文獻標識碼: A
文章編號: 0258-7998(2014)07-0126-04
近年來,移動互聯(lián)網(wǎng)技術(shù)發(fā)展很快,用戶體驗至上仍是移動互聯(lián)網(wǎng)應(yīng)用的基本準則。由于移動終端的多樣性,屏幕大小不一,且遠比電腦屏幕小,造成用戶定位信息難、Web頁面屏幕適應(yīng)能力差、頁面布局不合理、頁面噪聲信息多等問題,極大地影響了用戶的體驗。
解決移動終端Web頁面的自適應(yīng)顯示問題有3種基本方法,即客戶端的自適應(yīng)、中間件或代理技術(shù)、服務(wù)器端的自適應(yīng)。例如,參考文獻[1]提到的小屏幕設(shè)備瀏覽器是較為典型的客戶端自適應(yīng)技術(shù)。參考文獻[2]提出了一個自動代理端自適應(yīng)系統(tǒng),它使用機器學習和啟發(fā)式方法對標準網(wǎng)頁進行自適應(yīng)調(diào)整。服務(wù)器端自適應(yīng)指自適應(yīng)引擎在服務(wù)器上,處理移動設(shè)備的自適應(yīng)時,網(wǎng)頁開發(fā)人員可以進行更多的控制[3],能克服移動設(shè)備處理能力的不足,獲得更好的自適應(yīng)效果。在國內(nèi),參考文獻[4]詳細論述了移動終端Web頁面顯示中的重組技術(shù);參考文獻[5]則提出移動終端Web頁面的分塊處理策略。參考文獻[6]從構(gòu)建網(wǎng)站時網(wǎng)頁開發(fā)的角度討論網(wǎng)頁的自動生成或自適應(yīng)顯示技術(shù),對移動終端Web頁面的顯示處理有借鑒意義。但這些都沒有考慮移動Web用戶體驗至上的準則。為了對移動終端Web作自適應(yīng)顯示處理并滿足用戶個性化需求,本文提出在服務(wù)器端構(gòu)建Web頁面優(yōu)化處理系統(tǒng)。
1 系統(tǒng)概述
1.1 問題背景
使用移動終端訪問Web的問題,除設(shè)備及網(wǎng)絡(luò)等影響響應(yīng)和下載速度外,主要包括頁面外觀(如結(jié)構(gòu)、布局和使用的項)以及鏈接導航等與電腦網(wǎng)頁不同,這其實是設(shè)計問題,一般由下列因素造成:
(1)網(wǎng)站移動版本問題。對大多數(shù)網(wǎng)站來說,專門制作的移動版本有頁面結(jié)構(gòu)不同、頁面上項不同。為查找內(nèi)容,加長滾動條和導航,通過多層級尋找內(nèi)容項和鏈接,造成用戶混亂,有時移動版與標準版的更新也不一致。
(2)自適應(yīng)或代碼轉(zhuǎn)換問題。經(jīng)常發(fā)現(xiàn)移動設(shè)備網(wǎng)頁是自適應(yīng)或代碼轉(zhuǎn)換后的,或瀏覽器自動調(diào)整了,造成混亂的布局、內(nèi)容和過多的導航。偶爾地,網(wǎng)頁內(nèi)容也被設(shè)計者想當然地改變了。
1.2 系統(tǒng)需求
移動互聯(lián)網(wǎng)問題雖多,但前景光明。在移動終端上瀏覽時,通常希望網(wǎng)頁的內(nèi)容和結(jié)構(gòu)類似于桌面電腦。由此,分析得出以下需求:
(1)確保相似的頁面結(jié)構(gòu)分發(fā)給所有類型的移動終端設(shè)備。類似的頁面結(jié)構(gòu)和用戶熟悉的導航路徑易于導航查找感興趣的內(nèi)容項。
(2)確保在所有設(shè)備上網(wǎng)頁顯示項及其位置的一致性。共同項或主要項在同一位置可以避免用戶交換使用不同類型設(shè)備時產(chǎn)生混亂。
(3)頁面顯示最少項和減少導航。僅顯示用戶要求的內(nèi)容,將減少頁面大小,從而減少滾屏和導航,便于更快地找到感興趣的內(nèi)容。
(4)支持用戶在多個不同類型設(shè)備上的訪問。用戶有不同的設(shè)備及要求,基于設(shè)備和需求選擇顯示的項,將提高Web瀏覽的體驗。
1.3 提出的系統(tǒng)方案
