摘 要: 海洋領域中許多有價值的數據被不同的術語所描述,這些術語出現命名不規(guī)范、格式不統(tǒng)一、同義詞和一詞多義等問題,給術語的管理、使用與查詢帶來困難。對已創(chuàng)建的基于維基百科分類體系構建的海洋敘詞表進行相應的管理與可視化研究工作,利用HTML5.0、JavaScript、C#為開發(fā)語言,對海洋敘詞表進行系統(tǒng)開發(fā)管理,并實現術語詞間關系的可視化。
關鍵詞: 海洋敘詞表;HTML5.0;JavaScript;C#;管理;可視化
0 引言
敘詞表是以受控的、動態(tài)的、規(guī)范化的敘詞為基本成分的詞典,主要用來標引、存儲和檢索文獻,并以參照系統(tǒng)來顯示詞間關系。
術語管理[1]是為了某個特定目的而對術語資源進行管理的活動。2001年,維基百科[2]的出現給數據管理工作帶來了福音,到2013年維基百科已經有2 500多萬詞條內容,包含了大多數用戶可以用到的術語信息。
紙質版的敘詞表語義關系顯示和術語標注不能夠很好地幫助用戶理解與查詢。電子版的敘詞表雖然比紙質版查詢更加方便,但是電子版敘詞表的線性排列方式使術語的相關信息因按字序排列而分散在敘詞表中,給用戶使用帶來困難。
概念圖(Concept Map)[3]是一種用節(jié)點代表概念,連線代表概念之間關系的圖示法。它的設計思想是先呈現出一幅由最籠統(tǒng)概念組成的圖畫,然后對這些籠統(tǒng)的概念進行擴展,逐漸展現其細節(jié)和具體的方面,最后呈現出一幅詳細的概念網絡圖。
本文主要是對基于維基百科分類體系構建的海洋敘詞表進行管理與可視化的研究工作,規(guī)范術語名稱,統(tǒng)一術語使用,去除同義詞和一詞多義,進行相關的維護工作等,并借鑒概念圖的設計思想和樹形結構的特點,以圖形化的方式分別展現海洋敘詞表中術語的3種詞間關系。
1 研究現狀
1985年美國普林斯頓大學認知科學實驗室建立的WordNet(詞匯網絡)提供了用戶對英語術語的查詢與篩選窗口。世界貿易組織的WTOTERM、微軟的語言門戶等構建了大型術語庫,為相關的研究和語言服務等工作提供了資源。
國外已經開發(fā)出了一些可視化工具。例如:為了用于本體的可視化,Protégé提供了TGVizTab插件[4];為了以圖形方式來顯示大腦信息(思維導圖),TheBrain公司開發(fā)了PersonalBrain[5]工具;還有挪威Ontopia軟件公司開發(fā)的面相主題圖的套裝軟件OKS Samplers[6]等。
在國內,從1986年起,中國農科院科技文獻信息中心和中國人民大學信息中心開始著手利用微機輔助來進行編表工作,并建立了敘詞庫管理系統(tǒng),取得了初步的成果[7]。另外,中國物理學文獻數據庫詞表管理系統(tǒng)的創(chuàng)建與維護[8]也為術語管理工作提供了借鑒窗口。
敘詞表可視化方面的研究還比較少,基本上都是使用國外開發(fā)的可視化工具進行研究工作。例如,通過PersonalBrai工具,王子熙、馬蕾等人對《漢語主題詞表》中的部分詞進行了可視化研究工作[9];通過Ontopia系列軟件,朱良兵、紀希禹等人對《管理科學主題詞表》中的部分敘詞進行了可視化研究工作[10]等。
綜上可見,國內外還缺少對海洋敘詞表的管理維護及可視化的相關研究工作。
2 海洋敘詞表數據庫存儲結構的分析
本文主要是對已創(chuàng)建的海洋敘詞表進行管理維護與可視化研究,以下簡單介紹一下已創(chuàng)建的海洋敘詞表。
該海洋敘詞表的創(chuàng)建主要是以維基百科的轉儲數據xml文件、維基百科數據庫E-R圖和各類參考資料為依據。通過對每個xml文件的分析,并依據數據格式和各類資料設計出自己的數據庫,根據需求編寫xml信息提取程序,對xml文件中的術語及詞間關系進行提取存儲,設計了圖1所示的數據庫E-R圖。

