摘 要: 移動(dòng)學(xué)習(xí)是指利用無線移動(dòng)通信網(wǎng)絡(luò)技術(shù),以無線移動(dòng)通信設(shè)備隨時(shí)隨地獲取學(xué)習(xí)信息、學(xué)習(xí)資源和學(xué)習(xí)服務(wù)的一種學(xué)習(xí)方式。隨著研究的深入,現(xiàn)存的移動(dòng)學(xué)習(xí)資源兼容性差、交互性差等缺陷也顯現(xiàn)出來。針對(duì)這些問題,本文基于HTML5、jQuery框架等技術(shù),設(shè)計(jì)出適合Android、iOS操作系統(tǒng)的移動(dòng)學(xué)習(xí)資源。該類資源可廣泛應(yīng)用于手機(jī)、平板電腦以及其他移動(dòng)終端,并為今后移動(dòng)學(xué)習(xí)的研究提供有價(jià)值的參考。
關(guān)鍵詞: Android;移動(dòng)學(xué)習(xí);HTML5
0 引言
傳統(tǒng)教學(xué)和網(wǎng)絡(luò)教學(xué)(E-Learning)局限于書本、課堂、PC端等媒介,隨著無線網(wǎng)絡(luò)的迅速發(fā)展,越來越多的用戶選擇通過移動(dòng)終端來獲取所需的知識(shí)。移動(dòng)學(xué)習(xí)(M-Learning)就是用戶基于手機(jī)、iPad等小型化移動(dòng)設(shè)備,充分利用碎片化時(shí)間進(jìn)行的隨時(shí)、隨地、隨設(shè)備的新型學(xué)習(xí)模式。移動(dòng)學(xué)習(xí)平臺(tái)在給用戶提供多種多樣學(xué)習(xí)資源的同時(shí),也帶來了更全新的體驗(yàn)。主要體現(xiàn)在三個(gè)方面:(1)在時(shí)間安排上更加靈活,可以重復(fù)地學(xué)習(xí),用戶可以自主地掌握學(xué)習(xí)進(jìn)度;(2)學(xué)習(xí)場(chǎng)所不再局限,無論身處何處,只要有手機(jī)或平板等終端設(shè)備,就可以隨時(shí)隨地學(xué)習(xí);(3)方式新穎,基于移動(dòng)設(shè)備的課件可以通過滑屏達(dá)到翻頁(yè)的效果,對(duì)知識(shí)點(diǎn)的講解不僅限于文字性描述,更多的通過動(dòng)畫或者視頻來展示。新的學(xué)習(xí)方式、新的學(xué)習(xí)工具往往能帶給用戶更強(qiáng)的新鮮感,從而促進(jìn)學(xué)習(xí),增強(qiáng)學(xué)習(xí)效果[1]。
1 相關(guān)工作
1.1 移動(dòng)學(xué)習(xí)現(xiàn)狀分析
美國(guó)新媒體聯(lián)盟(NMC)發(fā)布的《地平線報(bào)告》指出,未來一年甚至更短時(shí)間內(nèi),移動(dòng)應(yīng)用程序和平板電腦在教育中的應(yīng)用將成為主流[2]。國(guó)內(nèi)外移動(dòng)學(xué)習(xí)研究經(jīng)歷了可行性分析、資源整合及終端軟件的研發(fā)和推廣應(yīng)用三個(gè)階段,并取得了一定的研究成果[3]。達(dá)芬奇計(jì)劃項(xiàng)目從制作適用于智能手機(jī)、iPad和移動(dòng)學(xué)習(xí)的一系列課程開始,并將這些融入到學(xué)校支持服務(wù)體系中,為學(xué)生營(yíng)造舒適的學(xué)習(xí)環(huán)境;南京大學(xué)和日本松下通信公司合作的CALUMET項(xiàng)目,通過移動(dòng)通信的無線接入實(shí)施網(wǎng)絡(luò)多媒體教學(xué)功能。
目前移動(dòng)端的操作系統(tǒng)比較常見的是Android、Apple iOS、Symbian等。這些操作系統(tǒng)給應(yīng)用程序提供了多樣性的開發(fā)平臺(tái)和運(yùn)行環(huán)境,同時(shí)這些多樣性也為移動(dòng)設(shè)備學(xué)習(xí)資源的開發(fā)帶來了困難。
1.2 移動(dòng)學(xué)習(xí)資源的種類分析
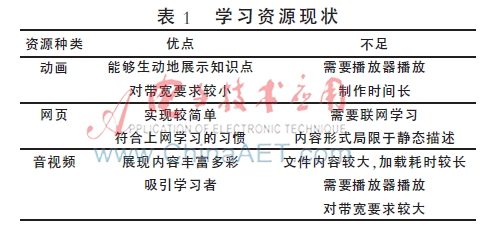