為滿足系統(tǒng)需求,本文提出一個服務(wù)器端的自適應(yīng)系統(tǒng),通過設(shè)置頁面上項的優(yōu)先級對Web頁面作自適應(yīng)調(diào)整。它不改變整個頁面結(jié)構(gòu),但允許刪除一些項。在服務(wù)器端處理自適應(yīng),基于以下考慮:
(1)對移動終端的自適應(yīng)是自動完成的,適合任何設(shè)備不指定瀏覽器。移動終端開始時不下載整個頁面,減少了數(shù)據(jù)傳輸;自適應(yīng)不在本地處理,減少了顯示時間,節(jié)省CPU時間,并延長電池時間。
(2)不需要在設(shè)備上安裝專用瀏覽器,也不需要代理服務(wù)器,用戶不必配置設(shè)備到代理的連接。
(3)開發(fā)人員能夠控制自適應(yīng),因為網(wǎng)站頁面和優(yōu)化引擎系統(tǒng)部署在同一服務(wù)器上。
優(yōu)先級自適應(yīng)方法允許用戶定制網(wǎng)頁項的優(yōu)先級,即確定最終顯示在設(shè)備上的網(wǎng)頁項。用戶為每個項設(shè)定優(yōu)先級后(1為最高優(yōu)先級,數(shù)大優(yōu)先級低),低的優(yōu)先級項被刪去。什么設(shè)備,顯示什么,按什么順序顯示,用戶以此決定項優(yōu)先級,并可以修改其偏好(首選項)。對有些網(wǎng)站,開發(fā)人員設(shè)定默認優(yōu)先級,首次使用時提供給用戶,用戶可以自行再定制。
1.4 系統(tǒng)簡介
設(shè)置優(yōu)先級是為了維護整個布局即網(wǎng)頁項的父子(層次或嵌套)關(guān)系看起來與原始頁相同,保存頁面整個外觀。系統(tǒng)維護所有項及其層次關(guān)系,并允許用戶設(shè)定在不同設(shè)備上顯示項的數(shù)目和順序。
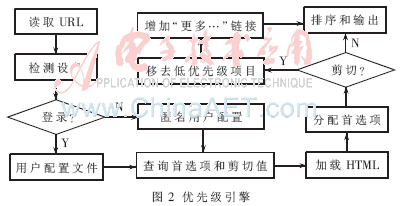
優(yōu)先級系統(tǒng)的目標是按照每個項的優(yōu)先級顯示頁面。用戶能夠給每個項設(shè)定一個優(yōu)先級值。低優(yōu)先級的項被移去,留下的項重新排序以形成最后的頁面。系統(tǒng)流程框圖如圖1所示。

(1)檢測設(shè)備和用戶。頁面項的優(yōu)先級處理取決于用戶的偏好以及用于訪問頁面的移動終端設(shè)備。優(yōu)先級引擎應(yīng)能夠識別用戶、設(shè)備以及請求的頁面。
(2)加載首選項(偏好)。對于一個頁面的每個瀏覽器會話,依據(jù)請求該頁的設(shè)備類型,優(yōu)先級引擎將加載用戶的首選項。用戶分為兩類:非注冊用戶/匿名用戶和注冊用戶/已知的用戶。匿名用戶自動獲取默認首選項,注冊用戶依據(jù)他們的特定偏好獲得優(yōu)先權(quán)。
(3)優(yōu)先級處理和顯示項目。依據(jù)用戶的偏好,優(yōu)先級引擎將重排序頁面上的項。為此,優(yōu)先級引擎需要分配偏好值給可處理的項;移去那些沒有偏好值或偏好值大于剪切值的項;排序和顯示留下來的項。通過增加鏈接“更多…”,以訪問移去的頁面項。
2 系統(tǒng)實現(xiàn)
服務(wù)器端頁面優(yōu)化自適應(yīng)技術(shù)依據(jù)用戶首選項進行優(yōu)先級處理,并針對設(shè)備自適應(yīng)調(diào)整。不同設(shè)備訪問具有唯一版本的網(wǎng)站時,網(wǎng)站的開發(fā)和維護也只需一個版本。
該實現(xiàn)將分發(fā)給移動設(shè)備的頁面內(nèi)容或項作最小化處理,暫不考慮如圖片或視頻媒體等其他自適應(yīng)。優(yōu) 先級引擎主要實現(xiàn)以下功能: (1)依據(jù)優(yōu)先級對項進行重新排序;(2)依據(jù)優(yōu)先級來分發(fā)和顯示感興趣的內(nèi)容;(3)移去低優(yōu)先級項,插入“更多…”鏈接;(4)依據(jù)頁面請求的設(shè)備,為用戶提供默認首選項。優(yōu)先級引擎保存頁面的整體結(jié)構(gòu),處理后頁面項的父子關(guān)系不變。系統(tǒng)優(yōu)化后,再經(jīng)客戶瀏覽器的自適應(yīng)處理,整體外觀也許會有微小的改變。
