王國娟,羅 浩,李 猛
(北京中電普華信息技術(shù)有限公司, 北京 100192)
摘 要: 針對Web應(yīng)用在開發(fā)過程中具有表單定制繁瑣、需求變化頻繁、后期維護難度大等問題,提出一種可視化的表單平臺,服務(wù)于軟件開發(fā)的全生命周期,做到對需求變更、軟件實現(xiàn)的快速響應(yīng),實現(xiàn)軟件開發(fā)過程中的快速開發(fā),同時對表單平臺的整體架構(gòu)、建模設(shè)計、流程集成、提出了設(shè)計和實現(xiàn)思路。
關(guān)鍵詞: Web應(yīng)用;流程集成;可視化建模;版本控制;表單元件
0 引言
目前,Web系統(tǒng)[1]廣泛應(yīng)用于社會各個行業(yè),尤其是在信息化管理方面,對各個行業(yè)的信息管理產(chǎn)生了舉足輕重的作用,但是Web應(yīng)用又因為其自身的特點,存在需求變化頻繁,前端界面表單樣式、元件布局等修改頻繁,占用了大量的軟件開發(fā)時間,造成項目建設(shè)的資源浪費,因此,軟件行業(yè)迫切需要解決在前端界面的設(shè)計、開發(fā)、維護上能夠縮短工期的問題,實現(xiàn)軟件開發(fā)中表單快速開發(fā),從而使研發(fā)人員的著重點從簡單而繁瑣的表單界面上解放出來,轉(zhuǎn)到對業(yè)務(wù)邏輯的具體實現(xiàn)上。
目前,市面上存在著眾多表單設(shè)計器或快速開發(fā)平臺等產(chǎn)品,但是往往只是在快速生成、數(shù)據(jù)庫建模等單一的著重點進行考慮,筆者認(rèn)為一款表單平臺不能僅僅滿足界面的快速開發(fā)的單一功能,還需要在可視化開發(fā)、流程集成、擴展性等多個方面進行綜合考慮,本文就開發(fā)一款可視化表單平臺進行詳細研究和實現(xiàn)。
1 相關(guān)定義
1.1 表單[2-3]
表單是一個應(yīng)用系統(tǒng)呈現(xiàn)數(shù)據(jù)給用戶,并實現(xiàn)和用戶交互的窗口,因此本文中對所有在Web應(yīng)用中展示給用戶的前端界面統(tǒng)稱為表單。在本文中,表單的制作完全是通過平臺提供的建模工具,采用的元件拖拽所見即所得的方式來實現(xiàn),可以方便快捷制作一個表單,并保證所制作表的樣式統(tǒng)一。
1.2 表單元件[3]
在本文中對呈現(xiàn)在表單中的展示內(nèi)容,例如:單行文本、多行文本、下拉框等統(tǒng)稱為表單元件,為了更好的細化和區(qū)分,本平臺對元件進行分為靜態(tài)元件和動態(tài)元件兩大類。
靜態(tài)元件:僅用于表單裝飾、布局,不需要用戶輸入輸出,不存在后臺數(shù)據(jù)庫交互的一類元件,例如:線、矩形、圓、靜態(tài)圖片等。
動態(tài)元件:需要同后臺數(shù)據(jù)庫交互數(shù)據(jù),用于數(shù)據(jù)的展示等功能性元件,例如:單行文本、多行文本、下拉框等。
2 可視化表單平臺設(shè)計[3-4]
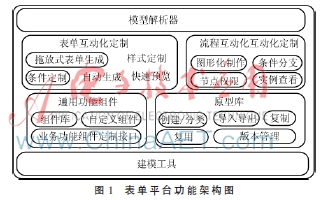
平臺總體結(jié)構(gòu)由四部分組成:通用功能組件、原型庫、表單互動化定制、流程互動化定制。開發(fā)人員或用戶通過建模工具完成表單和流程的對象模型定制,定制過程中采用平臺提供的通用功能組件,并復(fù)用原型庫中系統(tǒng)原型。在和用戶交流時,模型解析器解析并顯示已完成定制的對象模型。其總體結(jié)構(gòu)如圖1所示。

