摘 要: 對(duì)Ajax技術(shù)做了介紹,并結(jié)合系統(tǒng)登錄實(shí)例重點(diǎn)介紹了Ajax技術(shù)無(wú)刷新的特點(diǎn)和實(shí)現(xiàn)方式,利用測(cè)試軟件對(duì)系統(tǒng)性能進(jìn)行了測(cè)試。實(shí)驗(yàn)結(jié)果表明,使用Ajax技術(shù)后用戶體驗(yàn)和系統(tǒng)性能得到了良好的改善。
關(guān)鍵詞: Ajax技術(shù); 刷新; 性能測(cè)試
1 Ajax技術(shù)簡(jiǎn)介
隨著Internet技術(shù)的興起,B/S結(jié)構(gòu)得到了大規(guī)模應(yīng)用。但是傳統(tǒng)Web存在不足之處[1]:(1)獨(dú)占式請(qǐng)求。如果前一個(gè)請(qǐng)求沒有得到完全響應(yīng),后一個(gè)請(qǐng)求則不能發(fā)送。在等待服務(wù)器響應(yīng)期間,用戶的瀏覽器是一片空白。(2)刷新頻繁。傳統(tǒng)Web應(yīng)用基本上都采用請(qǐng)求-頁(yè)面的對(duì)應(yīng)模式,每個(gè)請(qǐng)求都需要丟棄當(dāng)前頁(yè)面,重新加載新頁(yè)面。頻繁的頁(yè)面刷新不僅讓用戶處于不連續(xù)的體驗(yàn)中,也讓服務(wù)器的負(fù)擔(dān)加重。
Ajax[2](Asynchronous javascript and XML)為彌補(bǔ)以上不足而誕生,它使用XMLHttpRequest對(duì)象異步發(fā)送請(qǐng)求,發(fā)送請(qǐng)求不需要重新加載頁(yè)面。瀏覽器發(fā)送請(qǐng)求后,無(wú)需等待服務(wù)器響應(yīng),而可以繼續(xù)原來(lái)的操作。當(dāng)服務(wù)器的響應(yīng)完成后,客戶端使用JavaScript函數(shù)將相應(yīng)數(shù)據(jù)加載到瀏覽器中。通過(guò)使用Ajax技術(shù),用戶發(fā)送請(qǐng)求并得到響應(yīng)的過(guò)程在后臺(tái)進(jìn)行,用戶的界面以連續(xù)的方式響應(yīng)。Ajax技術(shù)特別適用于交互較多、頻繁讀數(shù)據(jù)、數(shù)據(jù)分類良好的Web應(yīng)用。使用Ajax技術(shù)有以下兩個(gè)優(yōu)勢(shì)[1]:
(1)無(wú)刷新更新頁(yè)面給用戶更好的體驗(yàn); (2)Ajax技術(shù)可以將傳統(tǒng)的服務(wù)器工作轉(zhuǎn)嫁到客戶端,從而減輕服務(wù)器和帶寬的負(fù)擔(dān),節(jié)約空間和帶寬租用成本。
2 Ajax技術(shù)在系統(tǒng)中的應(yīng)用
在各種管理系統(tǒng)的開發(fā)中,用戶信息驗(yàn)證是一個(gè)必然環(huán)節(jié)。在B/S模式的系統(tǒng)中,用戶訪問(wèn)量大,數(shù)據(jù)交換頻繁,這就要求服務(wù)器能夠快速響應(yīng)用戶請(qǐng)求才能適應(yīng)新的發(fā)展。為了使用戶感覺界面響應(yīng)連續(xù),在登錄界面設(shè)計(jì)中結(jié)合Ajax技術(shù)[3],通過(guò)JavaScript的方式,將前臺(tái)數(shù)據(jù)通過(guò)XMLHttp對(duì)象傳遞到后臺(tái);后臺(tái)在接收到請(qǐng)求后,將需要的結(jié)果再傳回到前臺(tái),這樣就可以實(shí)現(xiàn)不需要頁(yè)面的回發(fā),使整個(gè)過(guò)程在同一個(gè)頁(yè)面中完成,實(shí)現(xiàn)了頁(yè)面的無(wú)刷新。
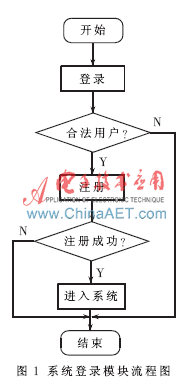
