王子毅,,張春海
?。ㄖ袊?guó)海洋大學(xué) 信息科學(xué)與工程學(xué)院,山東 青島 266100)
摘要:在傳統(tǒng)可視化流程模型基礎(chǔ)上,,提出了一個(gè)基于用戶交互需求來(lái)獲取數(shù)據(jù)的改進(jìn)可視化模型,,并以ECharts為主體實(shí)現(xiàn)一種針對(duì)基礎(chǔ)圖表類型的支持數(shù)據(jù)挖掘和類型轉(zhuǎn)換交互的數(shù)據(jù)可視化分析組件,通過(guò)引用該組件到信息系統(tǒng)中,,直觀、高效,、明了地提高用戶對(duì)于數(shù)據(jù)的視覺(jué)感知,。
關(guān)鍵詞:可視化;數(shù)據(jù)挖掘,;模型改進(jìn)
0引言
隨著科學(xué)技術(shù)的不斷進(jìn)步, 特別是計(jì)算機(jī)技術(shù)的迅猛發(fā)展, 人們對(duì)于數(shù)據(jù)獲取與處理能力的要求也日漸提高,。在這個(gè)互聯(lián)網(wǎng)時(shí)代的大背景下,當(dāng)人們面對(duì)海量數(shù)據(jù)的時(shí)候, 僅僅通過(guò)單純的文本數(shù)據(jù)表達(dá)方式和分析手段來(lái)快速高效地處理和使用數(shù)據(jù)已經(jīng)是非常困難的事,,因此需要新的技術(shù)來(lái)解決這一問(wèn)題[1],。數(shù)據(jù)可視化技術(shù)的提出,將人們對(duì)于數(shù)據(jù)處理和交互的理解方式帶到了一個(gè)全新的領(lǐng)域,。它通過(guò)計(jì)算機(jī)繪圖的方式,,提供多種圖形方法來(lái)直觀地把晦澀難懂的傳統(tǒng)數(shù)據(jù)形象生動(dòng)地表達(dá)出來(lái),大大加強(qiáng)了人們對(duì)于數(shù)據(jù)的理解交互力度,。在這樣的情況下,,可視化技術(shù)得以快速發(fā)展并迅速獲得了人們的認(rèn)可。如何將可視化技術(shù)更好地應(yīng)用到各個(gè)不同領(lǐng)域里,,在不同平臺(tái)不同系統(tǒng)中發(fā)揮更大作用,,已成為社會(huì)關(guān)注的熱點(diǎn)所在,。
為此本文在充分學(xué)習(xí)和研究經(jīng)典的可視化模型的基礎(chǔ)上,提出了一個(gè)基于用戶交互需求來(lái)獲取數(shù)據(jù)的改進(jìn)的可視化模型——Drilldown模型,,并基于模型實(shí)現(xiàn)一種針對(duì)基礎(chǔ)圖表類型的支持多級(jí)鉆取和類型轉(zhuǎn)換交互的數(shù)據(jù)可視化分析組件,,目的在于提高用戶對(duì)于數(shù)據(jù)的視覺(jué)感知,增加與數(shù)據(jù)的交互能力和控制能力,,提高數(shù)據(jù)處理效率,。
1傳統(tǒng)可視化流程模型與改進(jìn)模型
可視化可以看成是一個(gè)針對(duì)流程的數(shù)據(jù)處理過(guò)程,而不是一種技術(shù)或者算法,。它不僅要關(guān)注最前端數(shù)據(jù)的采集處理,,也要設(shè)計(jì)實(shí)現(xiàn)用于完成用戶交互和數(shù)據(jù)視覺(jué)映射的功能。這些都是在處理現(xiàn)實(shí)問(wèn)題時(shí)會(huì)碰到的而又亟需解決的步驟,,如果不處理好可能會(huì)直接影響到可視化效果[2],。
整個(gè)流程概念就是從最初的數(shù)據(jù)采集到數(shù)據(jù)處理和變換,進(jìn)而到可視化映射,,最后到用戶感知的一系列過(guò)程,。
1.1傳統(tǒng)可視化模型
流水線模型作為最早期的傳統(tǒng)數(shù)據(jù)可視化流程模型,在各個(gè)方面比較完善地揭示了整個(gè)可視化流程的進(jìn)程,,從最開(kāi)始對(duì)于原始數(shù)據(jù)的數(shù)據(jù)分析到對(duì)于預(yù)處理數(shù)據(jù)的過(guò)濾處理,,再到對(duì)于需求的關(guān)注數(shù)據(jù)映射為幾何數(shù)據(jù),最后繪制成可視化表現(xiàn)圖形,。這一套流水線實(shí)際上嵌套了對(duì)于處理數(shù)據(jù)和繪制圖形之間方式進(jìn)程的組合,。具體模型如圖1所示。