多種多樣的學(xué)習(xí)資源是優(yōu)質(zhì)教學(xué)的基礎(chǔ)。在移動(dòng)學(xué)習(xí)資源的開發(fā)過程中,應(yīng)提供多樣化的學(xué)習(xí)資源而不僅限于文字內(nèi)容,并充分考慮各種終端的不同,設(shè)計(jì)出友好的、滿足相應(yīng)設(shè)備的資源形式。主流的學(xué)習(xí)資源主要有動(dòng)畫、網(wǎng)頁(yè)和音視頻等,其優(yōu)缺點(diǎn)如表1所示。

2 移動(dòng)學(xué)習(xí)資源的開發(fā)
2.1 平臺(tái)的體系結(jié)構(gòu)
本文依托愛課程網(wǎng)《大學(xué)計(jì)算機(jī)基礎(chǔ)》網(wǎng)頁(yè)版,設(shè)計(jì)基于Android平臺(tái)的移動(dòng)學(xué)習(xí)軟件。該軟件主要?dú)w類為基礎(chǔ)篇、應(yīng)用篇和實(shí)訓(xùn)篇。對(duì)于教師,可以進(jìn)行學(xué)習(xí)指導(dǎo)、授課教案、素材資源、習(xí)題解析等內(nèi)容的管理。對(duì)于學(xué)生,除了可以瀏覽教師發(fā)布的內(nèi)容,還可以選擇與教師的互動(dòng),如在線答疑和疑難解答等。對(duì)于系統(tǒng)管理員,可以對(duì)課程進(jìn)行內(nèi)容更新和課程上線等管理。該平臺(tái)的功能用例圖如圖1所示。
本文主要針對(duì)素材資源模塊,根據(jù)不同的學(xué)習(xí)資源,將傳統(tǒng)的Flash動(dòng)畫素材設(shè)計(jì)為友好兼容Android移動(dòng)設(shè)備的演示型學(xué)習(xí)資源、交互型學(xué)習(xí)資源。
2.2 傳統(tǒng)學(xué)習(xí)資源的缺點(diǎn)
對(duì)一個(gè)學(xué)習(xí)知識(shí)點(diǎn)的講解,僅通過文字講解比較難以理解,傳統(tǒng)的動(dòng)畫型學(xué)習(xí)資源大多基于Flash實(shí)現(xiàn),用Flash動(dòng)畫的形式形象地展現(xiàn)出來。隨著Andriod、iOS操作系統(tǒng)手機(jī)的大量涌現(xiàn),越來越多的Flash視頻資源與手機(jī)操作系統(tǒng)都存在兼容性問題。封閉的Flash必須要Flash播放器或容器才能播放,如果手機(jī)、iPad等移動(dòng)終端不裝瀏覽器插件,F(xiàn)lash視頻資源可能會(huì)存在無法播放的問題。日前,Google發(fā)布的一套基于網(wǎng)頁(yè)的工具Swiffy,能夠?qū)?SWF格式的Flash文件轉(zhuǎn)化為HTML5,讓沒有Flash播放器的設(shè)備也能夠享受Flash視頻內(nèi)容。雖然Google發(fā)布的Swiffy插件也可以將SWF轉(zhuǎn)換為HTML,但是Swiffy存在一定的局限性,例如不支持音頻流,不支持位圖緩存等。
2.3 關(guān)鍵技術(shù)分析
HTML5在平臺(tái)上具有明顯優(yōu)勢(shì),Andriod、iOS支持幾乎所有的HTML5 API和CSS3屬性,大多數(shù)移動(dòng)瀏覽器都是基于HTML5支持良好的webkit內(nèi)核。HTML5文檔在Android手機(jī)、平板和現(xiàn)代瀏覽器上的顯示效果是一樣的。采用HTML5技術(shù),文件體積將減小40%,文檔加載速度提升30%。
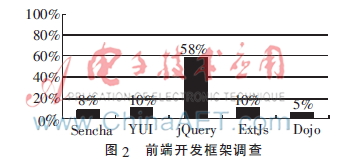
但是HTML5只是一個(gè)語(yǔ)義化的標(biāo)簽語(yǔ)言,實(shí)現(xiàn)編程還要靠Javascript,現(xiàn)行的開發(fā)框架多種多樣,但是根據(jù)CSDN和HTML5中國(guó)產(chǎn)業(yè)聯(lián)盟發(fā)起的調(diào)查[4],超過半數(shù)的HTML5開發(fā)者認(rèn)為最好的HTML5前端開發(fā)框架是jQuery,如圖2所示。

根據(jù)傳統(tǒng)資源的缺陷和先進(jìn)的移動(dòng)開發(fā)技術(shù),本文在素材資源這一模塊,設(shè)計(jì)演示型資源和交互型資源時(shí)將采用HTML5+jQuery技術(shù)。
2.4 基于移動(dòng)平臺(tái)學(xué)習(xí)資源改進(jìn)優(yōu)化