2.1 識別頁面元素
2005年以后,網(wǎng)頁布局由表格(table標簽)轉(zhuǎn)變?yōu)橛蓪?div標簽)承擔,因此系統(tǒng)處理以div元素為結(jié)構(gòu)布局的(X)HTML頁面。頁面包含的程序腳本如JavaScript等暫時先不予考慮。一個基本的HTML頁面以div標簽為結(jié)構(gòu),組成頁面上的項,并可以嵌套,使用CSS樣式控制布局的表現(xiàn),以此實現(xiàn)、測試和討論優(yōu)先級引擎。
2.2 優(yōu)先級系統(tǒng)引擎
引擎基于ASP.NET開發(fā),采用混合腳本語言編程,操作XSLT更新、重排和顯示頁面。圖2所示為優(yōu)先級引擎框圖。

2.3 存儲和管理數(shù)據(jù)
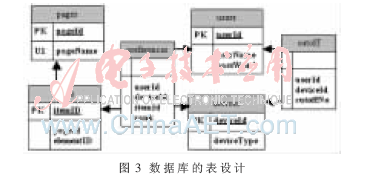
用戶的偏好需要永久存儲,并允許優(yōu)先級引擎以可靠的機制快速查詢和訪問。另外,需要存儲用戶ID和設(shè)備ID,瀏覽會話時會用到。用戶偏好可能存儲在cookies、會話變量或者數(shù)據(jù)庫中。選擇使用關(guān)系數(shù)據(jù)庫,存儲和管理用戶的偏好(首選項),這個方法保證了偏好可以永久存儲,并提供了可靠和靈活的存儲機制。對大量的用戶而言,管理數(shù)據(jù)和增加記錄等,數(shù)據(jù)庫提供了高性能和可伸縮性。數(shù)據(jù)庫修改數(shù)據(jù)很靈活,管理對用戶偏好的修改很容易。而且,存儲用戶的偏好(首選項)在數(shù)據(jù)庫中,當用戶使用任何類型的設(shè)備訪問頁面時,都能夠獲取他們的偏好,不需要為新的設(shè)備類型對偏好進行重新設(shè)置。圖3所示為系統(tǒng)使用的6個基表。

2.4 設(shè)計XSLT樣式表
為重組頁面,需要排序和轉(zhuǎn)換操作,使用XSLT轉(zhuǎn)換規(guī)則,生成最終優(yōu)先級處理后的頁面版本。應(yīng)用XML的XSLT樣式表技術(shù),修改XML文檔的結(jié)構(gòu)和對文檔作格式轉(zhuǎn)換。系統(tǒng)使用的樣式表代碼如下。
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" indent="yes"/>
<xsl:template match="node()|@*" >
<xsl:copy>
<xsl:apply-templates select="node()|@*"/>
</xsl:copy>
</xsl:template>
<xsl:template match="body">
<xsl:copy>
<xsl:copy-of select="@*"/>
<xsl:apply-templates>
<xsl:sort select="@rank" data-type="number"/>
</xsl:apply-templates>
</xsl:copy>
</xsl:template>
<xsl:template match="div">
<xsl:copy>
<xsl:copy-of select="@*"/>
<xsl:apply-templates>
<xsl:sort select="@rank" data-type="number"/>
</xsl:apply-templates>
</xsl:copy>
</xsl:template>
<xsl:template match="comment()"/>
<!-- <xsl:templage match="img"> -->
<!-- rmv tag, plc by alt attr -->
<!-- <xsl:element name="b">[<xsl:value-of
