèi)存設(shè)備上下文,所以簡(jiǎn)單的動(dòng)畫(huà)效果可以用SendMessage(窗口句柄,STM_SETIMAGE,pngmap,0)函數(shù)更換圖片的方式實(shí)現(xiàn)較好。

