摘 要: Ajax技術較好地解決了傳統(tǒng)Web開發(fā)中數(shù)據(jù)整頁提交、系統(tǒng)響應時間較長的問題,使用戶操作與服務器響應異步化,可將當前Web應用中的一些服務器負擔轉(zhuǎn)移到客戶端,便于資源處理。同時,結(jié)合網(wǎng)上民主評議系統(tǒng)具體說明了Ajax技術在系統(tǒng)中的應用。實踐表明,使用基于Ajax的架構(gòu)應用大大提高了系統(tǒng)的響應速度,使系統(tǒng)用戶具有良好的使用體驗,對各類評議系統(tǒng)的構(gòu)建有普遍推廣價值。
關鍵詞: Asp.net; Ajax; B/S; 民主評議
Ajax技術較好地解決了傳統(tǒng)Web開發(fā)中數(shù)據(jù)整頁提交、系統(tǒng)響應時間較長的問題,使用戶操作與服務器響應異步化,可將當前Web應用中的一些服務器負擔轉(zhuǎn)移到客戶端,便于資源處理。本文結(jié)合網(wǎng)上民主評議系統(tǒng)具體說明了Ajax技術在系統(tǒng)中的應用。實踐表明,使用基于Ajax的架構(gòu)應用,大大提高了系統(tǒng)的響應速度,使系統(tǒng)用戶具有良好的使用體驗。
1 Ajax關鍵技術
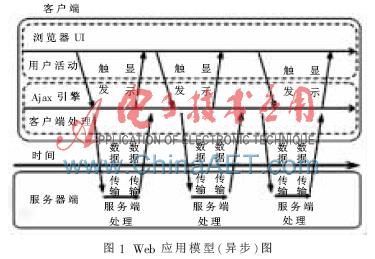
Ajax技術是當今Web開發(fā)技術熱點之一,由HTML、JavaScript 技術、DHTML和DOM組成[1-4],它使用客戶端腳本JavaScript[5],大大減少了服務器端的運算量,減輕了服務器端的壓力,使服務器資源得到更合理的分配應用。其工作原理相當于在用戶與服務器之間加了—個中間層,使用戶操作與服務器響應異步化,并非所有用戶請求都提交服務器,部分數(shù)據(jù)驗證和數(shù)據(jù)處理等是由Ajax引擎自行處理[5-6],僅特定需要從服務器讀取新數(shù)據(jù)時才由Ajax引擎向服務器提交請求。因服務器與瀏覽器之間交換的數(shù)據(jù)大量減少(大約只有原來的5%),同時很多處理工作可在發(fā)出請求的客戶端完成,所以能夠看到更快的應用結(jié)果。它實際是幾項技術按一定方式組合,同時在協(xié)同合作中發(fā)揮各自作用。其Web應用模型(異步)如圖1所示。

與傳統(tǒng)的B/S交互模式相比較,使用Ajax技術主要的優(yōu)勢在于:
(1)頁面無刷新,在頁內(nèi)與服務器通信,用戶體驗良好;
(2)異步方式與服務器通信,不打斷用戶操作,響應更迅速;
(3)部分服務器負擔轉(zhuǎn)移到客戶端,利用客戶端閑置能力處理,減輕服務器和帶寬負擔,節(jié)約空間和帶寬成本;
(4)基于廣泛支持的標準化技術,無需下載插件或小程序;
(5)“按需取數(shù)據(jù)”,最大程度地減少冗余請求和響應負擔;
(6)支持第三方Ajax框架(如Jquery Ajax框架)引用,增強瀏覽器兼容性,大大減少代碼量,提高數(shù)據(jù)處理效率。
2 系統(tǒng)架構(gòu)設計
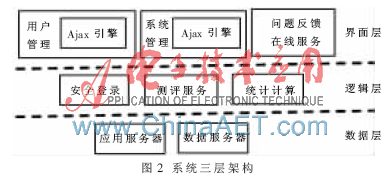
系統(tǒng)結(jié)構(gòu)設計是系統(tǒng)設計的一項重要工作,根據(jù)民主評議系統(tǒng)的具體情況:參評用戶多、測評題庫數(shù)據(jù)量大、交互比較頻繁、用戶端與管理端實時查詢訪問的速度要求高,評議系統(tǒng)采用B/S分層設計方式,如圖2所示,采用界面層、邏輯層及數(shù)據(jù)層三層結(jié)構(gòu)。

