摘 要: 結(jié)合實(shí)踐研究,提出了一個(gè)移動(dòng)Web位置服務(wù)的整體框架,并對(duì)已有相關(guān)技術(shù)成果進(jìn)行分析對(duì)比,探討了該領(lǐng)域未來(lái)的研究工作。
關(guān)鍵詞: 移動(dòng)Web;位置服務(wù);框架
當(dāng)今移動(dòng)設(shè)備中無(wú)線(xiàn)網(wǎng)接入已成為其標(biāo)準(zhǔn)特征,移動(dòng)Web服務(wù)應(yīng)用的挑戰(zhàn)可歸結(jié)為兩點(diǎn):移動(dòng)硬件的能力和對(duì)移動(dòng)平臺(tái)的本地化支持。另外,對(duì)資源約束限制的移動(dòng)設(shè)備應(yīng)考慮采用已有的標(biāo)準(zhǔn)。當(dāng)前移動(dòng)互聯(lián)網(wǎng)發(fā)展迅速,越來(lái)越多的用戶(hù)使用移動(dòng)終端訪問(wèn)互聯(lián)網(wǎng)。2012年,據(jù)中國(guó)互聯(lián)網(wǎng)絡(luò)信息中心研究報(bào)告,手機(jī)網(wǎng)民數(shù)已達(dá)4.12億,并呈快速上升趨勢(shì)。在資源管理、社會(huì)經(jīng)濟(jì)活動(dòng)和日常生活中,有80%以上的信息屬于具有空間位置特性的地理信息。而移動(dòng)位置服務(wù)是用戶(hù)在訪問(wèn)網(wǎng)絡(luò)時(shí)最經(jīng)常進(jìn)行的活動(dòng)之一。人類(lèi)社會(huì)已經(jīng)步入信息時(shí)代,信息化正在全面地刷新人們的生產(chǎn)與生活方式,信息服務(wù)作為信息資源與社會(huì)需求的接口,將豐富的信息資源和最有效的通信工具送到每個(gè)人的手中。
多年來(lái),如何處理跨瀏覽器的CSS和HTML不兼容問(wèn)題一直是一個(gè)難題。而Ajax技術(shù)的出現(xiàn)則是加劇了該問(wèn)題,因?yàn)殚_(kāi)發(fā)人員面臨新的問(wèn)題:各種與Ajax有關(guān)的瀏覽器不兼容問(wèn)題和異常現(xiàn)象。
移動(dòng)應(yīng)用開(kāi)發(fā)人員遇到的困難還遠(yuǎn)不止這些,因?yàn)橐幚聿煌苿?dòng)瀏覽器的不兼容問(wèn)題,而且需要設(shè)計(jì)合理布局,以便適應(yīng)移動(dòng)設(shè)備所特有的各種外觀尺寸。
本文探討了在移動(dòng)環(huán)境下,根據(jù)用戶(hù)的需要,采用主流的移動(dòng)應(yīng)用開(kāi)發(fā)框架,精確地標(biāo)記出Web資源的地理位置,并進(jìn)行高效查詢(xún)處理,使移動(dòng)用戶(hù)獲得高度精確地理信息的移動(dòng)位置服務(wù)的基本方法和整體框架。
1 移動(dòng)Web位置服務(wù)發(fā)展現(xiàn)狀
移動(dòng)位置信息服務(wù)的建設(shè)在近年來(lái)有了飛速、跨越式的發(fā)展,取得了矚目的成就。隨著3G通信網(wǎng)絡(luò)的建設(shè)和完善,移動(dòng)位置信息服務(wù)不但可以作為移動(dòng)通信業(yè)務(wù)的一種增值業(yè)務(wù),而且也可以作為一種便民的基本服務(wù)業(yè)務(wù)。移動(dòng)空間信息服務(wù)必將成為一種廣泛推廣、并被大多數(shù)用戶(hù)所接受,繼通話(huà)、短信之后的又一廣泛使用的服務(wù)業(yè)務(wù)。
為了實(shí)現(xiàn)移動(dòng)Web位置服務(wù),首先需要有合適的開(kāi)發(fā)框架,當(dāng)前主流的移動(dòng)Web開(kāi)發(fā)框架包括:jQuery Mobile、jQtouch、Sencha Touch等。
(1)jQuery Mobile的主要特性:jQuery開(kāi)發(fā)人員使用jQuery Mobile易于上手,因?yàn)閮烧呤褂孟嗤拇a庫(kù);如果用戶(hù)并不局限于使用某一種移動(dòng)設(shè)備,那么其跨平臺(tái)兼容性這個(gè)優(yōu)點(diǎn)非常適合;社區(qū)和企業(yè)的廣泛參與使得一些廣受歡迎的開(kāi)發(fā)產(chǎn)品(如Dreamweaver CS 5.5)和一批值得關(guān)注的插件(如Photo Swipe)內(nèi)置了對(duì)jQuery Mobile的支持。