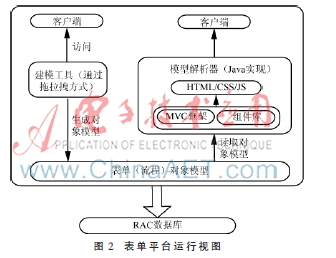
平臺用戶通過訪問建模工具,采用“拖拉拽”的方式設(shè)計開發(fā)業(yè)務(wù)表單和業(yè)務(wù)流程,同時生成表單和流程對象模型[3],系統(tǒng)將對象模型發(fā)送到后臺持久化到數(shù)據(jù)庫中。在需要瀏覽表單或流程時,觸發(fā)后臺的模型解析器(Java實現(xiàn))[4],解析器根據(jù)數(shù)據(jù)庫中的對象模型結(jié)合平臺的開發(fā)框架(MVC)[5-6]和組件庫生成Html/CSS/JS文件[7],最后顯示到客戶瀏覽器中。 其運行視圖如圖2所示。

采用面向?qū)ο蟮乃枷牒头椒ǎ瑢⑺芾淼氖挛锒家暈閷ο螅ǚN類不同而已。這些對象主要包括:表、表關(guān)系、表單、圖形等。建模的過程也就是定義這些對象屬性的過程,并將所定義的對象屬性保存到數(shù)據(jù)庫中。系統(tǒng)運行時通過讀取屬性數(shù)據(jù)將對象實例化后展示。
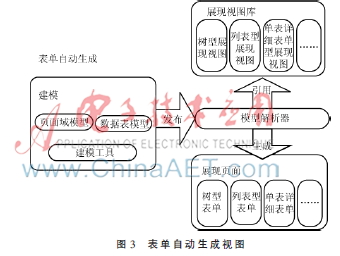
將常見的頁面類型(例如:樹、表格、單表記錄維護表單)做成頁面域模板,形成展現(xiàn)視圖庫,視圖庫中的模板已經(jīng)封裝好常用功能。在使用時,通過對象模型的屬性數(shù)據(jù)以及頁面域的類型,模型解析器引用模板自動生成其頁面域的內(nèi)容,并提供常用功能。表單自動生成視圖如圖3所示。

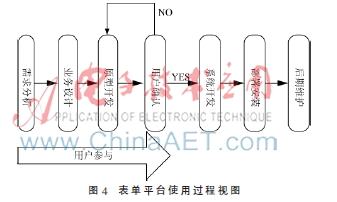
業(yè)務(wù)系統(tǒng)在需求分析、業(yè)務(wù)設(shè)計、原型開發(fā)、用戶確認(rèn)四個階段都可以由用戶參與,在此過程中,用戶可以隨時查看開發(fā)原型的功能和界面,指出其中不符合業(yè)務(wù)需求的地方,也可以親自設(shè)計開發(fā)原型。其使用過程視圖如圖4。

3 平臺關(guān)鍵功能設(shè)計與實現(xiàn)
3.1可視化表單存儲及版本控制
可視化界面編輯器采用VC++進行研發(fā),采用ActiveX控件形式嵌入到業(yè)務(wù)系統(tǒng)中,此種方式在日常使用大幅度降低環(huán)境部署安裝復(fù)雜度,做到使用者可以在線進行編輯表單。為了實現(xiàn)在線進行及時編輯表單的功能,需要對表單編輯數(shù)據(jù)的存儲及表單的版本控制等關(guān)鍵功能問題研究并解決。
3.1.1 表單模板及運行時數(shù)據(jù)存儲
本平臺表單模板內(nèi)容直接存放在數(shù)據(jù)庫中,此種存儲方式的主要原因是:實現(xiàn)表單快速的修改,在無需啟停服務(wù)的情況實現(xiàn)頁面的修改后直接在線試用,達到應(yīng)用修改的零延時[8]。