可視化的流水線模型是一個(gè)最早成型的對(duì)于整個(gè)可視化流程有清晰描述的模型,,但是它的缺陷顯而易見(jiàn),,在越來(lái)越成熟的可視化體系要求下,流水線模型沒(méi)有與用戶的交互,,不能幫助用戶更深入地感知數(shù)據(jù)中的規(guī)律,,也不能進(jìn)行數(shù)據(jù)挖掘,無(wú)法進(jìn)行數(shù)據(jù)修正,。在人們對(duì)數(shù)據(jù)可視化和數(shù)據(jù)挖掘理念的理解越來(lái)越深的時(shí)候,,一個(gè)新的數(shù)據(jù)可視化流程模型被提了出來(lái)。
1.2回路模型
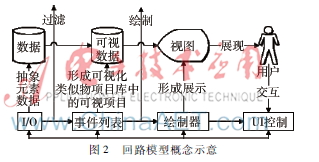
針對(duì)上一節(jié)中的數(shù)據(jù)可視化流水線模型缺少用戶交互功能這一缺陷,,有人提出了一種基于流水線模型優(yōu)化的數(shù)據(jù)可視化回路模型[3],。可視化模型將流水線改進(jìn)成回路后,,用戶可以從容進(jìn)行數(shù)據(jù)的交互,,如圖2所示。

可視化的回路模型很好地解決了用戶交互的問(wèn)題,,使用戶對(duì)于數(shù)據(jù)的挖掘和了解有了更多的可能性,,通過(guò)特定的接口實(shí)現(xiàn)數(shù)據(jù)獲取和挖掘的要求,。然而在該模型下用戶對(duì)于數(shù)據(jù)的進(jìn)一步探索需要通過(guò)前臺(tái)觸發(fā)事件觸發(fā)的后臺(tái)請(qǐng)求才能進(jìn)行,這樣就影響了響應(yīng)速度,,也降低了數(shù)據(jù)獲取的準(zhǔn)確性,,不能快速滿足客戶需求,同時(shí)也加大了系統(tǒng)的開(kāi)銷,。
1.3改進(jìn)模型
本文針對(duì)上述兩種傳統(tǒng)可視化流程模型的缺陷,,同時(shí)吸取兩個(gè)經(jīng)典模型的優(yōu)點(diǎn),提出了一種基于上述兩種優(yōu)良的傳統(tǒng)可視化流程模型的改進(jìn)模型——可視化的Drilldown模型,。該模型主旨在于數(shù)據(jù)驅(qū)動(dòng)圖形,,實(shí)現(xiàn)對(duì)于可視化圖形多級(jí)數(shù)據(jù)鉆取和不同類基本圖表間轉(zhuǎn)換的功能,如圖3所示,。

對(duì)于一些改進(jìn)模型的概念詳細(xì)解釋如下:
?。?)需求指示:通過(guò)用戶對(duì)于圖表類型選擇表達(dá)的數(shù)據(jù)交互愿望,對(duì)于后面數(shù)據(jù)的關(guān)系處理格式化規(guī)則進(jìn)行規(guī)范,。
?。?)關(guān)系處理格式化:通過(guò)關(guān)系數(shù)據(jù)庫(kù),對(duì)指定上層數(shù)據(jù)和其所有下層關(guān)系數(shù)據(jù)及各屬性值一并提取并進(jìn)行可視化對(duì)應(yīng)格式的格式化處理,。
?。?)交互式格式化:交互式格式化是指將前端倉(cāng)庫(kù)中的數(shù)據(jù)按照用戶交互驅(qū)使的多級(jí)鉆取或圖表轉(zhuǎn)換事件所需要的嵌套數(shù)據(jù)格式,格式化為支持用戶進(jìn)行數(shù)據(jù)交互的分層的層次數(shù)據(jù)格式,。
?。?)層次數(shù)據(jù):將前端倉(cāng)庫(kù)中的數(shù)據(jù)按照用戶指定的數(shù)據(jù)間的上下級(jí)或前后順序優(yōu)先級(jí)關(guān)聯(lián)關(guān)系進(jìn)行加工處理形成的數(shù)據(jù)格式。
?。?)交互對(duì)應(yīng)映射:根據(jù)不同交互對(duì)應(yīng)的內(nèi)部函數(shù)需求的層次數(shù)據(jù)進(jìn)行的可視化映射,。