(2)jQTouch的主要特性:基于jQuery,其側(cè)重點(diǎn)主要是支持基于WebKit的瀏覽器。因此,如果是面向使用基于iOS或安卓的設(shè)備的用戶(hù),jQTouch是一個(gè)理想的選擇;jQTouch也是以HTML和CSS為基本方法來(lái)開(kāi)發(fā)頁(yè)面,利用JavaScript添加動(dòng)畫(huà)、特效及其他功能。如果與設(shè)計(jì)人員合作,或者開(kāi)發(fā)人員不是特別精通JavaScript,而是逐步熟悉移動(dòng)Web開(kāi)發(fā),那么這種方法是一個(gè)不錯(cuò)的選擇。
(3)Sencha Touch的主要特性:原生的MVC架構(gòu)為面向框架的開(kāi)發(fā)人員提供了易于掌握的開(kāi)發(fā)方式;Sencha Touch提供了眾多的教程和演示應(yīng)用程序;且采用了JavaScript驅(qū)動(dòng)的方法進(jìn)行窗口組件布局和組織,對(duì)于熟悉窗口組件工具包的程序員來(lái)說(shuō)使用將非常方便。
與移動(dòng)數(shù)據(jù)庫(kù)查詢(xún)技術(shù)和互聯(lián)網(wǎng)搜索相比,移動(dòng)Web位置服務(wù)具有特殊之處。為了實(shí)現(xiàn)地理位置數(shù)據(jù)服務(wù),需要對(duì)數(shù)據(jù)庫(kù)進(jìn)行相關(guān)查詢(xún),本文結(jié)合相關(guān)研究工作,對(duì)移動(dòng)Web的特性進(jìn)行了分析和總結(jié),描述了移動(dòng)Web位置服務(wù)與互聯(lián)網(wǎng)搜索之間的差異,并給出了移動(dòng)Web位置服務(wù)的基本流程和整體框架。
2 移動(dòng)Web位置服務(wù)的基本流程
在位置服務(wù)中,定位服務(wù)是非常重要和關(guān)鍵的基礎(chǔ)環(huán)節(jié),本文設(shè)計(jì)的定位服務(wù)體系結(jié)構(gòu)如下:最低層由移動(dòng)設(shè)備中的硬件組成。包括GPS接收器、WiFi和蜂窩收音機(jī)。這些可以全部充當(dāng)精度和能耗級(jí)別各不相同的位置數(shù)據(jù)的提供程序;在硬件層的上面是本機(jī)代碼層。該層直接與可用的位置數(shù)據(jù)來(lái)源通信并決定使用哪個(gè)來(lái)源,根據(jù)數(shù)據(jù)的可用性以及應(yīng)用程序指定的性能要求確定設(shè)備的位置。本機(jī)代碼層還借助Web服務(wù)與Internet通信,以從數(shù)據(jù)庫(kù)查找與位置有關(guān)的信息;定位服務(wù)的頂層是托管接口。應(yīng)用程序使用該接口啟動(dòng)和停止定位服務(wù),設(shè)置應(yīng)用程序所需的精度級(jí)別以及從本機(jī)代碼層(當(dāng)它變?yōu)榭捎脮r(shí))接收位置數(shù)據(jù)。
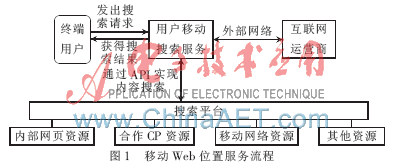
移動(dòng)Web位置服務(wù)的總體框架結(jié)構(gòu)分為客戶(hù)端和服務(wù)器端兩部分,如圖1所示,其整個(gè)邏輯處理流程如下:(1)移動(dòng)終端通過(guò)無(wú)線(xiàn)網(wǎng)絡(luò)訪問(wèn)Web服務(wù)器,并通過(guò)GPS設(shè)備獲取當(dāng)前位置坐標(biāo);(2)用戶(hù)提交查詢(xún),如果想要獲得本地信息,需將自己的位置信息附在提交的查詢(xún)中一起傳遞給位置服務(wù)平臺(tái);(3)用戶(hù)提交查詢(xún),若與本地信息無(wú)關(guān),則直接提交給服務(wù)器進(jìn)行處理;(4)服務(wù)器檢索到相關(guān)的信息并返回結(jié)果給移動(dòng)終端顯示。

創(chuàng)建位置感知模塊時(shí),開(kāi)發(fā)人員必須平衡以下兩個(gè)方面:具有精確位置數(shù)據(jù);耗電量最小。在移動(dòng)設(shè)備上,這兩個(gè)要求是反比關(guān)系。生成不太精確位置信息的硬件(如WiFi和蜂窩收音機(jī))使用的電量要比GPS接收器(通常可以獲得更精確的位置數(shù)據(jù))使用的電量小。設(shè)計(jì)應(yīng)用程序時(shí),要遵循兩個(gè)基本原則。為位置數(shù)據(jù)選擇適當(dāng)?shù)木燃?jí)別:盡管定位服務(wù)使用多個(gè)位置信息來(lái)源,但是在任何給定的時(shí)間任何來(lái)源都可能會(huì)不可用(如無(wú)法訪問(wèn)GPS衛(wèi)星或基站),本機(jī)代碼層負(fù)責(zé)計(jì)算可用數(shù)據(jù)并選擇最佳來(lái)源集。本文的框架所需要做的 就是在高精度或默認(rèn)的電量?jī)?yōu)化設(shè)置之間進(jìn)行選擇。