演示型學(xué)習(xí)資源在技術(shù)實(shí)現(xiàn)上應(yīng)將重點(diǎn)放在資源形象化的展示上。它并不注重與學(xué)習(xí)者的雙向交互,但是需要通過生動(dòng)形象的動(dòng)畫演示,來加強(qiáng)學(xué)習(xí)者對(duì)知識(shí)點(diǎn)的理解和掌握。
傳統(tǒng)基于Flash的演示型資源主要靠幀來完成頁(yè)面的切換和動(dòng)畫效果。本文基于Html5+jQuery技術(shù),用hide()來隱藏某個(gè)元素,用show()顯示匹配元素,用fadeIn()和fadeOut()來實(shí)現(xiàn)匹配元素的淡入淡出。在動(dòng)畫效果上,主要關(guān)注兩個(gè)控制:一是時(shí)間間隔的控制,這里將使用時(shí)延函數(shù)delay();二是元素位置的控制,這里通過animate()方法用top和left參數(shù)來定義元素的坐標(biāo)可以很好地解決此問題。在實(shí)際開發(fā)中重復(fù)多次使用fadeIn()和fadeOut()函數(shù),使過程變得繁瑣,代碼冗余。本文在連貫性動(dòng)畫處理上,采用opacity控制元素的透明度,隨著animate的動(dòng)畫效果改變透明度,從而實(shí)現(xiàn)淡入淡出,關(guān)鍵實(shí)現(xiàn)代碼如下所示:
$(“#background2”).hide();
$(“#book”).animate({opacity:′1′},1000).delay(2400).animate({opacity:′1′},1000);
$(“#background”).animate({opacity:′1′},1000).delay(2400).animate({opacity:′1′},1000);
$(“#blue1”).delay(1000).animate({top:′190px′,opacity:′1′).delay(2000).animate({top:′190px′,opacity:′0′,1000);
$(“.title”).delay(5500).fadeIn();
Function play()
{
Location.reload();//重復(fù)播放
}

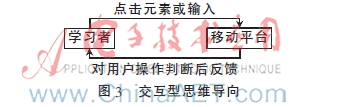
交互型資源不僅要有演示型資源的動(dòng)畫效果,還需要與學(xué)習(xí)者在內(nèi)容上產(chǎn)生一定的交互。如圖3所示,它不再是一個(gè)被動(dòng)的學(xué)習(xí)工具,移動(dòng)學(xué)習(xí)平臺(tái)可通過判斷使用者的點(diǎn)擊或者輸入,來反饋相應(yīng)的信息。
該類型資源在技術(shù)實(shí)現(xiàn)上應(yīng)著重于交互以及移動(dòng)平臺(tái)對(duì)用戶操作的判斷處理。目前交互技術(shù)既能使用Javascript也可以借助Flash來實(shí)現(xiàn)。但是傳統(tǒng)的Flash實(shí)現(xiàn)對(duì)移動(dòng)端兼容性不好,Javascript是用來向Html頁(yè)面中添加交互行為的,比如響應(yīng)用戶的各種操作,它是一種動(dòng)態(tài)的、基于對(duì)象和事件驅(qū)動(dòng)的、相對(duì)安全的語(yǔ)言[5]。本文交互型網(wǎng)頁(yè)也將基于Html5+jQuery技術(shù)來實(shí)現(xiàn)。關(guān)鍵代碼如下:
function CheckAnswer()
{
document.getElementById(“JudgeTwo”).innerHTML=”;
document.getElementById(“JudgeEight”).innerHTML”;
document.getElementById(“JudgeSixteen”).innerHTM;
var checkPlag=true;
var value13=document.getElementById(“two”).value;
var value23=document.getElementById(“eight”).value;
var value33=document.getElementById(“sixteen”).value;
if(value13==“”&& value23==””&&value33==””)
{
document.getElementById(“JudgeTeo”).innerHTML=”請(qǐng)輸入正確答案!”;
