本文翻譯自《Computer Arts》中對(duì)專注于iPhone和iPad應(yīng)用開發(fā)的設(shè)計(jì)師Sarah Parmenter的訪談錄,希望對(duì)iPhone應(yīng)用開發(fā)的朋友能有所幫助。
以下為全部譯文:
對(duì)設(shè)計(jì)師來說,iPhone和iPad是全新的平臺(tái)。相比圖形和網(wǎng)站設(shè)計(jì)的經(jīng)驗(yàn)積累,在iPhone和iPad上的設(shè)計(jì)進(jìn)化還都處于萌芽期。
在這里,Sarah跟大家分享了簡單明了的火車時(shí)刻表軟件設(shè)計(jì)流程和基本原則,可能對(duì)你自己的設(shè)計(jì)項(xiàng)目有所啟發(fā)。為了簡化過程,我們假設(shè)獲取火車運(yùn)行數(shù)據(jù)的API是現(xiàn)成的。
1.首先,要確定你的創(chuàng)意還沒有人做過。如果你發(fā)現(xiàn)已經(jīng)有類似的App,那你需要比它做的更好,有一些獨(dú)特的優(yōu)化設(shè)計(jì)。最好的調(diào)查方式是到iTunes Store上搜索已有的iPad程序。
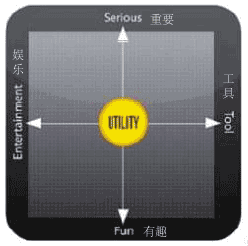
2.當(dāng)有了創(chuàng)意,你還需要有個(gè)明確的定位,它會(huì)在后續(xù)的設(shè)計(jì)過程中決定App的設(shè)計(jì)要點(diǎn)。App定位可以通過蘋果的人機(jī)界面指南(Human Interface Guidelines)圖來確定。

距離圖中坐標(biāo)原點(diǎn)位置越遠(yuǎn)的App,特點(diǎn)越明顯,越需要精美易用的界面設(shè)計(jì),讓他們與其他競爭者明顯區(qū)分開來。在這個(gè)案例中,我們把App定位在原點(diǎn)位置,即簡單使用的輔助工具。
3.確定App定位后,接下來需要聚焦App的核心功能。在團(tuán)隊(duì)合作設(shè)計(jì)時(shí),這一點(diǎn)尤其重要。團(tuán)隊(duì)在提出各種功能需求時(shí),很容易陷入哪些功能要包含在第一個(gè)版本中的爭論。Apple把這個(gè)過程叫設(shè)計(jì)ADS(Application Definition Statement),或者叫設(shè)計(jì)精簡的ADS。

4.走到這一步,很多人會(huì)認(rèn)為對(duì)App的設(shè)計(jì)已經(jīng)想的很清楚,可以直接開始設(shè)計(jì)圖形界面甚至編碼了。實(shí)際上,前面的過程,僅僅設(shè)計(jì)的導(dǎo)入階段。我們接下來要做的,是產(chǎn)品草圖設(shè)計(jì)。一般我們用紙和筆來畫,它們是最簡單,學(xué)習(xí)成本最低的工具。按照我們的設(shè)計(jì)經(jīng)驗(yàn),勾畫出用戶需要用到的界面,包括像按鈕之類的界面交互元素;篩選出核心用戶最常用的,最適合移動(dòng)應(yīng)用場景的功能。

5.我們要設(shè)計(jì)的是輔助工具軟件,通常,它只需要主界面,和一個(gè)在背面顯示相關(guān)信息的輔助界面,它通過信息按鈕觸發(fā)后翻轉(zhuǎn)顯示。如果你設(shè)計(jì)的是其他App,可能還需要更多的界面。重點(diǎn)是要設(shè)計(jì)界面與界面之間的切換方式,這一點(diǎn)在設(shè)計(jì)交付給開發(fā)人員時(shí)會(huì)顯得尤其重要。我們把這個(gè)過程叫做App功能穿越(App Functionality Walkthrough)。
6.現(xiàn)在,開始App的低保真原型設(shè)計(jì)。重點(diǎn)是不要陷入過多的細(xì)節(jié),低保真只是把你紙面上的草圖數(shù)字化,便于在電腦上持續(xù)的改進(jìn)。所以,盡量使用黑白,粗糙的線條和圖形來制作低保真,別在細(xì)節(jié)上糾結(jié),浪費(fèi)時(shí)間。