select="@alt"/>] -->
<!-- </xsl:element> -->
<!-- </xsl:template> -->
</xsl:stylesheet>
2.5 優(yōu)先級引擎的具體實現(xiàn)
(1)用戶登錄。有兩類用戶:訪客和注冊用戶。注冊用戶有個性化首選項存儲在數(shù)據(jù)庫中;而訪客用戶使用默認首選項。它要求用戶輸入用戶名和密碼,驗證有效,則從數(shù)據(jù)庫中查找userId。userId存儲在會話變量中,在整個用戶的瀏覽會話過程中使用。
(2)識別用戶、設(shè)備和頁面處理。識別用戶后,userId被傳遞給會話變量。引擎檢查會話變量是否存在該userId。如果沒有,系統(tǒng)分配用戶為缺省userId,值設(shè)為1。識別設(shè)備類型時,系統(tǒng)檢查來自設(shè)備的用戶代理字符串。系統(tǒng)從傳入的URL變量,確定被優(yōu)先級處理的頁面。如果有URL變量,系統(tǒng)使用該變量的值作為頁面名稱;否則,系統(tǒng)分配”home”作為頁面名稱。系統(tǒng)在會話變量中存儲userId和deviceType,以在整個瀏覽會話中使用。
(3)從數(shù)據(jù)庫中查詢用戶的偏好。系統(tǒng)識別用戶、設(shè)備和頁面后,從數(shù)據(jù)庫中查詢優(yōu)先的頁面項、用戶的偏好和剪切值。使用頁面名稱,在數(shù)據(jù)庫中查詢頁面優(yōu)先級項的elementIDs,并將它們存儲在數(shù)組pageItem中。然后,使用userId、deviceType和pageName查詢用戶對該頁的偏好(即elementIDs和ranks),并將它們存儲在另一個數(shù)組userPreference中。
(4)更新頁面項的偏好。當對Web頁項處理時,系統(tǒng)首先要識別出頁面中的div塊。選擇使用XML的DOM解析器處理數(shù)據(jù)。
①裝載基本頁。系統(tǒng)裝載頁面,生成一個HTML的DOM節(jié)點樹。一個Web頁上所有可視內(nèi)容和可優(yōu)先級設(shè)置的項都是<body>元素的子節(jié)點。<html>根元素和<head>元素為不可優(yōu)先級設(shè)置的項,直接復制在最終頁面上。所以,僅處理從<body>元素開始的節(jié)點樹。
②分配偏好值。基本頁裝載后,系統(tǒng)分配偏好值給可優(yōu)先級設(shè)置的div。為此,系統(tǒng)遍歷節(jié)點樹,檢查每個div元素。首先,檢查每個div是否為可優(yōu)先級設(shè)置的項。對每個可處理的div,檢查它是否為數(shù)組pageItem中可設(shè)置的項,是否有數(shù)組userPreferences中的偏好。如果div的id屬性在pageItem數(shù)組中,則為該div創(chuàng)建一個新的屬性rank,然后讀取userPreferences數(shù)組,給rank屬性賦值;否則,如果div的id屬性不在userPreferences數(shù)組中,則給rank屬性一個缺省偏好值,缺省低優(yōu)先級偏好值應(yīng)等于或大于頁面上所有項的總數(shù)和。
③刪除低優(yōu)先級項,增加“更多…”鏈接。可優(yōu)先級設(shè)置的項被分配偏好值以后,接下來刪除低優(yōu)先級項。系統(tǒng)遍歷分配了偏好值的節(jié)點樹,刪除rank屬性大于剪切值的所有節(jié)點。然后,創(chuàng)建一個新的div元素,放置超鏈接“更多…”。
(5)排序和顯示優(yōu)先級處理后的頁面。刪除低優(yōu)先級項后,系統(tǒng)重構(gòu)頁面,按照它們的優(yōu)先級重新排序頁面上的項,并轉(zhuǎn)換成為最終的頁面。使用XSLT處理器重新排序和轉(zhuǎn)換頁面。低優(yōu)先級項刪除后的新的節(jié)點樹通過應(yīng)用XSLT樣式表的規(guī)則,基于rank屬性以升序排序。按層次深度對每層div進行排序,嵌套的div 也在雙親節(jié)點中排序,有最高優(yōu)先級(值為1)的首先被顯示。