}
}
3 移動(dòng)學(xué)習(xí)平臺(tái)測(cè)試
3.1演示型素材
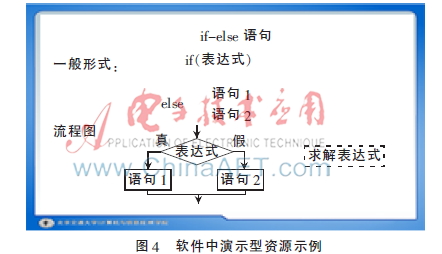
在本文設(shè)計(jì)的移動(dòng)學(xué)習(xí)資源HTML5開發(fā)中,對(duì)于演示型資源,以“IF-ELSE語(yǔ)句流程圖”動(dòng)態(tài)描述來展示。該類型的學(xué)習(xí)資源要有一個(gè)統(tǒng)一規(guī)范的格式標(biāo)準(zhǔn)。標(biāo)題“if-else”在首頁(yè)淡入淡出后,將進(jìn)入流程圖的動(dòng)態(tài)描述。每一步動(dòng)畫的操作流程,都將顯示其文字描述。演示結(jié)束后,標(biāo)題“謝謝觀看”將以結(jié)束語(yǔ)的方式淡入。此時(shí)用戶還可以點(diǎn)擊右下角的“Restart”圖標(biāo),對(duì)動(dòng)畫進(jìn)行重復(fù)演示。相關(guān)過程如圖4所示。

3.2 交互型素材
在本文設(shè)計(jì)的移動(dòng)學(xué)習(xí)資源HTML5開發(fā)中,對(duì)于交互型資源,以“非十進(jìn)制之間的轉(zhuǎn)換練習(xí)”來展示。學(xué)習(xí)者可以根據(jù)題目要求輸入自己的答案,點(diǎn)擊提交,移動(dòng)學(xué)習(xí)軟件會(huì)根據(jù)用戶輸入的內(nèi)容進(jìn)行判斷,顯示答案正確還是錯(cuò)誤。學(xué)習(xí)者也可點(diǎn)擊“重做”按鈕進(jìn)行重新提交,或者點(diǎn)擊“答案”按鈕,將顯示答案的解析。答案解析將以生動(dòng)形象的動(dòng)畫演示展現(xiàn)給用戶。
3.3 視頻型素材
本文中移動(dòng)學(xué)習(xí)平臺(tái)相關(guān)的視頻資源及素材采用Camtasia Studio 6.0制作。可以方便地進(jìn)行屏幕操作的錄制和配音、視頻的剪輯和過場(chǎng)動(dòng)畫、添加說明字幕和水印、制作視頻封面和菜單、視頻壓縮和播放。這部分素材就是開發(fā)者通過設(shè)計(jì)教學(xué)案例,來進(jìn)行屏幕操作的錄制和配音、添加備注、視頻的剪輯。
4 結(jié)論
針對(duì)未來發(fā)展迅速的新型計(jì)算環(huán)境,移動(dòng)學(xué)習(xí)隨著技術(shù)和教學(xué)理論的不斷發(fā)展越來越多地受到人們的青睞[6]。本文從資源開發(fā)的角度,深入分析現(xiàn)有移動(dòng)學(xué)習(xí)平臺(tái)資源兼容性、終端屏幕自適應(yīng)性等問題,并提出了優(yōu)化改進(jìn)方案。目前隨著云計(jì)算的普及,手機(jī)及平板電腦等移動(dòng)終端將能夠基于性能強(qiáng)勁的瀏覽器直接訪問云端資源。如何將相關(guān)技術(shù)和理論相結(jié)合,開發(fā)成本更低、學(xué)習(xí)效率更高的移動(dòng)學(xué)習(xí)資源是下一步的研究重點(diǎn)。
參考文獻(xiàn)
[1] 馬凱.基于Android平臺(tái)的移動(dòng)學(xué)習(xí)系統(tǒng)的設(shè)計(jì)與實(shí)現(xiàn)[D].北京:北京化工大學(xué),2013.
[2] 王佑鎂,王娟,楊曉蘭,等.近二十年我國(guó)移動(dòng)學(xué)習(xí)研究現(xiàn)狀與未來趨勢(shì)[J].現(xiàn)代遠(yuǎn)程教育研究,2013(1):1-7.
[3] 郭晶晶.基于J2ME的移動(dòng)學(xué)習(xí)系統(tǒng)的研究與實(shí)現(xiàn)[D].武漢:武漢理工大學(xué),2012.
[4] 楊依帆.HTML5開發(fā)者心聲:瀏覽器兼容性成最大問題[N].CSDN,2013-05-03(1).
[5] 范志強(qiáng).移動(dòng)學(xué)習(xí)系統(tǒng)設(shè)計(jì)思考[N].南京大學(xué)教育技術(shù)中心,2013-10-08(1).
[6] 焦文華.基于Android的移動(dòng)互聯(lián)網(wǎng)應(yīng)用的研究和實(shí)現(xiàn)[D].北京:北京郵電大學(xué),2013.