針對表單模板及其元件的存儲,在設(shè)計上主要涉及到兩張表,一為表單模板基本信息表,主要為表單的創(chuàng)建信息,表單關(guān)聯(lián)業(yè)務(wù)表信息,表單版本信息;二為表單的元件編輯信息,主要為表單元件的位置、樹形、權(quán)限、數(shù)據(jù)庫字段綁定等信息,在此設(shè)計中,重點考慮表單元件的共性屬性,并提取完備,在可視化界面中進行固化綁定設(shè)置,表單元件的位置、大小、樣式、運行時存取的元件字段信息均在元件模板表中進行一一存放,為了進行用戶級擴展,增加用戶自定義信息等維護入口。為后續(xù)的表單展示引擎讀取提供方便,甚至為以后的系統(tǒng)集成擴展提供便利。
在表單模板設(shè)計的基礎(chǔ)上,表單平臺對業(yè)務(wù)數(shù)據(jù)的存取進行自動化設(shè)計,即用戶編輯表單過程中進行業(yè)務(wù)數(shù)據(jù)的數(shù)據(jù)庫存取對應(yīng)關(guān)系設(shè)置,并完成平臺級的統(tǒng)一管理和維護,通過平臺的業(yè)務(wù)數(shù)據(jù)表自動生成機制,按照模板信息中的動態(tài)元件內(nèi)容,自動初始化數(shù)據(jù)庫表結(jié)構(gòu),同時綁定表單同數(shù)據(jù)庫物理表,表單元件同物理表字段的對應(yīng)關(guān)系,極大降低用戶進行重復(fù)開發(fā)運維的難度和復(fù)雜度。
3.1.2 表單版本控制
表單編輯的版本控制方法:由于保障表單的在線編輯,同時表單信息直接存儲于數(shù)據(jù)庫層,可以直接生效,因此在實際使用中難免會表單編輯中出現(xiàn)操作錯誤,因此表單編輯必然要求版本可以追溯,表單編輯驗證后方能進行發(fā)布使用,因此表單編輯信息分為兩個類別存儲,一為編輯修改過程中的開發(fā)版,另一個為編輯發(fā)布后的運行版,同時兩個版本的編輯前后、發(fā)布前后,均保存完整的歷史版本,便于歷史版本追溯。
表單編輯的并行開發(fā)問題:由于表單編輯直接對所有編輯人員開放,在解決了版本控制的基礎(chǔ)上需要解決多人同時編輯頁面的問題,目前平臺采取為搶占式編輯模式,即當(dāng)前的指定版本僅允許一人編輯,編輯前采取簽出操作,鎖定為當(dāng)前人可修改,其他人等待此用戶編輯后方能進行二次編輯,此方案可以有效解決在并行開發(fā)過程中多人同時修改界面造成的覆蓋問題,同時開發(fā)過程中任務(wù)往往相對清晰,不會對并行研發(fā)造成進度緩慢問題。
3.2 流程引擎集成
由于目前的很多業(yè)務(wù)表單設(shè)計平臺僅實現(xiàn)了基本的表單設(shè)計和展示功能,沒有就表單平臺和流程引擎平臺的集成功能進行設(shè)計,造成了目前眾多表單平臺和流程引擎的集成困難,筆者認(rèn)為可視化表單平臺不僅僅要實現(xiàn)表單的編輯功能,同時應(yīng)該在流程集成上進行充分考慮,表單同流程集成過程主要涉及兩個方面的關(guān)鍵問題,第一是流程實例運行過程中的表單元件權(quán)限控制問題,第二是表單元件數(shù)據(jù)同流程參數(shù)映射問題,只有解決了這兩個核心問題,才能真正實現(xiàn)表單同流程的集成工作。
3.2.1流程集成體系設(shè)計
表單同流程集成[9]過程主要集中在表單(流程)建模、表單綁定、權(quán)限設(shè)置、參數(shù)映射、運行控制幾個環(huán)節(jié)。集成的主要環(huán)節(jié)內(nèi)容如下:
