摘 要: 針對當前虛擬古建筑文物缺乏靈活性,、不能實時更新內(nèi)容和資源重復建設等問題,,提出了一種改進的Web 3D技術來虛擬古建筑物文物。首先闡述了虛擬古建筑文物存在的問題,,然后介紹了所涉及到的關鍵技術,,接著對古建筑文物三維全景展示進行設計,最后對其實現(xiàn),。實驗結果表明,,采用改進的Web 3D技術所虛擬的古建筑文物三維全景達到了預期目標。
關鍵詞: Web 3D技術,;古建筑文物,;虛擬技術;全景展示
現(xiàn)有的一般古建筑文物展示主要是應用動態(tài)網(wǎng)頁,、Flash技術,、流媒體技術等來實現(xiàn),在真實性環(huán)境的營造,、三維立體的交互展示與模擬實驗操作上還存在許多不足,,如缺乏靈活性、不能實時更新內(nèi)容和資源重復建設等,。近年來,,隨著互聯(lián)網(wǎng)的高速發(fā)展,涌現(xiàn)了大量以互聯(lián)網(wǎng)為基礎的虛擬現(xiàn)實技術,,Web 3D技術基于Internet,,依靠軟件技術來實現(xiàn)從本機三維圖形技術向互聯(lián)網(wǎng)擴展,,具有網(wǎng)絡性、三維性和交互性等特征,,且提供了具有很好表現(xiàn)力的虛擬現(xiàn)實網(wǎng)絡解決方案,。它作為一種新型的網(wǎng)絡三維圖形技術,在立體空間三維模型的展示,、虛擬空間及場景的營造,、實體交互性等方面有著獨特的技術特色與優(yōu)勢,并廣泛應用于教學,、地理學,、考古學、建筑學,、醫(yī)學等領域[1],。因此本文通過引入改進的Web 3D技術來有效地解決目前虛擬古建筑文物中存在的問題。
1 關鍵技術簡介
本古建筑文物三維全景展示主要采用了WebGL&Three.js技術,,并有效整合HTML5,、JSON、Ajax,、JSP,、SSH(Strust+Spring+Hibernate)等技術來實現(xiàn)。
1.1 WebGL技術
WebGL是一套跨平臺,、開源免費的底層三維圖形JavaScript API,,它允許把JavaScript和OpenGL ES 2.0結合在一起,通過增加OpenGL ES 2.0的一個JavaScript綁定,,WebGL可以為HTML5 Canvas提供硬件3D加速渲染,,這樣Web開發(fā)人員就可以借助系統(tǒng)顯卡在瀏覽器里更流暢地展示3D場景和模型,還能創(chuàng)建復雜的導航和數(shù)據(jù)視覺化[2],。目前已出現(xiàn)很多第三方的WebGL中間件(Three.js,、SceneJS、Processing.js等),,進而減輕了三維網(wǎng)絡應用的開發(fā)負擔,,本文使用Three.js開源3D庫來創(chuàng)建和渲染古建筑文物的3D場景。
1.2 HTML5
HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 標準的 HTML 標準版本,,現(xiàn)在仍處于發(fā)展階段,。廣義上,HTML5實際是指包括HTML,、CSS和JavaScript在內(nèi)的一套技術組合,,目的在于減少瀏覽器對插件的依賴性和豐富網(wǎng)頁的表現(xiàn)形式[3]。Canvas元素是HTML5中新增的頁面元素,該元素是一個圖形繪制容器,,擁有一個基于JavaScript的API,,可由腳本動態(tài)繪制圖像,本文使用的就是HTML5中的Canvas元素,。
1.3 JSON
JSON(JavaScript Object Notation) 是一種輕量級的數(shù)據(jù)交換格式,,它是基于JavaScript(Standard ECMA-262 3rd Edition-December 1999)的一個子集。JSON采用完全獨立于語言的文本格式,,但也使用了類似于C語言家族的習慣(包括C,、C++、C#,、Java,、JavaScript、Perl,、Python等)[4],。這些特性使JSON成為理想的數(shù)據(jù)交換語言,而且易于人閱讀和編寫,,同時也易于機器解析和生成,因此本古建筑文物的3D場景切換采用JOSN格式與服務器交互,。
2 三維全景展示的設計
2.1 策略設計
為了滿足用戶通過瀏覽器可以全面欣賞古建筑文物的需求,,因此為每一個古建筑文物設置了一個或幾個觀察點,讓用戶可以在所設計的3D古建筑文物周圍任意切換位置,,并且可以隨意縮放和移動視覺,,以便更好地觀察欣賞古建筑文物,讓用戶真正體驗到身臨其境的感覺,,進而實現(xiàn)對古建筑文物的保護和傳播,。為了達到此目標,本文通過觀察點與觀察點之間的角度參數(shù)來表示切換的位置(即A點相對B點偏離的角度),,并且為每一個古建筑文物設置一個入口觀察點,,當用戶點擊某個古建筑文物時首先進入該入口觀察點,通過入口觀察點使用鼠標或者方向鍵可以向其他任何位置進行移動,,進而使用戶更全面欣賞此古建筑文物,。
2.2 總體設計
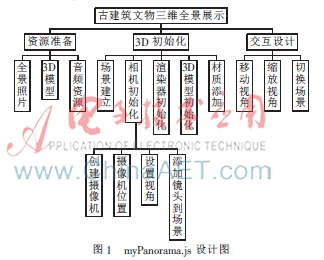
本三維全景展示采用Three.js來創(chuàng)建和渲染古建筑文物的3D場景,為了有效使用3D引擎,,本文對其進一步封裝成myPanorama.js,,它負責古建筑文物3D全景的所有功能,包括初始化3D場景,、場景的自動旋轉(zhuǎn)與暫停,、視角的縮放和移動、場景的切換以及場景的全屏顯示等功能,。在需要3D全景展示的頁面引入這個myPanorama.js文件和Three.js文件,,就可以調(diào)用myPanorama.js中寫好的方法來管理古建筑文物的3D全景展示,。myPanorama.js設計主要包括資源準備、3D初始化和交互設計三部分,,具體如圖1所示[5],。

