摘 要: HTML5標(biāo)準(zhǔn)增強了網(wǎng)頁在圖形繪制、媒體播放、消息傳送等方面的能力,為提高網(wǎng)頁游戲性能創(chuàng)造了條件。基于該標(biāo)準(zhǔn)開發(fā)出一個3D多人網(wǎng)頁游戲。介紹了其實現(xiàn)方案,測試了其相關(guān)性能,分析了該技術(shù)的可行性。
關(guān)鍵詞: HTML5;WebGL;WebSocket;THREE.js;JavaScript
中國網(wǎng)游產(chǎn)業(yè)已走過了11年,文化部發(fā)布的《2011中國網(wǎng)絡(luò)游戲市場年度報告》顯示,2011年中國網(wǎng)游市場規(guī)模為468.5億元[1]。近年來,網(wǎng)頁游戲(頁游)因其方便省時等優(yōu)點受到玩家青睞,正不斷占領(lǐng)市場。2011年開始,3D頁游的出現(xiàn)又使頁游品質(zhì)大幅提升。可以預(yù)測,高品質(zhì)頁游將在未來網(wǎng)游市場中占據(jù)一席之地。本文以自主研發(fā)的基于HTML5的3D多人網(wǎng)頁游戲BillyRun為例,介紹了其實現(xiàn)方案,分析了其程序性能并展望了技術(shù)前景。
1 核心技術(shù)分析
1.1 以HTML5標(biāo)準(zhǔn)中Canvas元素為載體呈現(xiàn)游戲圖像
HTML5是最新的網(wǎng)頁標(biāo)準(zhǔn)。廣義論及HTML5實際是指包括HTML、CSS和JavaScript在內(nèi)的一套技術(shù)組合,其目的在于減少瀏覽器對插件的依賴性和豐富網(wǎng)頁的表現(xiàn)形式[2-3]。Canvas元素是HTML5中新增的頁面元素,該元素是一個圖形繪制容器,擁有一個基于JavaScript的API,可由腳本動態(tài)繪制圖像[4]。BillyRun中的Canvas元素用于兩個方面:一是呈現(xiàn)和更新3D游戲畫面,二是繪制游戲中的部分2D畫面。目前,IE、FireFox、Chrome、Opera等主流瀏覽器均支持Canvas元素。
1.2 基于WebGL的游戲畫面渲染
WebGL是一種3D繪圖標(biāo)準(zhǔn),該標(biāo)準(zhǔn)通過增加OpenGL ES 2.0的一個JavaScript綁定,為網(wǎng)頁中Canvas元素提供硬件3D加速渲染,使網(wǎng)頁3D程序能夠流暢運行[5],無需瀏覽器插件。游戲中場景創(chuàng)建和渲染使用了THREE.js。THREE.js是一個JavaScript開源3D庫,能創(chuàng)建包括攝像機、燈光、材質(zhì)、模型在內(nèi)的三維場景,并由WebGLRenderer模塊以WebGL標(biāo)準(zhǔn)渲染[6]。目前FireFox、Chrome、Opera、Safari等主流瀏覽器均支持WebGL標(biāo)準(zhǔn)。
1.3 基于NodeJS的服務(wù)端程序
NodeJS是基于Google V8引擎由JavaScript實現(xiàn)的服務(wù)器端可擴展程序,可作為編寫高效網(wǎng)絡(luò)服務(wù)程序的平臺[7]。NodeJS消除了服務(wù)器端程序與客戶端程序的語言差異,使代碼可以復(fù)用,方便了頁游開發(fā)。BillyRun服務(wù)器端由NodeJS搭建,其中定義了游戲信息,并通過Socket.IO模塊與各客戶端實時通信完成更新。服務(wù)器端連接了MySQL數(shù)據(jù)庫,用于保存用戶賬號信息。目前服務(wù)器端在Linux、Windows 7和Windows Server 2003下均可運行。
1.4 基于WebSocket技術(shù)的網(wǎng)頁實時通信
WebSocket是HTML5提供的瀏覽器與服務(wù)器間全雙工通信技術(shù),主要用于實時通信服務(wù)。WebSocket十分高效,只須瀏覽器和服務(wù)器進(jìn)行一次握手,便可雙向傳遞數(shù)據(jù)。Socket.IO是Node.JS的一個開源模塊,它對WebSocket進(jìn)行了封裝,提供了建立連接和消息推送的接口。BillyRun中基于此模塊在服務(wù)器端建立了Socket服務(wù),與每個客戶端相連,完成信息更新和消息處理工作。目前,IE、FireFox、Chrome、Opera等主流瀏覽器均支持該技術(shù)。
1.5 Audio以及基于Web Audio API的3D音效
Audio元素是HTML5中新增的元素,可實現(xiàn)音頻文件播放等基本功能,支持HTML5的瀏覽器都能良好實現(xiàn)。Web Audio API由谷歌提出,是一套用于網(wǎng)頁音頻處理的JavaScript API[8],其功能強大,尤其是3D定位和音錐技術(shù),可根據(jù)聲源與玩家的位置關(guān)系,控制左右聲道實現(xiàn)立體音效。該技術(shù)能大大提高游戲品質(zhì),但目前只有Chrome瀏覽器能夠支持。BillyRun中分別實現(xiàn)了這兩套音效方案,兼顧了游戲品質(zhì)和兼容性問題。
2 具體實現(xiàn)方案
2.1 游戲內(nèi)容設(shè)計
BillyRun是一個空中對戰(zhàn)射擊游戲,游戲場景包括地面、天空和建筑物,每個玩家操作一架直升機在場景中飛行,可與其他玩家展開攻擊或防御,已有多種游戲模式判定勝負(fù)。
2.2 程序整體結(jié)構(gòu)
BillyRun由服務(wù)器端程序和客戶端程序兩部分組成。服務(wù)器端程序?qū)崿F(xiàn)了數(shù)據(jù)庫交互、玩家事件處理、界面跳轉(zhuǎn)等功能;客戶端程序?qū)崿F(xiàn)了界面顯示、音效播放、游戲主循環(huán)等功能,運行在客戶瀏覽器上。BillyRun功能結(jié)構(gòu)圖如圖1所示。