(6)交互接口:不同的交互接口由不同的可實(shí)現(xiàn)不同層次數(shù)據(jù)可視化的功能函數(shù)實(shí)現(xiàn),,根據(jù)用戶的交互需求響應(yīng)來(lái)完成各自工作,不同的接口可接收的層次數(shù)據(jù)也不同,。
?。?)首次交互:根據(jù)用戶的數(shù)據(jù)獲取要求,可視化控件的交互接口一次性完整取得從數(shù)據(jù)倉(cāng)庫(kù)處理好的所需的層次數(shù)據(jù),。
?。?)內(nèi)部交互:當(dāng)取完所需層次數(shù)據(jù)后,用戶再次請(qǐng)求數(shù)據(jù)交互時(shí),,通過(guò)內(nèi)部函數(shù)的功能實(shí)現(xiàn)對(duì)取得的完整層次數(shù)據(jù)的處理,,以滿足用戶的后續(xù)可視化挖掘要求。
Drilldown模型的原理是基于用戶交互事件來(lái)影響交互接口對(duì)于數(shù)據(jù)的處理和獲取,,當(dāng)用戶想要進(jìn)行多級(jí)數(shù)據(jù)鉆取的流程時(shí),,通過(guò)對(duì)交互事件的判斷,,觸發(fā)不同參數(shù)的接口去接收已完成交互式格式化的對(duì)應(yīng)的層次數(shù)據(jù),進(jìn)而通過(guò)可視化模型的流程來(lái)展現(xiàn)當(dāng)前數(shù)據(jù),。
Drilldown模型可以讓用戶在進(jìn)行數(shù)據(jù)交互時(shí)不需要再向后臺(tái)發(fā)送數(shù)據(jù)請(qǐng)求,,僅需要對(duì)已提取的數(shù)據(jù)倉(cāng)庫(kù)中的數(shù)據(jù)進(jìn)行交互式格式化,映射現(xiàn)有數(shù)據(jù),,便可以得到可視化結(jié)果,,這樣大大提升了響應(yīng)速度,節(jié)省了系統(tǒng)資源,。同時(shí)允許用戶自主地進(jìn)行可視化交互和數(shù)據(jù)挖掘,,使整個(gè)流程迭代地對(duì)初始結(jié)果進(jìn)行改善和驗(yàn)證,有助于及早發(fā)現(xiàn)任何中間步驟的錯(cuò)誤結(jié)果或自相矛盾的結(jié)論,,從而快速獲得高可信度的結(jié)果,。
2基于ECharts的組件設(shè)計(jì)與實(shí)現(xiàn)
2.1基礎(chǔ)概念與實(shí)現(xiàn)
2.1.1ECharts的簡(jiǎn)介
ECharts(Enterprise Charts),是國(guó)內(nèi)的一款非常優(yōu)秀的可視化圖表控件,,它底層依賴輕量級(jí)的Canvas類庫(kù)ZRender,,提供直觀、生動(dòng),、可交互,、可高度個(gè)性化定制的數(shù)據(jù)可視化圖表。
ECharts的設(shè)計(jì)是面向數(shù)據(jù)的,,基于數(shù)據(jù)來(lái)驅(qū)動(dòng)圖形的生成,,通過(guò)改變數(shù)據(jù)來(lái)改變圖表的表現(xiàn)形式。通過(guò)合理的數(shù)據(jù)組織后,,通過(guò)一個(gè)參數(shù)的變化就可以改變圖表的表現(xiàn)形式,。所謂的樣式只是定義圖形的點(diǎn)線面狀態(tài),數(shù)據(jù)組織才是關(guān)鍵,。比如折柱餅圖,,甚至地圖在ECharts里完全都可以針對(duì)同一份數(shù)據(jù)通過(guò)改變一個(gè)參數(shù)切換為不同的圖表類型。圍繞著如何組織數(shù)據(jù)來(lái)描述整個(gè)option,,就可以使圖表類型有無(wú)限的可能,。
2.1.2引入與基本圖表實(shí)現(xiàn)