設(shè)置合理的移動(dòng)閾值:由于移動(dòng)設(shè)備中的GPS硬件沒(méi)有天線(xiàn),因此傳感器通常設(shè)計(jì)為非常敏感。這種靈敏度可能會(huì)導(dǎo)致信號(hào)中有少量來(lái)自表面反射以及其他環(huán)境影響的噪音。因此有可能會(huì)導(dǎo)致應(yīng)用程序接收實(shí)際上是由信號(hào)噪音所導(dǎo)致的位置改變。為了平滑信號(hào)以便僅表示位置中的重大更改,可以將移動(dòng)閾值設(shè)置的大一些。這也會(huì)使應(yīng)用程序的耗電量降低。該設(shè)置對(duì)于導(dǎo)航應(yīng)用程序非常有用。
3 移動(dòng)Web位置服務(wù)整體框架研究
隨著移動(dòng)Web技術(shù)的不斷發(fā)展,如今,移動(dòng)設(shè)備上觸屏取代了鼠標(biāo),對(duì)于移動(dòng)Web位置服務(wù)而言,在基本框架上有如下主要特點(diǎn):
(1)觸屏操作:觸屏設(shè)備取代了鼠標(biāo),給用戶(hù)界面設(shè)計(jì)帶來(lái)更多的挑戰(zhàn)。移動(dòng)Web開(kāi)發(fā)框架應(yīng)能夠給移動(dòng)設(shè)備平臺(tái)提供標(biāo)準(zhǔn)的UI元素和事件處理。
(2)跨平臺(tái):應(yīng)支持不同移動(dòng)平臺(tái),例如蘋(píng)果iOS和Android等。
(3)支持HTML5標(biāo)準(zhǔn):主流移動(dòng)設(shè)備的Web瀏覽器支持最新的HTML5和CSS3。
(4)輕量級(jí):由于目前帶寬的限制,減少文件的重點(diǎn)是放在移動(dòng)Web開(kāi)發(fā)框架上。
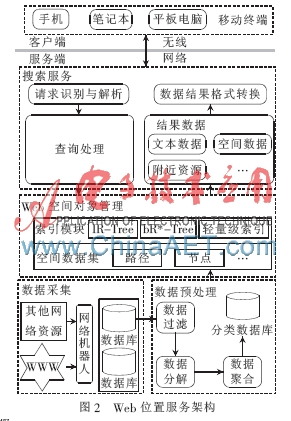
通過(guò)對(duì)Web位置服務(wù)整體流程的分析,結(jié)合移動(dòng)Web基本框架的特點(diǎn),將整個(gè)位置服務(wù)流程設(shè)計(jì)成B/S兩部分:客戶(hù)端顯示最終結(jié)果,不需要在大型數(shù)據(jù)庫(kù)中進(jìn)行過(guò)濾和搜索工作;而服務(wù)器端承擔(dān)了大多數(shù)數(shù)據(jù)處理的工作。這種設(shè)計(jì)讓該系統(tǒng)可以運(yùn)行在具有低處理能力的設(shè)備上。Web位置服務(wù)構(gòu)架如圖2所示。

該位置服務(wù)框架被劃分為4個(gè)模塊:
(1)搜索服務(wù)模塊:通過(guò)移動(dòng)終端設(shè)備提交查詢(xún),對(duì)提交的查詢(xún)進(jìn)行請(qǐng)求識(shí)別和解析,并進(jìn)行查詢(xún)處理。最終,將搜索結(jié)果按標(biāo)準(zhǔn)格式返回給移動(dòng)終端。
(2)Web空間對(duì)象管理模塊:數(shù)據(jù)預(yù)處理階段完成后,需要對(duì)Web數(shù)據(jù)源按內(nèi)容所在的領(lǐng)域進(jìn)行聚類(lèi)。完成空間信息識(shí)別、地名分辨和覆蓋地理范圍的確定,形成空間數(shù)據(jù)集。同時(shí),提供各種搜索索引,以便搜索服務(wù)模塊能快速有效地查詢(xún)相關(guān)空間數(shù)據(jù)。
(3)采集數(shù)據(jù)模塊:能自動(dòng)完成空間數(shù)據(jù)的采集和保存工作,為位置服務(wù)搜索提供原始數(shù)據(jù)源,這些數(shù)據(jù)源是數(shù)據(jù)預(yù)處理模塊的輸入,為空間數(shù)據(jù)的最終整理分類(lèi)提供了基礎(chǔ)和依據(jù)。
(4)預(yù)處理模塊:預(yù)先構(gòu)建空間數(shù)據(jù)的索引,將索引和空間數(shù)據(jù)集進(jìn)行關(guān)聯(lián)和集成,從而方便檢索出需要的信息。
本文對(duì)移動(dòng)開(kāi)發(fā)框架進(jìn)行了分析,對(duì)地理位置服務(wù)的基本流程進(jìn)行了總結(jié),對(duì)位置服務(wù)整體框架進(jìn)行了設(shè)計(jì),應(yīng)該根據(jù)開(kāi)發(fā)的實(shí)際需要來(lái)選擇不同的移動(dòng)開(kāi)發(fā)框架。開(kāi)發(fā)框架當(dāng)中Sencha Touch功能最豐富,jQuery Mobile或jQTouch能提供高效構(gòu)建交互友好的移動(dòng)界面的方式。如果移動(dòng)應(yīng)用程序的目標(biāo)較高,且青睞事件驅(qū)動(dòng)的開(kāi)發(fā)方式,Sencha Touch則是最佳選擇。