2.3 程序執(zhí)行流程
2.3.1 程序整體流程
程序由客戶端和服務(wù)器端組成,兩端通過通信保持同步,其整體流程圖如圖2所示。

2.3.2 客戶端程序流程
客戶端包含界面、加載、主循環(huán)、消息處理和輸入系統(tǒng)5部分。
(1)游戲有5個div元素封裝的界面。玩家先后進(jìn)入登錄界面、游戲大廳界面、游戲房間界面、加載界面和最后的游戲界面,每局游戲結(jié)束時返回游戲大廳界面。
(2)游戲的加載系統(tǒng)包括4部分:①場景模型和音頻文件。為固定游戲資源,加載后保存在程序中,僅進(jìn)行一次;②游戲信息。加載在每局游戲開始前執(zhí)行,更新客戶端信息;③玩家模型。加載在每局開始前執(zhí)行;④加載本局游戲所需的玩家模型,使用如圖3所示的動態(tài)加載方法,避免了重復(fù)加載,提高了程序效率。

(3)主循環(huán)由requestAnimationFrame構(gòu)建。循環(huán)首先檢測玩家所處界面,若處于游戲界面,程序會獲取與上次循環(huán)的時間間隔,完成信息更新、碰撞檢測、畫面重繪等工作;若處于其他界面(如加載界面),表示游戲未進(jìn)行,程序?qū)⒌却麓窝h(huán)。客戶端更新頻率為45 F/s,主循環(huán)每幀執(zhí)行,以保證游戲的流暢性。
(4)消息處理模塊核心是一個socket對象,與服務(wù)器端連接,向服務(wù)器端發(fā)送自身玩家信息,并接收服務(wù)器端發(fā)送的其他玩家信息和系統(tǒng)命令。
(5)輸入系統(tǒng)由文檔對象document.addEventListener方法監(jiān)聽鼠鍵事件。游戲輸入信息將緩存在程序中,由主循環(huán)處理;非游戲輸入將即時處理。
2.3.3 服務(wù)器端程序流程
服務(wù)器端程序啟動后監(jiān)聽端口,為登錄玩家建立服務(wù)。對每個玩家,程序先訪問數(shù)據(jù)庫驗證登錄信息,驗證通過后為其建立玩家對象和socket連接,加入玩家列表。當(dāng)玩家所處房間可進(jìn)入游戲時,程序命令該房間所有玩家進(jìn)入游戲,開啟該房間消息循環(huán)。游戲中重要邏輯處理如勝負(fù)判定都由服務(wù)器端完成。一局游戲結(jié)束后,服務(wù)器端命令玩家返回大廳房間準(zhǔn)備下輪游戲。當(dāng)玩家退出時,服務(wù)器端訪問數(shù)據(jù)庫更新信息,在程序中將該玩家刪除。
3 程序性能測試
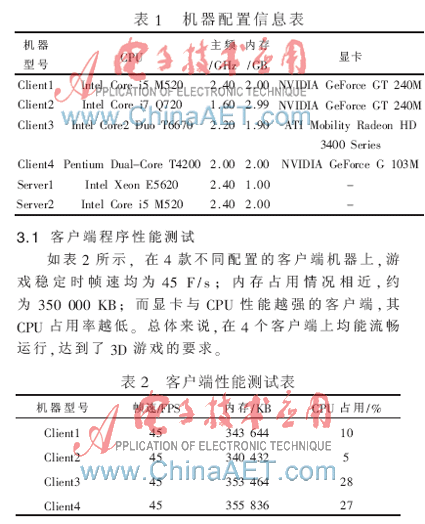
本文選擇了不同配置的4個客戶端和2個服務(wù)器端測試程序性能,機器配置如表1所示。

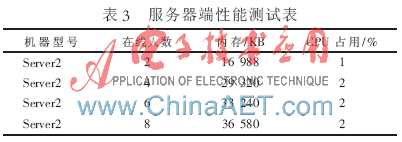
3.2 服務(wù)器端程序性能測試
如表3所示,服務(wù)器端程序?qū)?nèi)存和CPU的占用較低,能較輕松地支持2~8人游戲,并有增加玩家負(fù)載的潛力(但負(fù)載上限還需要進(jìn)一步測試)。

