王朋1,董愛華1,2,鮑萍萍1
(1.東華大學(xué) 信息科學(xué)與技術(shù)學(xué)院,上海 201620;2.數(shù)字化紡織服裝技術(shù)教育部工程研究中心,上海 201620)
摘要:隨著移動(dòng)互聯(lián)網(wǎng)技術(shù)的迅速發(fā)展,互聯(lián)網(wǎng)上的移動(dòng)設(shè)備呈爆炸性的增長。為了解決網(wǎng)站和未來新設(shè)備的兼容性和可訪問性,為PC端和移動(dòng)端的用戶提供更加舒適的訪問界面和速度,將其設(shè)計(jì)成為響應(yīng)式。分別對(duì)響應(yīng)式元素及媒體、響應(yīng)式伸縮布局、響應(yīng)式字體和圖片、響應(yīng)式框架進(jìn)行了探討與研究,最終將響應(yīng)式的有關(guān)技術(shù)應(yīng)用到了B2C模式的電子商務(wù)網(wǎng)站的設(shè)計(jì)中。
關(guān)鍵詞:移動(dòng)設(shè)備;響應(yīng)式;B2C
0引言
中國移動(dòng)互聯(lián)網(wǎng)用戶數(shù)量已超PC網(wǎng)民。據(jù)中國互聯(lián)網(wǎng)絡(luò)信息中心(CNNIC)數(shù)據(jù)顯示,截至2014年6月,中國移動(dòng)互聯(lián)網(wǎng)用戶為5.27億,覆蓋率達(dá)83.4%,首次超越傳統(tǒng)PC整體80.9%的使用率,移動(dòng)互聯(lián)網(wǎng)用戶成為第一大上網(wǎng)群體[1-2]。
響應(yīng)式網(wǎng)頁設(shè)計(jì)(RWD)是2010 年伊桑·馬克特(Ethan Marcotte)提出的。該技術(shù)是三種已有新技術(shù)——流動(dòng)布局(fluid grids)、媒介查詢(media queries)和彈性圖片(scalable images)的結(jié)合[3-4]。通過響應(yīng)式的設(shè)計(jì)模式,能夠使網(wǎng)站隨著不同終端而做出自動(dòng)的響應(yīng),動(dòng)態(tài)地改變網(wǎng)頁的布局和元素的樣式,將同樣的內(nèi)容在不同終端下漂亮地呈現(xiàn)出來,如圖1所示。

從響應(yīng)式Web設(shè)計(jì)的提出到2014年,業(yè)界對(duì)響應(yīng)式Web的設(shè)計(jì)預(yù)測(cè)都很看好,2015年Web設(shè)計(jì)的趨勢(shì)預(yù)測(cè)中,響應(yīng)式依然是熱點(diǎn)[5]。雖然已有的三項(xiàng)技術(shù)是響應(yīng)式網(wǎng)頁設(shè)計(jì)的關(guān)鍵所在,但并不是全部。隨著各種各樣的互聯(lián)網(wǎng)終端設(shè)備的出現(xiàn),響應(yīng)式網(wǎng)頁面臨著設(shè)備的不兼容及運(yùn)行效率低等眾多問題[67]。為此,本文對(duì)響應(yīng)式網(wǎng)頁的設(shè)計(jì)提供了相關(guān)的技術(shù)手段和設(shè)計(jì)方法,并應(yīng)用到了實(shí)踐中。
1響應(yīng)式網(wǎng)站的設(shè)計(jì)方法
1.1使用viewport meta 標(biāo)簽
在使用移動(dòng)設(shè)備瀏覽網(wǎng)頁時(shí),大多數(shù)瀏覽器會(huì)默認(rèn)顯示普通頁面的尺寸。由于移動(dòng)設(shè)備的分辨率較小,頁面元素會(huì)顯得不清晰。為此,可以使用viewport meta 標(biāo)簽,它是一個(gè)虛擬“視窗”,能夠自動(dòng)響應(yīng)移動(dòng)設(shè)備的寬和高,讓頁面的字體和圖片自適應(yīng)地變得清晰。
在HTML的head部嵌入以下代碼就可以自動(dòng)適應(yīng)屏幕的寬高。
<meta name="viewport" content="width=devicewidth,height=deviceheight,initalscale=1.0,maximumscale=1.0,userscalable=no;" />
1.2CSS中的媒介查詢(Media Query)
@media查詢可以針對(duì)瀏覽器不同的視窗大小而設(shè)置不同的CSS樣式,當(dāng)網(wǎng)頁在不同的終端設(shè)備上瀏覽時(shí),頁面就可以響應(yīng)不同的頁面布局,其CSS語法如下:
@media mediatype and|not|only (media feature) { CSS-Code;}
也可以針對(duì)不同的設(shè)備使用不同的stylesheets:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