ECharts只需要像普通的 JavaScript 庫(kù)一樣用 script 標(biāo)簽引入,在繪圖前需要為ECharts準(zhǔn)備一個(gè)具備高寬的dom容器,,然后就可以通過(guò)echarts.init方法初始化一個(gè) echarts實(shí)例,,并通過(guò) setOption 方法生成一個(gè)簡(jiǎn)單的柱狀圖,簡(jiǎn)單代碼如下所示:
//引入ECharts
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:
600px;height:400px;"></div>
<script type="text/javascript">// 基于準(zhǔn)備好的dom,,初始化ECharts實(shí)例
var myChart = echarts.init(document.getElementById('main'));// 指定圖表的配置項(xiàng)和數(shù)據(jù)
var option = {
title: {text: '入門示例'},
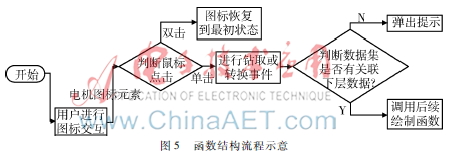
圖5函數(shù)結(jié)構(gòu)流程示意
tooltip: {},
legend: {data:['銷量(百萬(wàn)元)']},
xAxis: {data: ["奔馳","寶馬","奧迪","豐田"]},
yAxis: {},
series: [{name: '銷量(百萬(wàn)元)',type: 'bar',data: [5, 20, 36, 10]}]
};
// 使用剛指定的配置項(xiàng)和數(shù)據(jù)顯示圖表
myChart.setOption(option);
</script>
形成的圖表如圖4所示,。

2.2設(shè)計(jì)實(shí)現(xiàn)結(jié)構(gòu)
2.2.1數(shù)據(jù)獲取與格式
數(shù)據(jù)獲取是整套模型體系的重要出發(fā)點(diǎn),支持著最重要的數(shù)據(jù)模型。在前后臺(tái)交互模式中,,前端的數(shù)據(jù)往往是通過(guò)經(jīng)典的ajax請(qǐng)求技術(shù),,按照一個(gè)規(guī)范流程,通過(guò)后臺(tái)對(duì)于數(shù)據(jù)的處理,,得到相應(yīng)的格式數(shù)據(jù)(JSON格式),。
2.2.2層次數(shù)據(jù)的生成規(guī)則及維度對(duì)應(yīng)
層次數(shù)據(jù)是前端倉(cāng)庫(kù)根據(jù)用戶需求和用戶對(duì)數(shù)據(jù)層級(jí)之間關(guān)聯(lián)的理解挑選出來(lái)并經(jīng)過(guò)分層處理后的實(shí)用性數(shù)據(jù)。層次數(shù)據(jù)的生成是依據(jù)人們對(duì)于數(shù)據(jù)層次關(guān)系的理解而建立出的數(shù)據(jù)形式,,且要求包含所有可能對(duì)圖表維度有對(duì)應(yīng)關(guān)系的屬性,。
例如在餅圖多級(jí)鉆取的情況下,層次數(shù)據(jù)的基層格式除了層次關(guān)系分明外,,數(shù)據(jù)格式和維度對(duì)應(yīng)都是一樣的,,只需要處理好數(shù)據(jù)的層間關(guān)系就可以,不需要關(guān)注共通屬性外的其他屬性,。而在餅圖轉(zhuǎn)化為柱狀圖的情況下,,層次數(shù)據(jù)除了要保持相對(duì)應(yīng)的層間關(guān)系,還要注意次層數(shù)據(jù)將要對(duì)應(yīng)的轉(zhuǎn)換模型,,要將首層后的數(shù)據(jù)屬性處理對(duì)應(yīng)好柱狀圖所需的維度,。這樣就可以按需劃分,形成良好的層次數(shù)據(jù)規(guī)則,,本質(zhì)就是用戶需求驅(qū)動(dòng)的一種涉及數(shù)據(jù)關(guān)系劃分的數(shù)據(jù)處理方式,。
2.2.3組件內(nèi)部的函數(shù)結(jié)構(gòu)