以登錄到畢業(yè)生管理系統(tǒng)為例,圖1為系統(tǒng)登錄模塊流程圖,其中登錄和注冊(cè)要與后臺(tái)數(shù)據(jù)庫(kù)進(jìn)行交互。為了使用戶體驗(yàn)更好,在開發(fā)中采用了Ajax技術(shù)[4]。

首先是驗(yàn)證信息,注冊(cè)用戶首先輸入學(xué)號(hào)和姓名,查看是否有該生,從圖2中可以看出頁(yè)面沒有刷新,數(shù)據(jù)得到驗(yàn)證。
實(shí)現(xiàn)的主要代碼:
$.ajax({
url:"/studentLoginNameQuery.action?studtCode="+ studtCode + "&name=" + escape(escape(name)),
data:"",
type:′post′,
dataType:"json",
success:function(json){
//alert(name);
if(json != null && json != ""){ var formHtml = "登錄名:<input type=′text′name=′loginName′ id=′loginName′> <br>密 碼:<input type=′password′ name=′loginPwd′ id=′loginPwd′> <br><input type=′button′ value=′提交′ onclick='subFun()′><input type=′hidden′ name=′personId′ id=′personId′value=′"+json+"′ ><br>";
$(′#submitForm′).html(formHtml);
$(′#returnInfoDiv′).html(′合法用戶,請(qǐng)輸入登陸系統(tǒng)的用戶名和密碼!′);
}else{
$(′#returnInfoDiv′).html(′對(duì)不起,該學(xué)生信息不存在,請(qǐng)確定是否輸入不合法數(shù)據(jù)!′);
當(dāng)系統(tǒng)驗(yàn)證該用戶存在時(shí),允許用戶注冊(cè)登陸的用戶名和密碼,從信息驗(yàn)證到用戶注冊(cè),頁(yè)面依然沒有更新,界面如圖3所示。

實(shí)現(xiàn)的主要代碼:
$.ajax({
url:"/loginInfo/loginInfoSave.action?loginV.loginName="
+ $(′#loginName′).val() + "&loginV.loginPwd="
+ $(′#loginPwd′).val() + "&loginV.personId="
+ $(′#personId′).val() + "&loginV.userType=
student",
data:"",
type:′post′,
dataType:"json",
success:function(json){
if(json != null && json != ""){ $(′#returnInfoDiv′).html(′數(shù)據(jù)提交成功,
<a href="/index.action">返回登陸頁(yè)面
</a>′);
}else{
$(′#returnInfoDiv′).html("保存數(shù)據(jù)失敗!!");
}
},
error:function (XMLHttpRequest, textStatus, error
Thrown) {
$('#returnInfoDiv′).html("保存數(shù)據(jù)失敗!!");
}
});
3 性能測(cè)試對(duì)比