測(cè)試效果如圖2和圖3所示。


1.3伸縮布局Flexbox
常規(guī)布局一般是基于塊和內(nèi)聯(lián)流的布局方式,其方向是一定的,缺乏靈活性。而Flexbox采用flexflow流的布局方式,它可以多方向布局網(wǎng)頁元素:從左到右,從右到左,從上到下,從下到上。
Flexbox布局是一種伸縮盒子模型,它能夠簡便地制作成具有伸縮功能的布局。采用Flex布局的元素,稱為Flex容器(flex container),簡稱“容器”。它的所有子元素自動(dòng)成為容器成員,稱為Flex項(xiàng)目(flex item),簡稱“項(xiàng)目”[8]。Flexbox布局的思想是伸縮容器能夠靈活地改變伸縮項(xiàng)目的寬、高以及出現(xiàn)的順序,以最合理的布局方式填充屏幕。
考慮到瀏覽器的兼容性,任何容器只要加入下面語法就可以指定為Flex布局。
box{ display: webkitbox; display: mozbox; display: msflexbox;display: webkitflex;display: flex;}
然后通過設(shè)置不同子元素的屬性就可以創(chuàng)建出響應(yīng)式的彈性布局,測(cè)試效果如圖4、圖5和圖6所示。

1.4響應(yīng)式文字和圖片
1.4.1響應(yīng)式文字
響應(yīng)式網(wǎng)頁不僅頁面布局能夠自適應(yīng)地調(diào)整,文字和圖片也可以根據(jù)屏幕的尺寸而自動(dòng)改變大小。通常用的字體單位em和rem 是分別基于父級(jí)和根元素(html)而改變的,并不是相對(duì)于用戶的屏幕。對(duì)此,引用了一種新的字體大小單位:ViewportPercentage Lengths[9]。
分別用vw、vh表示高度和寬度,一個(gè)單位等于視窗大小的1%。也可以通過vmin和vmax設(shè)置最大值和最小值(如:1vmin取1vw和1vh小的值)[9]。
1.4.2彈性圖片
為了使圖片能響應(yīng)瀏覽器的視窗大小,只需要為圖片設(shè)置下面的CSS樣式即可:
img {width: 100%; height: auto;}
1.5響應(yīng)式框架
隨著移動(dòng)終端的推廣,各種移動(dòng)系統(tǒng)層出不窮,僅蘋果和安卓系統(tǒng)的尺寸就有多種規(guī)格,更何況其他的平板設(shè)備。為了統(tǒng)一移動(dòng)設(shè)備的用戶界面(UI),提出了jQuery Mobile移動(dòng)開發(fā)框架,因?yàn)樗菃渭兪褂肏TML、CSS和 JavaScript進(jìn)行開發(fā)的,是移動(dòng)瀏覽器的標(biāo)準(zhǔn),所以能夠解決多種移動(dòng)終端的兼容問題。
通過使用jQuery Mobile 可以 “寫更少的代碼,做更多的事情”,它可以通過一種靈活、簡單的方式來布局網(wǎng)頁[10]。要使用jQuery Mobile開發(fā)網(wǎng)頁,需要在網(wǎng)頁中引用 JavaScript 庫 (.js)、CSS樣式表(.css)。
引用方式有兩種:一是從CDN中直接鏈接jQuery Mobile,二是從官網(wǎng)上下載進(jìn)行應(yīng)用。為了使用官方最新版本,本文采用第一種方式。直接將代碼復(fù)制到網(wǎng)頁的<head>中即可,其形式如下:
<head><link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jqu ery.mobile.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script></head>
2響應(yīng)式網(wǎng)站的應(yīng)用
2.1項(xiàng)目簡介
網(wǎng)上服裝商城是企業(yè)針對(duì)客戶建立的一個(gè)B2C模式的電子商務(wù)網(wǎng)站,通過線下倉庫與線上平臺(tái),實(shí)現(xiàn)網(wǎng)上銷售服裝的功能。由于頁面采用了響應(yīng)式的布局,因此用戶可以通過不同的終端設(shè)備瀏覽網(wǎng)站并且完成購貨功能,系統(tǒng)穩(wěn)定可靠,兼容性好。
2.2系統(tǒng)設(shè)計(jì)
系統(tǒng)分為兩大部分:前臺(tái)部分和后臺(tái)部分。前臺(tái)部分主要是針對(duì)用戶完成購物的功能,后臺(tái)是管理員系統(tǒng),主要完成服裝的分類管理以及訂單管理等工作。本設(shè)計(jì)將網(wǎng)站建設(shè)成響應(yīng)式網(wǎng)站,分別設(shè)計(jì)了前臺(tái)、后臺(tái)以及數(shù)據(jù)庫,最后對(duì)其進(jìn)行了測(cè)試。