3 系統(tǒng)設計架構與流程
海洋敘詞表管理與可視化系統(tǒng)前臺使用ExtJS框架,后臺使用.NET框架。
系統(tǒng)采用B/S架構,通過HTML5.0、CSS和Canvas等來展現豐富多彩的客戶端,瀏覽器通過Ajax請求訪問服務器端數據,Web Service處理發(fā)送來的請求,對數據進行提取并進行處理,通過JSON格式數據反饋給瀏覽器。
Web Service服務層主要是通過Web API提供數據與界面進行交互。
系統(tǒng)主要架構如圖2所示。

4 敘詞表的管理及可視化系統(tǒng)實現
4.1 敘詞表的管理
敘詞表管理系統(tǒng)的主界面如圖3所示。

“添加”操作一般針對單個術語,主要存儲術語名稱與術語的詞間關系,當添加新術語較多時,一般使用“導入”操作,導入操作只需將新術語信息按照類似數據庫中存儲的格式整理成Word文檔,然后逐個提取文檔中的術語信息,先存儲術語名稱,后存儲術語的詞間關系。
經常使用的是“查詢”和“修改”操作,工作人員使用術語過程中,將查詢結果模糊不清的術語根據本領域術語使用情況進行刪減和修改,通過刪除術語之間詞間關系的連接存儲來消除同義詞問題,但并未對術語的信息進行刪除。在使用術語過程中形成術語規(guī)范用法,明確術語意義,消除一詞多義問題。
4.2 敘詞表的可視化
可視化[11]的場景展現主要是通過點擊可視化按鈕彈出新的網頁來加載呈現。
(1)等級關系的構建思想與實現
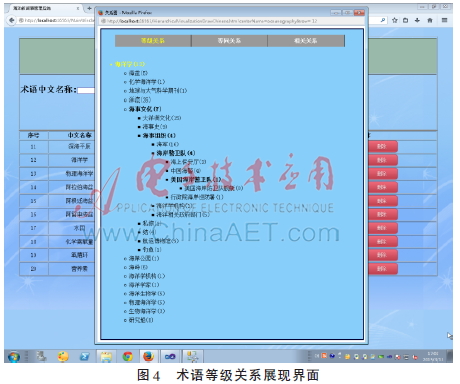
頁面跳轉過來,默認展現的是術語等級關系的可視化,利用樹形結構來體現術語之間的層次關系。等級關系的核心主要是樹形結構的構造,服務端先根據Ajax請求獲取相關數據,然后建立服務器端的樹形結構,再將樹形列表信息根據需求傳給前臺進行操作。前臺網頁HTML主要通過<ul>和<li>標簽元素來達到層層等級的展現,最終在場景中顯示以參數術語為中心的等級關系,如圖4所示。

詞間關系的跳轉是通過點擊場景最上端3個菜單來實現的。
(2)等同關系的構建思想與實現
等同關系主要是通過節(jié)點與連線來實現的,主要展現指定術語的所有同義詞。根據實際工作需求對術語的同義詞進行刪減,確保經常使用的術語得到呈現,使查看更加清晰、明確。
等同關系的實現也是通過相同的流程來實現的。根據傳遞的參數術語從數據庫中查找術語的同義詞,將其傳遞到前臺,前臺函數構建客戶端關系圖。經過相關函數處理,在場景中展現圖5所示的效果。