3 三維全景展示的實現(xiàn)
本古建筑文物三維全景展示主要使用JSP作為表示層,Three.js作為3D引擎,,myPanorama.js負責管理3D場景,,使用Ajax與后臺服務器交互來獲取場景數(shù)據(jù),并用JSON作為數(shù)據(jù)交換格式,,其中后臺服務器程序采用目前主流的輕量級J2EE框架技術SSH來實現(xiàn),。下面是實現(xiàn)三維全景展示的核心代碼:
function initPanorama(viewEntity,canvasBox){
function init() {
camera=new THREE.PerspectiveCamera(75,, containerWidth/containerHeight,,1,1100),;
scene=new THREE.Scene(),;group=new THREE.Object3D();scene.add(group),;
texture_placeholder=document.createElement(′canvas′),;
texture_placeholder.width=128;texture_placeholder.height=128,;……}……
function initBtn(){
$("#btnFor3d_box").css("background-image",,′url(images/views/qqbox_transBack.png)′);
$("#btnFor3d_box").css("left",,
$(canvasBox).width()-$("#btnFor3d_box").width()),;
$("#btnFor3d_box").css("top",
$(canvasBox).height()-
$("#btnFor3d_box").height()),;
$("#stopBtn").css({′cursor′:′pointer′,,′float′:′left′,′margin-left′:′10px′,,′margin-top′:′2px′,,′width′:′27px′,′height′:′27px′,,′background-image′:"url(images/views/playstopBtn.png)",,′background-position′:′-88px 0px′});
$("#maxBtn").css({′cursor′:′pointer′,,′float′:′left′,,′margin-left′:′10px′,′margin-top′:′
2px′,′width′:′25px′,,′height′:′25px′,,′background-image′:"url(images/views/maxminBtn.png)",′background-position′:′-25px 0px′}),;
$(′#viewInfo′).css({′position′:"absolute",,"left":
$(canvasBox).width()-
$("#viewInfo").width(),′top′:"2px"}),;
$("#maxBtn").toggle(function(){……},,……);
$("#stopBtn").toggle(……),;
$(′.viewItemBtn′).click(……),;……}……}
圖2為實現(xiàn)某一古建筑文物三維全景展示效果圖。

當點擊場景中的“前進”箭頭時,,首先Ajax與服務器交互獲取下一個場景的數(shù)據(jù),,然后切換場景,并且同步更新畫布中顯示當前場景的名稱,。根據(jù)場景的關系生成導航的箭頭,;當點擊“暫停”按鈕時,,場景停止/開始自動旋轉(zhuǎn),;當點擊“全屏”展示時,場景縮放/收縮成全屏/窗口,,而且可以通過拖拽鼠標來移動視角,觀察整個720°的空間,,還可以滾動鼠標滾輪鍵來縮放視角,。
本文有效使用WebGL&Three.js、HTML5,、Ajax,、JSP及SSH等技術設計并實現(xiàn)了古建筑文物三維全景展示。該三維全景展示具有跨時空的特點,,實現(xiàn)了古建筑文物數(shù)字化信息資源的共享,,在提高古建筑文物信息傳播效益的前提下有效地節(jié)約了信息傳播成本。同時為用戶創(chuàng)建了一個具有強烈沉浸性,、交互性和趣味性的非正式欣賞環(huán)境,,能夠有效地吸引用戶積極參與其中,達到了預期目標,。
參考文獻
[1] 董榕,,楊玉輝.Web3d通用型展覽館平臺開發(fā)與教育應用[J].實驗室研究與探索,2012,31(7):394-397.
[2] 劉愛華,,韓勇,,張小壘,等.基于WebGL技術的網(wǎng)絡三維可視化研究與實現(xiàn)[J].地理空間信息,,2012,,10(1):79-81.
[3] 馮科融,王和興,,連加美,,等.基于HTML5的3D多人網(wǎng)頁游戲?qū)崿F(xiàn)方案[J].微型機與應用,2013,,32(1):4-6.
[4] 陳瑋,,賈宗璞.利用JSON降低XML數(shù)據(jù)冗余的研究[J].計算機應用與軟件,2012(9):188-190.
[5] 譚文文,,丁世勇,,李桂英.基于webGL和HTML5的網(wǎng)頁3D動畫的設計與實現(xiàn)[J].電腦知識與技術,2011(3):1009-3044.