3 系統(tǒng)性能測試
系統(tǒng)性能測試時,分別對用戶數(shù)、頁面項數(shù)、用戶偏好數(shù)等主要參數(shù)作不同的設(shè)置。系統(tǒng)運行得到最終頁面的時間幾乎都在20 ms以內(nèi),表明系統(tǒng)性能優(yōu)良。
(1)用戶數(shù)對性能的影響。采用不同的數(shù)據(jù)行數(shù)測試,最大的1 000K行大約是20萬用戶,每個用戶有5個偏好的數(shù)據(jù)庫的狀態(tài)。系統(tǒng)測試以一個頁面、有50個div項、偏好剪切值設(shè)為5的情形,運行系統(tǒng)15次的測試結(jié)果如表1所示。

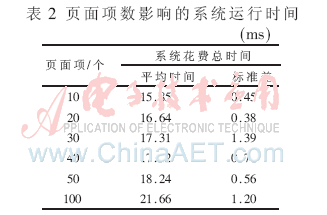
(2)頁面項數(shù)對性能的影響。數(shù)據(jù)庫中數(shù)據(jù)行為1 000 K,每頁偏好數(shù)設(shè)為5,運行測試15次的結(jié)果如表2所示。

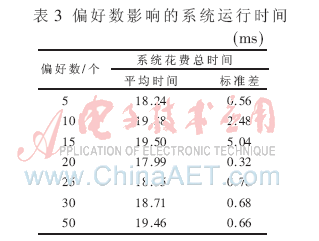
(3)用戶偏好數(shù)對性能的影響。數(shù)據(jù)庫中數(shù)據(jù)行為1 000 K,頁面有50項,剪切值隨偏好數(shù)而變化,運行測試15次的結(jié)果如表3所示。

以div標簽為布局的頁面是優(yōu)化引擎工作的基礎(chǔ),從而實現(xiàn)基于用戶偏好和移動終端類型的頁面自適應(yīng)。研究結(jié)果表明,在服務(wù)器端系統(tǒng)優(yōu)化處理的頁面內(nèi)容在不同類型的移動終端上能提供一致的和良好的用戶體驗。接下來的工作是設(shè)計和實現(xiàn)用戶接口,完成用戶對個性化偏好的定制。更大的挑戰(zhàn)是如何對頁面上其他內(nèi)容(如圖片等媒體信息)依據(jù)用戶偏好和移動終端的設(shè)備能力,實施基于優(yōu)先級的自適應(yīng)調(diào)整,這也是未來的工作方向。
參考文獻
[1] AHMADI H, KONG J. User-centric adaptation of Web information for small screens[J]. Journal of Visual Languages and Computing, 2012,23(1), 13-28.
[2] KULKARNI C E, KLEMMER S R. Automatically adapting Web pages toheterogeneous devices[C].Vancouver,BC,Canada:Proc of the 2011 Annual Conference Extended Abstracts on Human Factors in Computing Systems,2011:115-129.
[3] LAAKKO T. Context-aware Web content adaptation for mobile user agents[C]. Evolution of the Web in Artificial Intelligence Environments,130 ed.,Vol. 130,Springer Berlin/Heidelberg, 2008: 69-99.
[4] 史晶,吳慶波,楊沙洲.面向移動終端的Web頁面重組技術(shù)綜述[J].計算機應(yīng)用研究,2011,28(12):4405-4408.
[5] 談冉,熊雄.基于移動終端的高效顯示策略研究[J].計算機應(yīng)用研究,2008,25(2):584-586.
[6] 高集榮,田艷,江曉妍.基于樹結(jié)構(gòu)的Web頁面適配方法的研究[J].微型機與應(yīng)用,2014,33(1):77-80.