為了進(jìn)一步測(cè)試系統(tǒng)中使用Ajax技術(shù)對(duì)Web視圖層的影響,在登錄界面中對(duì)使用Ajax技術(shù)前和使用了Ajax技術(shù)后的頁(yè)面做了實(shí)驗(yàn)分析。實(shí)驗(yàn)的主要目的是對(duì)比分析Jsp和Ajax分別實(shí)現(xiàn)Web系統(tǒng)視圖層時(shí),系統(tǒng)響應(yīng)時(shí)間的差異。從而得到使用Ajax后系統(tǒng)響應(yīng)時(shí)間上的變化,以此證明系統(tǒng)中使用Ajax技術(shù)的優(yōu)勢(shì)。
實(shí)驗(yàn)過(guò)程中,系統(tǒng)中Jsp和Ajax實(shí)現(xiàn)視圖層的算法與邏輯過(guò)程一致。實(shí)驗(yàn)測(cè)試環(huán)境如表1所示。

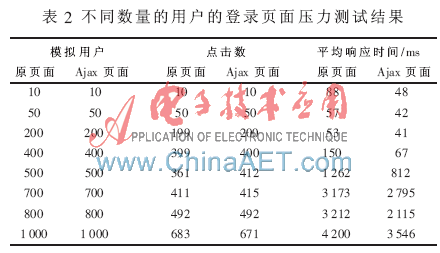
WebServer Stress Tool 7.0是經(jīng)典的網(wǎng)站壓力測(cè)試工具,可以使用該工具對(duì)實(shí)驗(yàn)系統(tǒng)模擬不同條件下的壓力測(cè)試,得出試驗(yàn)系統(tǒng)的性能參數(shù),供測(cè)試人員分析系統(tǒng)性能。為了驗(yàn)證使用Ajax技術(shù)是否能提高系統(tǒng)響應(yīng)速度而對(duì)系統(tǒng)進(jìn)行了測(cè)試,測(cè)試條件約定測(cè)試時(shí)間為1 min、用戶隨機(jī)訪問(wèn)時(shí)間為0~10 s,測(cè)試結(jié)果如表2所示。
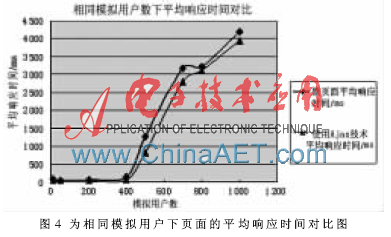
從表2中的測(cè)試數(shù)據(jù)可以看出,當(dāng)用戶數(shù)量增多時(shí),使用Ajax技術(shù)的頁(yè)面平均響應(yīng)時(shí)間低于未使用Ajax技術(shù)的頁(yè)面,也就是說(shuō)在相同數(shù)量用戶訪問(wèn)頁(yè)面時(shí),使用Ajax技術(shù)后頁(yè)面的響應(yīng)速度更快,降低了用戶的等待時(shí)間。為了更加直觀地對(duì)比使用Ajax技術(shù)和未使用Ajax技術(shù)的網(wǎng)頁(yè)的平均響應(yīng)時(shí)間,做出了相同模擬用戶下頁(yè)面的平均響應(yīng)時(shí)間對(duì)比圖,如圖4所示。


測(cè)試結(jié)果表明,當(dāng)?shù)卿浻脩舨粩嘣黾訒r(shí),Ajax界面比Jsp界面響應(yīng)時(shí)間更快。原因是Jsp頁(yè)面由HTML代碼和嵌入其中的Java代碼組成,Ajax是將JavaScript、XML、CSS以及瀏覽器和服務(wù)器之間的異步通信通道重新集合,形成一種新的Web技術(shù),因此,系統(tǒng)采用Ajax技術(shù)可以提高用戶響應(yīng)速度,加上Ajax的無(wú)刷新技術(shù),可以帶給用戶更好的體驗(yàn)。
本文介紹了Ajax技術(shù),并在系統(tǒng)登錄中采用Ajax技術(shù)進(jìn)行了測(cè)試,結(jié)果表明系統(tǒng)中使用Ajax技術(shù)可以提高用戶響應(yīng)速度,加上Ajax的無(wú)刷新技術(shù),可以帶給用戶更好的體驗(yàn)。
參考文獻(xiàn)
[1] 曹衍龍,葉達(dá)峰. Ajax編程技術(shù)與實(shí)例[M].北京:人民郵電出版社,2007.
[2] RyanAsleson NathanielTSchutta. Ajax基礎(chǔ)教程[M].北京:人民郵電出版社,2006.
[3] GEHFLAND J, GALBRAITH B, ALMAER D. Ajax修煉之道—Web2.0入門[M].徐鋒,胡泳,譯.北京:電子工業(yè)出版社,2006:102-134.
[4] 施偉偉,張蓓.征服Ajax:Web2.0快速入門與項(xiàng)目實(shí)踐(.NET)[M]. 北京:人民郵電出版社,2006:103-112.