本文回顧與總結(jié)了當(dāng)前國(guó)內(nèi)外在該領(lǐng)域的主要研究成果,討論了移動(dòng)Web位置服務(wù)中存在的若干主要問(wèn)題,對(duì)位置服務(wù)的基本流程、地理標(biāo)記資源、整體框架結(jié)構(gòu)等進(jìn)行了深入的探討和設(shè)計(jì),并對(duì)存在的問(wèn)題和可能的解決辦法進(jìn)行了研究。
參考文獻(xiàn)
[1] 張金增,孟小峰.移動(dòng)Web搜索研究[J].軟件學(xué)報(bào),2012,23(1):46-51.
[2] ZHUGE J, HOLZ T, HAN X, et al. Characterizing the IRC2based botnet phenomenon[R]. TR22007-010,2010.
[3] GU G, PORRAS P, YEGNESWARAN V, et al. BotHunter: detecting malware infection through IDS2Driven dialog correlation[A] . In Proc. USENIX Security′07[C] . 2011:167-182.
[4] KAMVAR M, BALUJA S. A large scale study of wireless search behavior: Google mobile search. In: Grinter RE, Rodden T, Aoki PM,Cutrell E, Jeffries R, Olson GM, eds. Proc. of the SIGCHI Conf. on Human Factors in Computing Systems(CHI 2006)[C]. New York: ACM Press, 2011: 701-709.
[5] GU G, ZHANG J, LEE W. BotSniffer: detecting botnet command and control channels in Network traffic[A] . In Proc. NDSS′08[C], 2010.
[6] KARASARIDIS A, REXROAD B, HOEFLIN D. Wide2sc-ale botnet detection and characterization[A]. In Proc. USENIX HotBots′07[C]. 2011: 7.
[7] BARFORD P, BLODGETT M. Toward botnet mesocosms [A]. In Proc. USENIX HotBots′ [C]. 2011.
[8] YI J, MAGHOUL F, PENDERSEN J. Deciphering mobile search patterns: A study of Yahoo! mobile search queries. In: Huai JP, Chen R,Hon H-W, Liu YH, Ma WY, Tomkins A, Zhang XD, eds. Proc. of the 18th Int′l Conf. on World Wide Web(WWW 2008)[C]. NewYork: ACM Press, 2011: 257-266.
[9] KAMVAR M, KELLAR M, PATEL R, et al. Computers and iphones and mobile phones, oh my! A logs-based comparison of search userson different devices. In: Quemada J, León G, Maarek YS, Nejdl W, eds. Proc. of the 19th Int′l Conf. on World Wide Web (WWW2009)[C]. New York: ACM Press, 2009: 801-810.
[10] W3C.Mobile SVG porfiles[EB/OL].(2009-06-15)[2010-07-12]http://www.w3.org/TR/SVGMobile/index.html.
[11] Adobe.SVG information overview[EB/OL].[2010-07-10] htt-p://www.adobe.com/svg/viewer/install/beta.html.