界面層負責提供交互操作,用戶可實現(xiàn)數(shù)據(jù)輸入、數(shù)據(jù)獲取、信息管理、評測過程、問題反饋等,同時提供一定的安全保障,確保非共享信息的封閉性;邏輯層是界面層與數(shù)據(jù)層的之間橋梁,它響應界面層的用戶請求,執(zhí)行任務并從數(shù)據(jù)層抓取數(shù)據(jù),將必要的數(shù)據(jù)傳送給界面層;數(shù)據(jù)層定義、維護數(shù)據(jù)的完整性、安全性,負責響應邏輯層請求及數(shù)據(jù)訪問,該層通常由大型數(shù)據(jù)庫服務器實現(xiàn),如Oracle、MS SQL Server等。
3 Ajax技術在民主評議系統(tǒng)中的應用
3.1系統(tǒng)模塊設計
民主評議系統(tǒng)包括用戶測評管理子系統(tǒng)、測評系統(tǒng)管理子系統(tǒng)和統(tǒng)計計算管理子系統(tǒng),并且包含參評人信息管理模塊、個人測評情況查詢模塊、評測類型和指標管理模塊、統(tǒng)計分析模塊。系統(tǒng)模塊設計如圖3所示。

3.2 注冊用戶管理
Ajax的XMLHttpRequest對象提供了對HTTP協(xié)議的完全訪問,包括 POST和HEAD請求以及GET請求能力,可同步或異步返回Web服務器響應,能以文本或DOM文檔形式返回內(nèi)容。因此,Ajax可實現(xiàn)網(wǎng)頁的局部更新,客戶端按需請求數(shù)據(jù),服務器端異步處理返回數(shù)據(jù)。
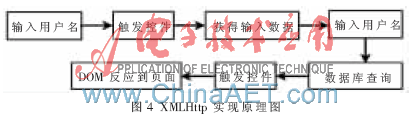
參評人員需在系統(tǒng)限定日期內(nèi)進行網(wǎng)上注冊。在注冊界面,當用戶名文本框失去焦點時,系統(tǒng)自動向服務器請求檢查用戶名是否可用,檢查與用戶后續(xù)操作是異步的,服務器的返回信息會自動顯示在頁面顯著位置,檢查結(jié)果以“√”或“×”符號對用戶進行提示,此過程主要通過XMLHttp實現(xiàn)。其原理流程圖如圖4所示。

關鍵代碼如下:
// JavaScript Document
var XHR; //定義一個全局對象
function createXHR(){ //創(chuàng)建XMLHttpRequest對象
if(window.ActiveXObject)
{ XHR=new ActiveXObject(′Microsoft.XMLHTTP′); }
//IE的低版本系類
else if(window.XMLHttpRequest)
{XHR=new XMLHttpRequest();}
//非IE瀏覽器,但包括IE7 IE8}
function checkname(){ //處理方法
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.aspx?um="+username,
true); //true:表異步傳輸,是關鍵所在
XHR.onreadystatechange= ShowResult;
//當狀態(tài)改變時,調(diào)用ShowResult方法
XHR.send(null);}
function ShowResult(){ //回調(diào)方法
if(XHR.readyState == 4){
//關于Ajax引擎對象的方法和屬性
if(XHR.status == 200){
document.getElementById('checkbox').innerHTML==XHR.
responseText; }}}
3.3 個人信息與測評管理
參評人信息管理頁面中,需要錄入個人詳細信息(包括出生日期、入黨日期),為規(guī)范格式,采用彈出式日歷選擇輸入日期。如圖5所示,Asp.net Ajax的Calendar日歷控件主要用來在頁面中提供日歷的選擇,雖現(xiàn)在已有很多用JavaScript寫的日歷控件,但是Canlendar控件能夠更加快速地實現(xiàn)這種效果,而且設置方法簡明實用。以TargetControlID指定顯示日期的控件;以CssClass屬性設置日歷的樣式;以Format屬性指定顯示日期的格式,如yy-MM—dd。用戶只能通過日歷選擇的方式向文本框?qū)懭肴掌冢瑥亩WC了日期格式的正確性。Calendar控件的設置如下:
<user_Calendar:CalendarExtender TargetControlID="birth_D" runat="server" Format="yy-MM-dd" ID="cal_D" PopupButtonID="img_D" CssClass="Date_Calendar"/>
用戶在線評測時,需要對指定范圍的參評人員進行評測,評測題目較多。傳統(tǒng)方法是在完成對一個參評人所有評測題目時再進行結(jié)果提交,提交將對評測界面產(chǎn)生一次整體刷新,若在對某參評人的評測過程中IE意外關閉,則登錄后需對該參評人進行重新評測。應用Asp.net Ajax Control Toolkit控件,可在UpdatePanel控件中動態(tài)創(chuàng)建RadioButtonList控件(以單選為例),用戶完成一組題目時前臺JS對單選框進行處理并將數(shù)據(jù)異步提交服務器,回調(diào)結(jié)果由前臺處理并進行提示,表示某一測評題目是否成功提交。其實現(xiàn)效果如圖5所示。