7.低保真原型完成后,開始設(shè)計(jì)注重細(xì)節(jié)和精度的高保真原型。我使用PhotoShop,你可以選用自己熟悉的其他工具。一般,我會(huì)為iPad設(shè)置尺寸為1024X768的畫布,然后根據(jù)低保真原型進(jìn)行細(xì)節(jié)設(shè)計(jì)。
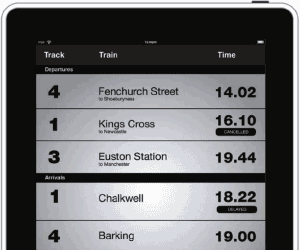
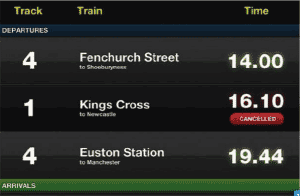
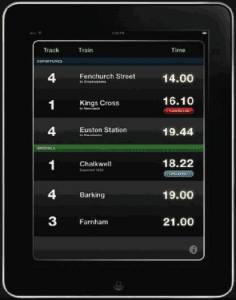
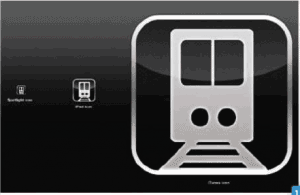
8.當(dāng)我們?cè)O(shè)計(jì)App的主界面時(shí),顯示列車時(shí)刻表是設(shè)計(jì)的重點(diǎn)。它不需要包含所有功能,應(yīng)著重顯示列車到達(dá)時(shí)間,出發(fā)時(shí)間,列出延誤或者取消等必要信息。
9.鑒于Apple提倡有質(zhì)感,有仿真度的圖形界面,我們讓App的界面設(shè)計(jì)盡量接近用戶熟悉的火車站時(shí)刻表。在配色上,使用灰色,黑色,亮黃和紅色,配合一些個(gè)性化的圖標(biāo)來表示遲到和取消狀態(tài)。

10.很重要的一點(diǎn)是,App所展現(xiàn)的信息,必須簡潔明了,沒有多余的文字。所以,在界面設(shè)計(jì)上,我們沒有引入任何華麗的圖形或者其他的信息來干擾用戶,讓他們能一眼就看明白App的用途。在數(shù)據(jù)條目之間使用間隔色,用醒目的字體顯示到達(dá)和出發(fā)時(shí)間,這些都是很好的設(shè)計(jì)體現(xiàn)。主界面背后的相關(guān)信息界面,使用Apple的標(biāo)準(zhǔn)界面即可,為用戶提供搜索列車后加入關(guān)注的功能。
11.我使用了很多細(xì)微的漸變和一些材質(zhì),重要的是,確保所有的信息都一目了然,不隱晦,不誤導(dǎo)用戶。

12.現(xiàn)在可以開始考慮icon的設(shè)計(jì)。這將決定App在App Store上的辨識(shí)度。你可以從簡單的輪廓設(shè)計(jì)開始設(shè)計(jì),先把核心創(chuàng)意表現(xiàn)出來。

13.除非有必要,你的icon最好不要包含文字,盡量使用跟你的App圖形界面一致的材質(zhì)和漸變。你如果想給用戶呈現(xiàn)高質(zhì)量的UI設(shè)計(jì),別忘了把icon設(shè)計(jì)成29×29,72×72,和512×512三種尺寸。

14.如果你自己不開發(fā)App的功能,還需要把清晰的設(shè)計(jì)指南交付給開發(fā)人員。我會(huì)把界面和描述集中到一張大圖,并盡可能的把所有可遇見的情況都給開發(fā)人員描述清楚。