(1)表單(流程)建模:二者分別按照設(shè)定的標(biāo)準(zhǔn)和規(guī)范進行數(shù)據(jù)建模,并實現(xiàn)二者的獨立運行。
(2)流程模板同表單模板的業(yè)務(wù)綁定:主要設(shè)置流程中各個業(yè)務(wù)環(huán)節(jié)處理過程中的表單展示頁面,實現(xiàn)流程實例運行過程中的頁面展示[10]。
(3)權(quán)限控制設(shè)置:設(shè)計流程各個業(yè)務(wù)環(huán)節(jié)中表單的元件展示權(quán)限,包括:可編輯、可讀、不可見等。
(4)流程參數(shù)映射:設(shè)置流程流轉(zhuǎn)過程需要的業(yè)務(wù)參數(shù)變量,并同業(yè)務(wù)表單元件值進行映射對應(yīng),實現(xiàn)表單創(chuàng)建、提交等操作過程中隊流程參數(shù)的映射、賦值功能。
(5)運行時控制:運行時由流程引擎進行控制表單的訪問入口,查詢對應(yīng)的表單文件,并進行表單運行呈現(xiàn),同時進行表單的權(quán)限控制操作。
3.2.2 流程參數(shù)映射操作過程
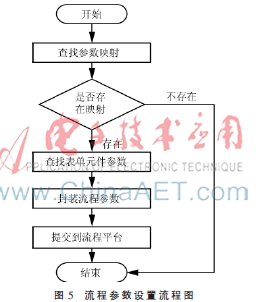
流程實例中的流程參數(shù)賦值時機主要在流程創(chuàng)建和提交環(huán)節(jié),二者的操作機制是相通的,在流程的創(chuàng)建和提交環(huán)節(jié)過程中,由表單平臺發(fā)起操作過程,首先檢查流程引擎同表單的參數(shù)映射關(guān)系,延后統(tǒng)一封裝表單中的元件數(shù)據(jù)為統(tǒng)一格式,提交到流程引擎中,流程引擎接收數(shù)據(jù)并寫入具體的流程參數(shù),完成流程實例運行時的業(yè)務(wù)判定[11]。流程參數(shù)的整個映射操作過程發(fā)生流程實例的所有操作(不含流程實例的創(chuàng)建)之前,為流程實例的分支判定等內(nèi)容提供必要的數(shù)據(jù)來源,整個操作過程的流程如圖5所示。

經(jīng)過以上映射過程,可以實現(xiàn)流程實例中流程參數(shù)的及時賦值和修改,保證流程實例進行必要的分支流轉(zhuǎn)和條件判定。
4 可視化表單平臺的實現(xiàn)
按照以上的設(shè)計體系和關(guān)鍵技術(shù)的研究,筆者實現(xiàn)了J2EE環(huán)境下的可視化表單平臺的研發(fā)工作,該平臺是集表單設(shè)計建模、權(quán)限控制、流程集成、統(tǒng)一展示運行為一體的快速開發(fā)平臺,極大地解決了目前J2EE環(huán)境下軟件開發(fā)的效率問題,并成功的應(yīng)用于二十余個中小型項目的建設(shè),為項目建設(shè)過程降低了大量研發(fā)時間,有效的加快了項目建設(shè)進度。
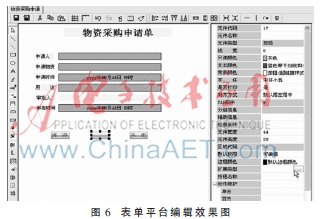
可視化表單平臺的在快速建模上完全實現(xiàn)所見即所得,研發(fā)過程中的表單編輯工作量明顯降低,表單建模界面如圖6所示。

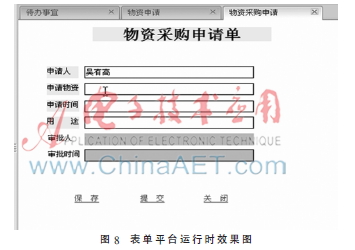
表單建模之后的流程集成工作亦采用可視化操作風(fēng)格,并實現(xiàn)流程節(jié)點的表單元件控制集成,有效解決了表單元件的權(quán)限控制和流程過程權(quán)限控制的統(tǒng)一,流程集成操作界面及最終表單運行時顯示狀態(tài)如圖7、圖8所示。