根據(jù)模型的基本情況,本文對(duì)于組件內(nèi)部的響應(yīng)觸發(fā)設(shè)計(jì)是通過(guò)響應(yīng)鼠標(biāo)事件的方式來(lái)處理用戶和數(shù)據(jù)間的交互,,鼠標(biāo)單擊的click事件觸發(fā)數(shù)據(jù)鉆取或圖表轉(zhuǎn)換事件,,鼠標(biāo)雙擊的dbclick事件觸發(fā)回滾事件,使圖表恢復(fù)到最初的狀態(tài),。
以餅圖的多級(jí)鉆取為例,,整個(gè)函數(shù)結(jié)構(gòu)流程如圖5所示。

當(dāng)用戶點(diǎn)擊餅圖其中一塊時(shí),,對(duì)用戶鼠標(biāo)點(diǎn)擊事件進(jìn)行識(shí)別判斷,。
若是單擊事件,則組件內(nèi)部響應(yīng)觸發(fā)數(shù)據(jù)鉆取或圖表轉(zhuǎn)換事件:首先對(duì)選定餅塊對(duì)應(yīng)的數(shù)據(jù)集進(jìn)行判斷,,若該數(shù)據(jù)集有相應(yīng)關(guān)系的下層數(shù)據(jù),,則進(jìn)而調(diào)用對(duì)應(yīng)用戶需求的鉆取函數(shù)或轉(zhuǎn)換函數(shù)(即參數(shù)變?yōu)橄聦訑?shù)據(jù)的對(duì)應(yīng)基本圖表函數(shù)),從而重新繪制對(duì)應(yīng)圖表,;若該數(shù)據(jù)集沒(méi)有相應(yīng)關(guān)系的下層數(shù)據(jù),則彈出提示,,提醒該交互事件無(wú)法繼續(xù)完成,。
若是雙擊事件,則組件內(nèi)部響應(yīng)觸發(fā)恢復(fù)圖表事件:調(diào)用原始繪圖函數(shù),,恢復(fù)圖表初始狀態(tài),。
同理,,該核心函數(shù)調(diào)用處理流程結(jié)構(gòu)可以使用在不同類型的圖表的數(shù)據(jù)交互中,以此為根本完成組件的各類圖表的數(shù)據(jù)鉆取和相互轉(zhuǎn)換的對(duì)應(yīng)類,,供用戶選擇使用,。
2.2.4簡(jiǎn)單示例
用柱狀圖展現(xiàn)某學(xué)校網(wǎng)站用戶訪問(wèn)源,如圖6(a)所示,,可以看到通過(guò)A平臺(tái)訪問(wèn)過(guò)來(lái)的有600人,,繼而想知道所屬該平臺(tái)的學(xué)院訪問(wèn)來(lái)源情況,通過(guò)點(diǎn)擊A平臺(tái)對(duì)應(yīng)柱狀條,,得到圖6(b)展示的在A平臺(tái)下來(lái)自各個(gè)學(xué)院的訪問(wèn)來(lái)源數(shù)量,,例如來(lái)自A3學(xué)院的有267人。

3結(jié)束語(yǔ)
隨著可視化技術(shù)在各個(gè)領(lǐng)域的不斷應(yīng)用,,一些拓展型的可視化組件相繼出現(xiàn),。本文在改進(jìn)可視化模型的基礎(chǔ)上,以ECharts作為實(shí)現(xiàn)主體設(shè)計(jì)了支持基本圖表類型數(shù)據(jù)挖掘鉆取和相互轉(zhuǎn)換功能的可視化組件,,可以方便應(yīng)用于各類信息系統(tǒng)中,,在實(shí)現(xiàn)基本圖表展現(xiàn)功能的同時(shí),可以根據(jù)用戶需求進(jìn)行拓展的數(shù)據(jù)交互,,大大提高了用戶對(duì)數(shù)據(jù)的控制和溝通能力,。
參考文獻(xiàn)
[1] 陳建軍, 于志強(qiáng), 朱昀. 數(shù)據(jù)可視化技術(shù)及其應(yīng)用[J]. 紅外與激光工程, 2001, 30(5):339342.
?。?] 屈華平, 李健. 可視化環(huán)境質(zhì)量評(píng)估系統(tǒng)的設(shè)計(jì)與實(shí)現(xiàn)[J]. 微型機(jī)與應(yīng)用, 2012, 31(3):1517.
?。?] 陳鵬鵬. 移動(dòng)互聯(lián)網(wǎng)下數(shù)據(jù)可視化技術(shù)及應(yīng)用[J]. 智能計(jì)算機(jī)與應(yīng)用, 2015,5(6):3841.