15.最后,我們把低保真原型,所有的圖形界面設(shè)計(jì)圖(一般是PSD)和圖標(biāo)打包在一起,做上清楚的標(biāo)注,發(fā)送給開發(fā)人員。有時(shí)候,你可能還需要對(duì)PSD進(jìn)行切圖,存成PNG,方便開發(fā)人員直接使用。

關(guān)于Sarah Parmenter

英國艾塞克斯(英國英格蘭東南部的郡)Youknowwho設(shè)計(jì)工作室的創(chuàng)始人,Sarah Parmenter專注于網(wǎng)站,iPhone和iPad應(yīng)用的設(shè)計(jì)。設(shè)計(jì)工作室創(chuàng)立于2003年。Sarah Parmenter在訪談中介紹了她在設(shè)計(jì)列車時(shí)刻表App時(shí)的流程和設(shè)計(jì)原則。
譯后感
Sarah所講述的設(shè)計(jì)流程,跟我們?cè)O(shè)計(jì)傳統(tǒng)web軟件的流程沒有太大差別,都是基于統(tǒng)一的設(shè)計(jì)方法論。但是,App Store開創(chuàng)了一個(gè)全新的軟件生態(tài)系統(tǒng),它不僅改寫了軟件的交付和消費(fèi)方式,也對(duì)軟件的設(shè)計(jì)產(chǎn)生著顯著的影響。
App Store上成功的應(yīng)用,絕大部分都是面向個(gè)人的軟件,它們功能簡單(相對(duì)于傳統(tǒng)的B/S或者C/S軟件來說),注重滿足用戶的核心需求,設(shè)計(jì)上極力追求完美,我把他們叫做微應(yīng)用。由于這個(gè)微字,要求這些應(yīng)用的設(shè)計(jì)過程要比傳統(tǒng)的UCD過程更敏捷;同時(shí),微字帶來了App Store超過30萬的應(yīng)用(截至2010年12月),也造就了贏家通吃的生存法則。
成功的App設(shè)計(jì),要求在上線第一天就能夠吸引用戶。如果你上市的第一個(gè)月沒有進(jìn)入排行榜,那馬上會(huì)在第二個(gè)月死亡。 微應(yīng)用把Release soon, Release often法則打破了,它執(zhí)行的是蘋果法則,Release awesome, Release incredible。
Sarah的設(shè)計(jì)流程,可以歸納為以下的步驟:
市場定位 —》App定義(ADS) —》概念草圖 —》低保真原型 —》高保真原型 —》設(shè)計(jì)交付物說明和整理 —》外包開發(fā)
在這個(gè)流程中,并沒有傳統(tǒng)UCD方法論中強(qiáng)調(diào)的用戶分析,場景分析,信息架構(gòu)設(shè)計(jì)等環(huán)節(jié),他們已經(jīng)變成基本原則,融入到具體的原型設(shè)計(jì)過程中去了。為什么會(huì)這樣?還是因?yàn)槲?yīng)用的特性決定的。軟件足夠小,不需要也不可能承受冗長的基礎(chǔ)分析和設(shè)計(jì)過程所帶來的成本,它需要的是更敏捷的設(shè)計(jì)流程,用盡量完美的設(shè)計(jì),來滿足用戶的特定需求。
同樣的,敏捷設(shè)計(jì)流程,逼迫設(shè)計(jì)團(tuán)隊(duì)必須裁剪需求,才能更好的適應(yīng)贏家通吃法則。一個(gè)小軟件的失敗,損失的可能只是4周的工作時(shí)間,這并不是什么大不了。你完成可以通過另一個(gè)新產(chǎn)品來獲得成功。
這篇訪談給我最大的啟發(fā),就在于敏捷設(shè)計(jì)對(duì)于App設(shè)計(jì)的重要性,還有老外在面對(duì)微應(yīng)用時(shí),對(duì)于設(shè)計(jì)流程的堅(jiān)持。