3.3 網(wǎng)絡(luò)傳輸性能測試
網(wǎng)絡(luò)傳輸性能測試結(jié)果如表4所示。由表4可以看出,受網(wǎng)絡(luò)情況影響,加載用時差異較大。而動態(tài)加載技術(shù)避免了重復(fù)加載模型。因此當(dāng)首次加載完后,再次進(jìn)入游戲時用時大大減小,也即減少了玩家的等待時間。

HTML5的出現(xiàn)為頁游提供了新的實現(xiàn)方案,通過對BillyRun的分析測試,證實了該方案的可行性。目前HTML5標(biāo)準(zhǔn)還不夠成熟,部分瀏覽器尚不能全面支持,基于該技術(shù)的頁游也相對較少。但隨著HTML5標(biāo)準(zhǔn)的推廣,尤其是PC端和移動端瀏覽器的不斷支持,其跨平臺的優(yōu)勢將得以充分體現(xiàn)。在不遠(yuǎn)的將來,基于HTML5的頁游將有機會成為市場的主導(dǎo)。
參考文獻(xiàn)
[1] 新華社.文化部發(fā)布《2011中國網(wǎng)絡(luò)游戲市場年度報告》[EB/OL].(2012-03-30)[2012-08-06].http://www.gov.cn/jrzg/2012-03/30/content_2103576.htm.
[2] 劉杰.淺談HTML5技術(shù)[J].科技創(chuàng)新導(dǎo)報,2012(10):29-35.
[3] CHEN B J, XU Z Q. A Framework for browser-based multiplayer online games using WebGL and WebSocket [C]. Multimedia Technology(ICMT), 2011 International Conference,2011:471-474.
[4] YANG J P, ZHANG J. Towards HTML 5 and interactive 3D graphics[C]. Educational and Information Technology (ICEIT), 2010 International Conference,2010:522-527
[5] Khronos Group.WebGL 1.0—2011 WebGL[S].2011.
[6] Mrdoob. JavaScript 3D library[EB/OL].(2012-04-22)[2012-08-06]. https://github.com/mrdoob/three.js/.
[7] KIESSLING M. The node beginner book[EB/OL].(2012-02-12)[2012-08-06]. http://www.nodebeginner.org/.
[8] ROGERS C. Web audio API W3C working Draft 02 august 2012—2012 Web Audio API[S]. 2012.