3.4 總體評測情況管理
評議系統(tǒng)為管理者提供用戶總體測評情況查詢?yōu)g覽系統(tǒng),在Asp.net中有很多數(shù)據(jù)展現(xiàn)控件,如GridView,它自帶了分頁功能,但若未禁用ViewState,則其產(chǎn)生的結(jié)果非常大,而且進行上下頁點擊操作時都會引起頁面回發(fā),該過程需要與服務器進行完全交互,響應時間較長、傳輸數(shù)據(jù)量很大。基于Ajax技術的分頁可以很好地解決這些問題,Ajax將JavaScript技術和XML HttpRequest對象置于Web表單與服務器之間,當用戶進行翻頁操作時,命令數(shù)據(jù)交由特定JavaScript代碼處理并向服務器發(fā)送請求,此時用戶屏幕表單并不會閃爍、消失或延遲。請求發(fā)送的異步特定,使用戶無需等待服務器的響應便可繼續(xù)輸入數(shù)據(jù)、滾動屏幕和使用應用程序,JS腳本接收服務器返回的數(shù)據(jù)并決定如何處理數(shù)據(jù),這樣便可以迅速更新表單顯示,使用戶感覺翻頁操作是即時完成的。
其實現(xiàn)過程如下:換頁指令由JavaScript腳本截獲并異步發(fā)送Web服務器,服務器調(diào)用數(shù)據(jù)庫存儲過程得到頁面內(nèi)容并轉(zhuǎn)換成JSON格式,JSON格式內(nèi)容異步發(fā)回JavaScript腳本,JS腳本在瀏覽器后臺動態(tài)局部刷新用戶界面,完成換頁操作。其關鍵過程如下:
(1)由SQL Server 2005內(nèi)建ranking函數(shù)為待分頁表行生成行號,利用Row_Number()函數(shù)設計分頁存儲過程。
(2)Web服務器中調(diào)用存儲過程讀取頁面信息。Asp.net執(zhí)行數(shù)據(jù)獲取得到要訪問頁面SqlDataReader對象,由處理程序?qū)⒃搶ο筠D(zhuǎn)換成JSON格式的字符串。
(3)Web服務器Ajax服務端實現(xiàn)。Web服務器在頁面事件中把Json數(shù)據(jù)傳輸?shù)娇蛻舳藶锳jax客戶端程序提供服務。
(4)Ajax客戶端實現(xiàn)。使用JQuery Ajax框架技術,客戶端JavaScript腳本完成JSON接收后,將數(shù)據(jù)顯示在Web頁面。
本文針對網(wǎng)上評議系統(tǒng)運行過程中交互較多和讀取服務器數(shù)據(jù)量大的特點,設計并實現(xiàn)了基于Asp.net Ajax開發(fā)框架的民主評議系統(tǒng)。此技術的應用大大減少了系統(tǒng)對用戶交互的響應時間,使用戶感受到良好的使用體驗,同時縮短了開發(fā)時間與成本,使系統(tǒng)具有較強的可維護性與可擴展性。異步交互功能避免了傳統(tǒng)的整頁刷新方式造成的時間浪費,大大提高了系統(tǒng)資源利用率,使該系統(tǒng)在使用過程中比傳統(tǒng)Web實現(xiàn)更加高效和實用。
參考文獻
[1] GARRETT J J. Ajax: A new approach to Web applications[EB/OL].[2006-02-12].http://www.Adaptivepath.com/publications/essays/.
[2] ASLESON R, SCHUTA N T. Foundation of Ajax[M].Appress,2005.
[3] CRANE D,PASCARELLO E. Ajax in action[M].中文版.李錕,譯.北京:人民郵電出版社,2006.
[4] ASLESON R,SCHUTTA N T.Ajax基礎教程[M].金靈,等譯.北京:人民郵電出版社,2005.
[5] 陳黎.ASP.NET Ajax程序設計(第1卷:服務器端)[M].北京:人民郵電出版社,2007.
[6] 黃大偉.ASP.NET Ajax深度剖析范例集[M].北京:中國青年出版社,2007.