(3)相關關系的構建思想與實現
相關關系也是通過節(jié)點與連線來實現的,主要體現了術語之間的關聯(lián)關系。為了用戶查看方便,第一層展開以不超過8個術語為限環(huán)繞中心術語周圍,剩余的術語通過“下一幅關系圖”按鈕展現。剩余各展開層的術語以不超過3個為限進行展現,并以3層為例對圖形進行了繪制加載。
從服務端獲取相關關系術語,前臺進行圖形繪制展現。先繪制中心術語,然后對環(huán)繞中心術語周圍的8個術語進行繪制,并添加術語節(jié)點的展開事件。相關關系術語第一層展現效果如圖6所示。

3層相關關系術語效果如圖7所示。

5 研究意義
海洋敘詞表的有效管理能夠使術語得到規(guī)范化、合理化存儲,滿足用戶需求,并使術語及相關信息的檢索更加迅速、準確,利于共享標準化的術語資源。
海洋敘詞表的可視化[12]能夠協(xié)助相關人員查看術語間的詞間關系,并能夠更清楚地理解特定部門領域中的工作流程與關聯(lián)術語信息,提供用戶友好的視覺效果,方便用戶以交互的方式管理和開發(fā)術語。
6 結論
本文主要是針對已完成的基于維基百科分類體系構建的海洋敘詞表進行管理與可視化研究。根據實際需求,逐漸建立起一套適合特定部門使用的術語管理系統(tǒng),并對術語詞間關系進行了可視化展現。該系統(tǒng)能夠滿足基本的需求工作,方便了用戶對術語的管理、查詢、維護等相關工作。
但本系統(tǒng)還有較大的提升空間,例如,術語管理方面,對同義詞和一詞多義術語的消除是根據日常使用術語過程中發(fā)現問題才進行修改的,過程比較漫長,需要經過很長時間才能逐漸對術語進行規(guī)范管理。可視化方面,只展現了以查詢術語為中心4層的等級關系和3層的相關關系,工作人員有時未能查看所有有用術語。
可進一步進行優(yōu)化的方面:根據不同層次的工作人員、術語種類、使用頻率和使用目的對術語進行分類管理,方便不同人員使用;借鑒本體添加術語間相關關系的實體活動,使詞間關系更加清晰、完善。
參考文獻
[1] 王華樹.淺議實踐中的術語管理[J].中國科技術語,2013(2):11-14.
[2] 趙飛,周濤,張良,等.維基百科研究綜述[J].電子科技大學學報,2010,39(3):322.
[3] 袁維新.概念圖:一種促進知識建構的學習策略[J].學科教育,2004(2):39-44.
[4] Protégé. Stanford center for biomedical informatics research [EB/OL]. [2011-02-15].http://protege.stanford.edu/.
[5] TheBrain. PersonalBrain[EB/OL].[2011-02-15](2015-03-01).http://www.theBrain.com/.
[6] Ontopia. OKS Samplers[EB/OL]. [2011-02-15](2015-03-01). http://www.ontopia.net/.
[7] 方陸明,王彩華.利用微機輔助編制農業(yè)敘詞表和建立敘詞庫管理系統(tǒng)的芻議[J].情報科學,1990,11(4):35-39.
[8] 周寧麗,朱獻有,崔淑蘭,等.中國物理學文獻數據庫詞表管理系統(tǒng)及其應用[J].現代圖書情報技術,1996(1):24-26.
[9] 王子熙,馬蕾.《漢語主題詞表》詞間關系的可視化[J].現代圖書情報技術,2006(2):26-29.
[10] 朱良兵,紀希禹.基于Topic Maps的敘詞表再工程[J].現代圖書情報技術,2006(9):81-84.
[11] 劉俊.敘詞表詞間關系可視化方法及實現的比較研究[D].南京:南京農業(yè)大學,2008.
[12] 干珍珍,肖桂榮.武夷山生態(tài)監(jiān)測數據動態(tài)圖表可視化研究[J].微型機與應用,2014,33(2):84-87.