前臺(tái)(客戶購買)部分:針對(duì)用戶系統(tǒng),主要包括注冊(cè)會(huì)員、登錄、查詢服裝、添加購物車、生成訂單及支付功能。
后臺(tái)(管理員管理)部分:整個(gè)系統(tǒng)的運(yùn)行和服裝更新的重要部分,功能主要包括服裝的增添、訂單管理、刪除服裝、查看訂單詳細(xì)信息、發(fā)貨等。另外,還設(shè)置了用戶訪問權(quán)限,提高了后臺(tái)系統(tǒng)的安全性。
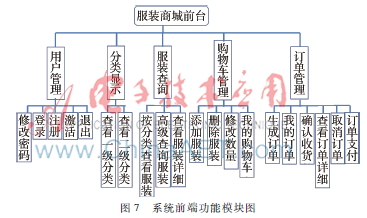
根據(jù)系統(tǒng)功能分析,設(shè)計(jì)系統(tǒng)前端功能模塊如圖7所示。

3結(jié)論
本文從實(shí)際問題出發(fā),針對(duì)網(wǎng)站開發(fā)過程中存在的問圖7系統(tǒng)前端功能模塊圖
題,介紹了響應(yīng)式網(wǎng)站的設(shè)計(jì)方法,為跨終端設(shè)備瀏覽網(wǎng)頁提供了可行的解決方案。最后把理論和實(shí)際結(jié)合在一起,開發(fā)了響應(yīng)式網(wǎng)上服裝商城系統(tǒng)。
隨著越來越多的移動(dòng)終端加入到互聯(lián)網(wǎng)中,移動(dòng)互聯(lián)網(wǎng)已占有Internet的半壁江山。響應(yīng)式網(wǎng)站可以給用戶提供更加舒適的界面和用戶體驗(yàn),已成為大勢(shì)所趨。雖然響應(yīng)式網(wǎng)頁設(shè)計(jì)的優(yōu)點(diǎn)和趨勢(shì)已經(jīng)被廣泛地認(rèn)同,但是由于許多前端工程師還對(duì)其不太熟悉,對(duì)響應(yīng)式網(wǎng)站的設(shè)計(jì)模式還有許多技術(shù)上的難題,如對(duì)老版本IE支持不好、加載時(shí)間長等,因此它在短時(shí)間內(nèi)很難普及。但可以肯定,為了迎合未來移動(dòng)互聯(lián)網(wǎng)的發(fā)展潮流,響應(yīng)式網(wǎng)頁的設(shè)計(jì)將會(huì)是未來網(wǎng)站設(shè)計(jì)的主流。
參考文獻(xiàn)
[1] 三川. CNNIC發(fā)布第35次《中國互聯(lián)網(wǎng)絡(luò)發(fā)展?fàn)顩r統(tǒng)計(jì)報(bào)告》[J].中國遠(yuǎn)程教育,2015(2):3131.
[2] 趙大磊,張正平,賀松,等.基于Android的移動(dòng)互聯(lián)網(wǎng)健康監(jiān)測(cè)系統(tǒng)的研究[J].微型機(jī)與應(yīng)用,2014,33(8):1012.
[3] 張欣輝. 響應(yīng)式網(wǎng)頁設(shè)計(jì)的研究[J]. 電子技術(shù)與軟件工程,2014,40(18):5757.
[4] 洪勇軍. 面向移動(dòng)終端的屏幕自適應(yīng)網(wǎng)頁設(shè)計(jì)[J]. 微型機(jī)與應(yīng)用,2014,33(3):6566.
[5] He Yuchan. Status and trends of responsive Web design[EB/OL].(20150918)[20161220]http://heyuchan.com/?p=720.
[6] 余以勝.移動(dòng)終端Web頁面的優(yōu)化處理研究[J]. 電子技術(shù)應(yīng)用,2014,40(7):126129.
[7] 高集榮, 田艷, 江曉妍. 基于樹結(jié)構(gòu)的Web頁面適配方法的研究[J]. 微型機(jī)與應(yīng)用,2014,33(1):7780.
[8] COYIER C. A complete guide to flexbox[EB/OL]. (20151012)[20161220]https://csstricks.com/snippets/css/aguidetoflexbox/.
[9] ALLEN R. Responsive type and more with only CSS[EB/OL].(20151013)[20161220]https://medium.com/@ryanallen_com/responsivetypewithonlycss82b846370cc9#.4pa3sr xwa.
[10] W3CSCHOOL.jQuery mobile簡介[EB/OL].(20151201)[20161220]http://www.w3school.com.cn/jquerymobile/jquerymobile_intro.asp.