5 結(jié)語
為了解決Web應(yīng)用在表單界面研發(fā)方面的嚴(yán)重不足,本文結(jié)合當(dāng)前Web表單頁面展示中的基本原理,在ActiveX控件可視化技術(shù)及J2EE環(huán)境下給出了可視化表單平臺的設(shè)計和實現(xiàn)思路。通過實踐證明了該表單平臺可以在項目生命周期的多個環(huán)節(jié)提供快速建設(shè)保障:
(1)需求階段:需求討論中快速搭建原型,進行系統(tǒng)原型確認(rèn),原型可以直接保留指導(dǎo)下一步設(shè)計研發(fā),需求階段界面可以直接被研發(fā)階段借鑒使用;
(2)設(shè)計階段:底層技術(shù)架構(gòu)在表單平臺上進行落實,設(shè)計人員無需擔(dān)心應(yīng)用系統(tǒng)的技術(shù)架構(gòu);
(3)開發(fā)階段:開發(fā)人員可以只關(guān)注自己負(fù)責(zé)的業(yè)務(wù)功能的代碼,從前端界面的繁瑣、低效的過程解脫出來;
(4)運行階段:運維人員直接進行系統(tǒng)更新維護,無需啟停服務(wù)即可實現(xiàn)運行時的更新。
參考文獻
[1]伊雯雯. 基于MVC的Java Web開發(fā)項目式教程[M].北京:人民郵電出版社,2014.
[2]張佳強,王士同.信息管理系統(tǒng)動態(tài)表單技術(shù)的研究與實現(xiàn)[J]. 計算機應(yīng)用與軟件,2010,27(8):29-32.
[3]董宗然 ,孫斌 ,張盈謙.面向BREW平臺的可視化UI設(shè)計工具開發(fā)[J].計算機工程與設(shè)計,2012,33(7) :2883-2889.
[4]呂瑞 ,孫林夫 ,劉述雅.面向產(chǎn)業(yè)鏈協(xié)同SaaS平臺的表單動態(tài)配置技術(shù)[J].計算機應(yīng)用,2013,33(10) :2984-2988.
[5]楊樹林,胡潔萍. JAVA EE企業(yè)級架構(gòu)開發(fā)技術(shù)與案例[M].北京:機械工業(yè)出版社,2011.
[6]計文柯.Spring技術(shù)內(nèi)幕-深入解析 Spring架構(gòu)與設(shè)計原理[M].北京:機械工業(yè)出版社,2010.
[7]李東博. HTML5+CSS3從入門到精通[M].北京:清華大學(xué)出版社,2013.
[8]潘華,孫林夫,劉述雅.面向SaaS平臺的動態(tài)表單定制技術(shù)研究[J].計算機應(yīng)用研究,2013,30(10) :3026- 3029.
[9]徐宏, 邰偉鵬.面向工作流的RBAC模型研究[J].計算機工程與設(shè)計,2012,33(4):1295-1299.
[10]郭先超 ,林宗繆 ,姚文勇.基于規(guī)則庫與消息驅(qū)動機制的工作流[J].計算機應(yīng)用,2014,33(A01) :270- 272, 276.
[11]范會聯(lián).基于自定義表單的工作流過程定義分析與設(shè)計[J].計算機應(yīng)用研究,2009,26(9):3371-3374.

